ステップバイステップ:Brightcoveプレーヤーデバッガ
プレーヤーにデバッガプラグインを追加すると、Webブラウザで再生が行われるときに情報をリアルタイムで追跡できます。
デバッガーを備えたプレーヤー
下の画像を選択して、プレーヤーとデバッガーを別のウィンドウで開きます。
概要
Brightcove Playerデバッガーは、Brightcove Playerまたは標準の Video.js プレーヤーのいずれかで動作するプラグインです。デバッガーは、現在使用されているプレーヤー、メディア、広告に関する情報を記録、キャプチャ、表示します。これは、次のプレーヤープラットフォームで動作します。
- Brightcove Player v5+、v6+
- Video.js v5、v6
デバッガーは、次のプラグインが使用された場合に広告設定を記録します。
- イマ
- フリーホイール
- 一度UX
リソースリンク:
デバッガーの詳細
Brightcove Playerデバッガーの詳細:
-
を確認しますREADMEの情報BrightcovePlayerデバッガー。ここでは、デバッガオプションと表示データと一緒にコードサンプルを見つけるでしょう。
Brightcove Player デバッガーは、
<video>idエレメントの属性を使用して Brightcove Player に自身をアタッチします。 -
デバッガーの機能は次のとおりです。
- トグルボタンを使用すると、野生でプレーヤーをテストするときに、デバッガーを最小化して、フットプリントを減らすことができます。
player.on()メソッドを使用してプレーヤーイベントをリッスンし、[ ログ] セクションに表示します。- ブラウザーのデバッグコンソールメッセージをキャプチャし、[ ログ] セクションに表示します。
- プレーヤーにロードされた現在のビデオについて、
mediainfoデバッガーはプロパティからデータを記録します。 - IMA プラグインを使用すると、デバッガーは IMA3 広告の設定を記録します。
- FreeWheel プラグインを使用すると、デバッガーは FreeWheel 広告の設定を記録します。
- 広告の再生中、デバッガーは現在の広告情報を記録します。プレーヤーを一時停止して、この情報を [ 広告設定 ] タブに表示できることを確認します。
- これは、プレーヤーに関連付けられている CSS クラスを使用して、現在のプレーヤーの状態をキャプチャして表示します。
- でクラス名を選択/選択解除することによりプレイヤークラスセクションでは、プレーヤーからクラスを追加/削除できます。
- を切り替えることによってログ、クラス、プレーヤーの設定そして広告設定タブでは、対応する表示セクションを表示/非表示にできます。
プレーヤーを作成する
まず、Studio でプレーヤーを作成し、そのプレーヤーにビデオを割り当てます。
- Studioで、プレーヤーモジュールに移動します。ここでは、新しいプレーヤーを作成するか、既存のプレーヤーを使用します。アカウントでデフォルトのプレーヤーを使用することもできます。
- [ 設定] セクションで、[ 編集 ] ボタンを選択し、次の操作を行います。
- [ 幅] オプションを 640 に設定します。
- [ 高さ] オプションを 360 に設定します。
- [ 保存] 、[ プレーヤーを公開する] の順にクリックします。
- Media モジュールで、ビデオを選択し、このプレーヤーで公開します。プレーヤーにビデオコンテンツを割り当て、公開します。
-
Advanced(In-Page)埋め込みコードをコピーして、新しいHTMLファイルに貼り付けます。
-
オープニングで
<video>タグ、追加idの値を持つ属性myPlayer。埋め込みコードは次のようになります。
<video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id class="video-js" controls width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script><video-js id="myPlayerID" data-account="3676484087001" data-player="BkE8DMCzl" data-embed="default" data-application-id class="video-js" controls width="640" height="360"></video-js> <script src="https://players.brightcove.net/3676484087001/BkE8DMCzl_default/index.min.js"></script>
デバッガーファイルを追加する
このセクションでは、BrightcovePlayerデバッガーに必要なスタイルとスクリプトを追加します。
-
プレーヤーコードの下に、
<link>デバッガーCSSファイルのコピーを指すタグ。タグは次のようになっているはずです。<link href="//your web domain/videojs-player-debugger.css" rel="stylesheet"> -
前のコードの下に、デバッガ JavaScript
<script>ファイルのコピーを指すタグを追加します。タグは、次のようになります。<script src="//your web domain/videojs-player-debugger.min.js"></script>
オプションでデバッガーを呼び出す
このセクションでは、デバッガーのオプションを設定し、それを呼び出して、デバッガをプレーヤーに追加します。
-
ここでは、オプションの一覧と、それぞれの簡単な説明を示します。
オプション 説明 デフォルト値 CaptureConsole JavaScript コンソールから出力されたメッセージをログに含めます。 本当 Debugads 広告イベントとデバッグ情報をログに記録します。 本当 ログクラス 各イベントにプレイヤークラスを記録します。これは、プレイヤーの状態を追跡する場合に便利です。 偽 ログタイプ ログデータの形式 (テーブルまたはリスト) を選択します。 リスト showMediaInFo [プレーヤー設定] mediainfoペインにデータを含めます。本当 ShowPosterStyles ポスタークラスとスタイルを記録して記録します。 偽 ショープログレス 進行状況イベントのログを記録します。 偽 StartMinimized 最小化 (ボタン) 状態でデバッガーを起動します。 偽 useLinenums ログ出力には行番号を含めます。 偽 冗長です プレイヤーと広告イベントの詳細なメッセージを記録します。 偽 -
HTML ページコードで、
</body>終了タグの前に、次のスクリプトコードを追加します。- 2行目:あなたのプレーヤーへの参照を取得します。
- 3 行目:プレイヤーの準備ができるのを待つ。
- 4 行目:デバッガーのオプションを定義します。この例では、広告のないプレーヤーがあります。
- 6 行目:指定されたオプションでデバッガーを呼び出します。
<script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> -
完全な HTML ページコードは、次のようになります。
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id class="video-js" controls width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="//learning-services-media.brightcove.com/doc-assets/css/debugger/videojs-player-debugger.css" rel="stylesheet"> <script src="//learning-services-media.brightcove.com/doc-assets/js/debugger/videojs-player-debugger.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" data-application-id class="video-js" controls width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="//learning-services-media.brightcove.com/doc-assets/css/debugger/videojs-player-debugger.css" rel="stylesheet"> <script src="//learning-services-media.brightcove.com/doc-assets/js/debugger/videojs-player-debugger.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> </body> </html> -
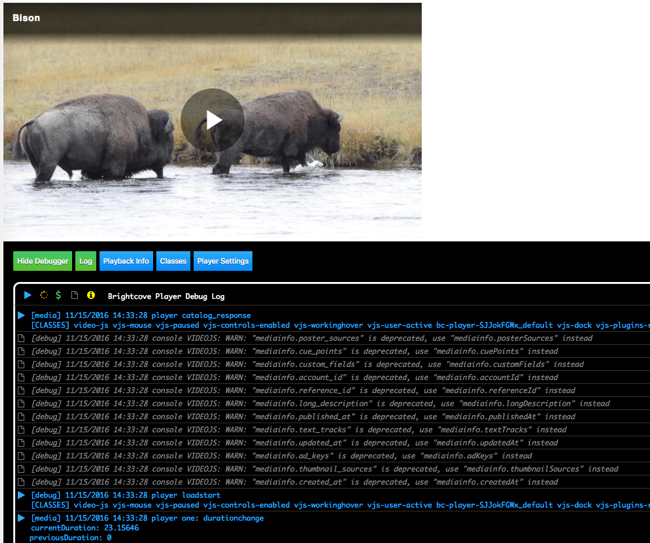
ブラウザで HTML ファイルを実行します。プレーヤーの下にデバッガーが表示されます。

BrightcovePlayerデバッガー
[ログ] タブ
ログセクションには、プラグインがキャプチャしたすべてのプレーヤーイベントが表示されます。
-
プレーヤーデバッガーで、ログタブが選択されています。選択すると、タブは緑色で表示されます。

ログセクション表示 イベントが追加情報を公開する場合は、その情報も表示できます。たとえば、では
loadedmetadata、次のデータも表示されます。- アカウント ID
- ビデオ ID
- 継続時間
- 簡単な説明
詳細なしでイベントをログに記録するには、 verbose オプションを false に設定します。
-
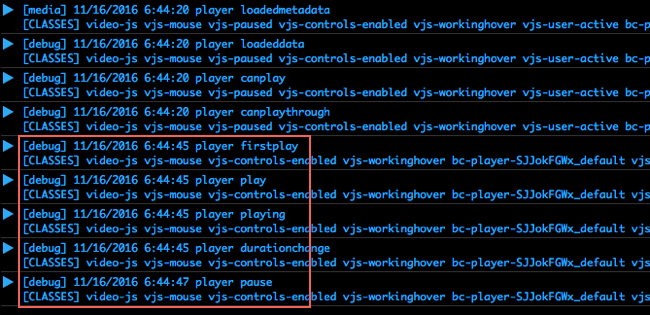
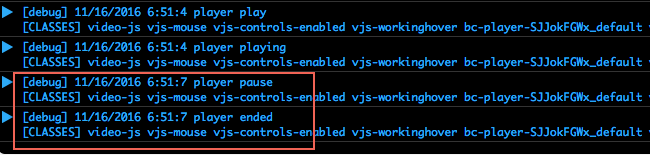
ログ内の最初のイベントに注目してください。ビデオの再生を開始し、一時停止します。これで、ビデオの再生と一時停止に関連するイベントが表示されます。

イベントの再生、一時停止 -
ビデオを最後まで再生しましょう。あることに注意してください一時停止前のイベント終了しましたイベント。

終了したイベント
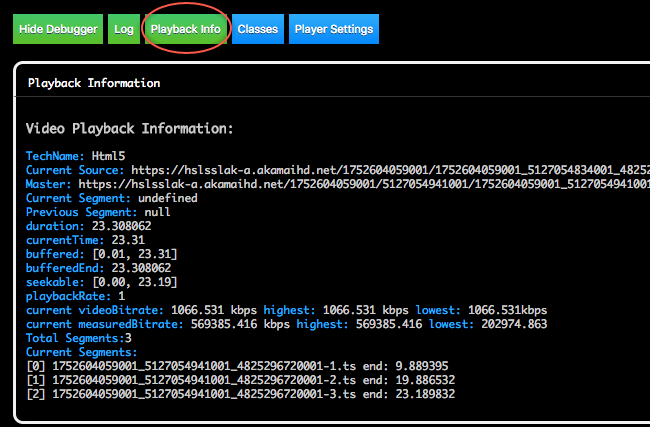
[再生情報] タブ
ザ・再生情報セクションには、ロードされたビデオの再生情報が表示されます。
-
プレーヤーデバッガーで、再生情報タブ。選択すると、タブは緑色で表示されます。

[再生情報] タブ 現在ロードされているビデオについて表示される情報に注目してください。
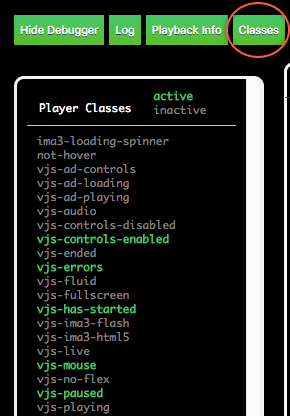
[クラス] タブ
[ クラス] セクションには、プレーヤーに関連付けられている CSS クラスが表示されます。アクティブなクラスは緑/太字で表示され、非アクティブなクラスは白/通常のテキストで表示されます。
-
プレーヤーデバッガーで、[ クラス] タブを選択します。選択すると、タブは緑色で表示されます。

[クラス] タブ クラスを選択してプレイヤーに適用することができます。これにより、さまざまなプレーヤーの状態をテストできます。
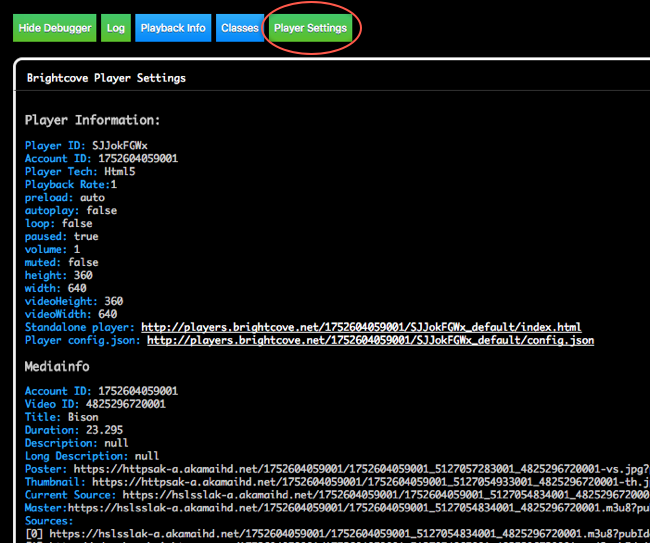
[プレーヤーの設定] タブ
[ プレーヤーの設定] セクションには、プレーヤー ID やアカウント ID などのプレーヤー情報が表示されます。また、レンディション、ソース、マスターファイルなど、mediainfo現在ロードされているビデオのオブジェクトからのデータも表示されます。
-
プレーヤーデバッガーで、[ プレーヤーの設定 ] タブを選択します。選択すると、タブは緑色で表示されます。

[プレーヤーの設定] タブ
IMA広告をデバッグ
デバッガーは、広告イベントと、イベント発生時のプレーヤーの状態をキャプチャして記録します。デバッガーはブレッドクラムトレイルを作成し、広告の再生中にイベントの進行状況を確認しやすくなります。
まず、広告プラグインと広告URLをプレーヤーに含めます。この例では、IMA広告を使用しています。
-
HTML ファイルに戻ります。
<script>プレイヤーのタグの下に、IMA プラグイン用の以下のファイルを追加します。- 4 行目:IMA プラグインのスタイルを定義します。
- 5行目:IMAプラグイン用のJavaScriptファイルを定義します。
<script src="https://players.brightcove.net/1752604059001/SJJokFGWx_default/index.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/3/videojs.ima3.min.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/3/videojs.ima3.min.js"></script><script src="https://players.brightcove.net/3676484087001/BkE8DMCzl_default/index.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/3/videojs.ima3.min.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/3/videojs.ima3.min.js"></script> -
ページスクリプトセクションで、広告 URL を定義するコードを追加し、IMA プラグインを呼び出します。
- 4 行目:プレーヤーデバッガーのオプションを定義します。
debugAdsオプションがに設定されていることに注意してくださいtrue。 - 5 行目:広告の URL を定義します。
- 7〜11行目:広告URLとオプションでIMAプラグインを呼び出します。
<script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> - 4 行目:プレーヤーデバッガーのオプションを定義します。
-
完全な HTML ページコードは次のようになります。
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id class="video-js" controls width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="//learning-services-media.brightcove.com/doc-assets/css/debugger/videojs-player-debugger.css" rel="stylesheet"> <script src="//learning-services-media.brightcove.com/doc-assets/js/debugger/videojs-player-debugger.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/3/videojs.ima3.min.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/3/videojs.ima3.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" data-application-id class="video-js" controls width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="//learning-services-media.brightcove.com/doc-assets/css/debugger/videojs-player-debugger.css" rel="stylesheet"> <script src="//learning-services-media.brightcove.com/doc-assets/js/debugger/videojs-player-debugger.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/3/videojs.ima3.min.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/3/videojs.ima3.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> </body> </html> -
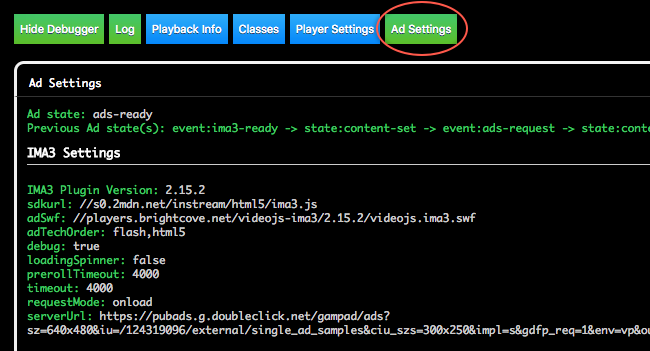
ブラウザで HTML ページを実行します。[ 広告の設定 ] タブを選択します。プレーヤーの下に[広告設定]セクションが表示されます。

[広告設定] タブ -
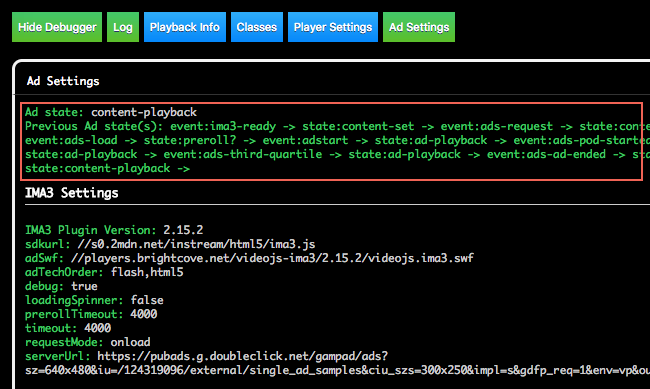
ビデオの再生を開始します。この例では、動画の先頭に 1 つの広告があります。広告の再生中に追加のイベント情報が表示されます。

IMA広告イベント - これで、Brightcove Player デバッガーの使用の基本がわかりました。自分で探索する準備ができています。