概要
Brightcove Google Analytics プラグインは、データを Google Analytics に送信する機能を提供します。このプラグインは Google Analytics 4 をサポートしています。本ドキュメントは以下の7つの主要セクションで構成されています。
- 要件:Google Analytics プラグイン v2.1.0 以降を使用するための要件。
- Players モジュールを使用した実装:Studio の Players モジュールを使用してプラグインを実装する手順。
- コードによる実装:HTML ページでプラグインを実装する手順。
- オプション:プラグインで使用できる設定オプション。
- GA4 イベントとカスタム ディメンション:Google Analytics に送信する GA4 データオプション。
ワークフロー
Google Analytics プラグインは、まず eventsToTrack オプションと trackerID を確認します。両方が存在する場合、GA を初期化し、analytics-beacons および/または analytics_request イベントをリッスンし、すべてのプレーヤーイベントごとに、そのイベントが追跡対象イベントのリストに含まれているかどうかを確認します。含まれている場合、イベントに関連付けられたカスタム ディメンション(paramsToTrack にも存在する)を取得します。
GA プラグインで処理されるイベントと、それに関連するカスタム ディメンションは以下の通りです:
player_load- 共通のカスタム ディメンションvideo_engagement- 共通のカスタム ディメンション + video_duration + video_range + seconds_viewedvideo_impression- 共通のカスタム ディメンションplay_request- 共通のカスタム ディメンションad_start/ad_mode_begin- 共通のカスタム ディメンションad_end/ ad_mode_complete- 共通のカスタム ディメンションerror- 共通のカスタム ディメンションvideo_view- 共通のカスタム ディメンションvideo_complete- 共通のカスタム ディメンション
カスタム ディメンションには以下が含まれます:video_account, video_player, video_session, video_platform_version, video_tags。
要件
Brightcove Player Google Analytics プラグイン v2.1.0 以降を使用するには、以下が必要です:
- Brightcove Player v7.0.0 以降
Google Analytics 4 アカウントの設定
- Google Analytics 4 プロパティを作成します。
- そのプロパティ内で Web データストリームを作成します。Google では、iOS データストリームや Android データストリームなど他の種類の「データストリーム」も提供していますが、当社の GA 分析統合ではこれらはサポートされていません。
Google Analytics の設定
Google Analytics の統合を設定するには、以下の手順に従ってください:
- Players モジュールを開きます。
- 設定したいプレーヤー名をクリックして、プレーヤーのプロパティを開きます。
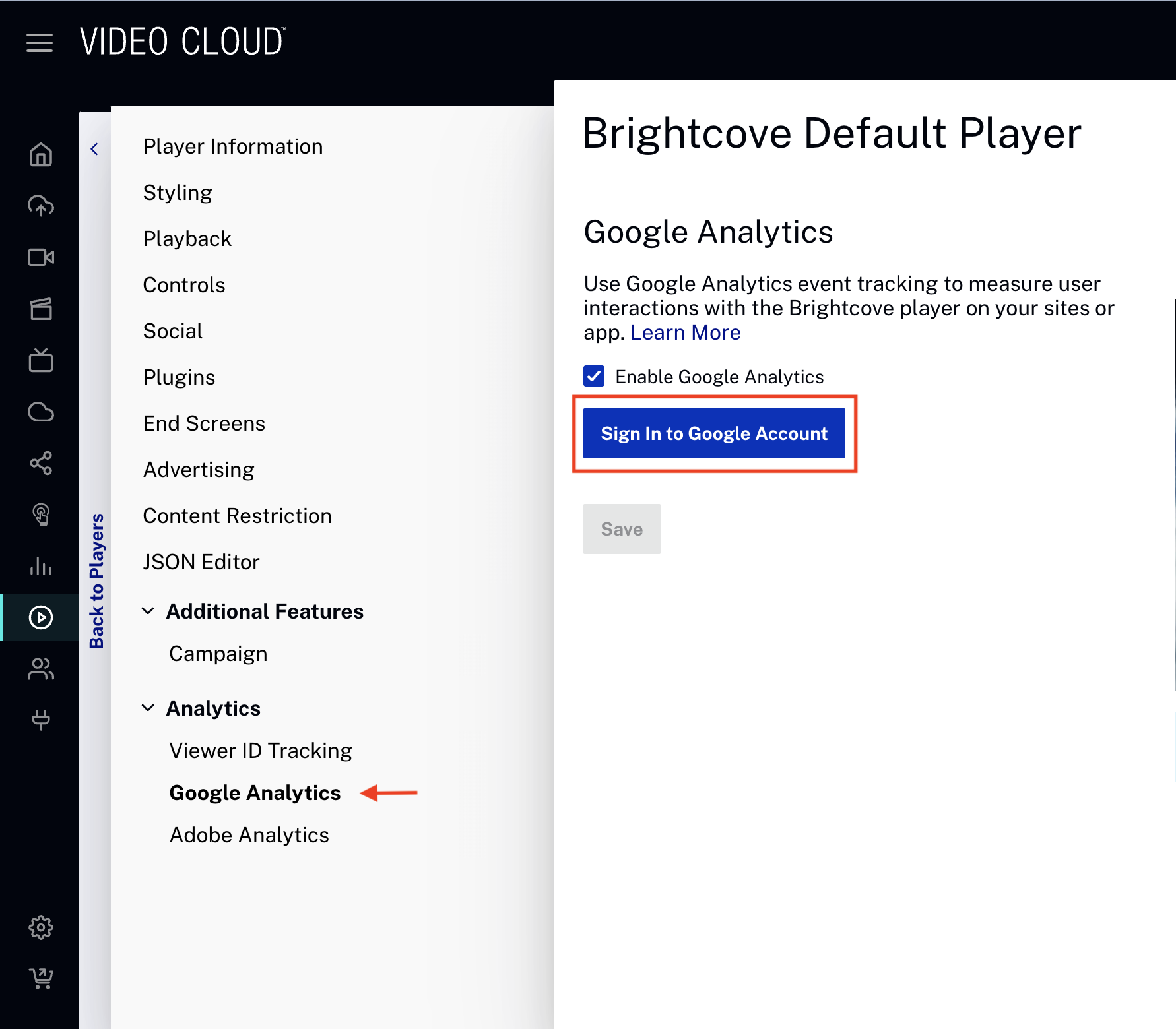
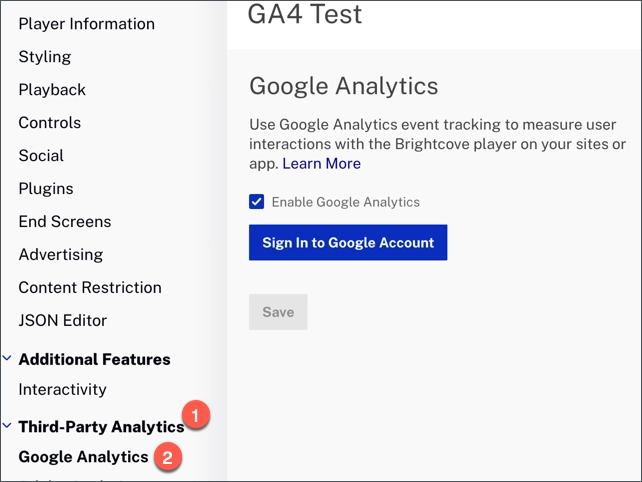
- 左側のナビゲーションメニューで Third-Party Analytics > Google Analytics をクリックします。
- Google Analytics を有効にする にチェックを入れます。
- Google アカウントにサインイン をクリックします。
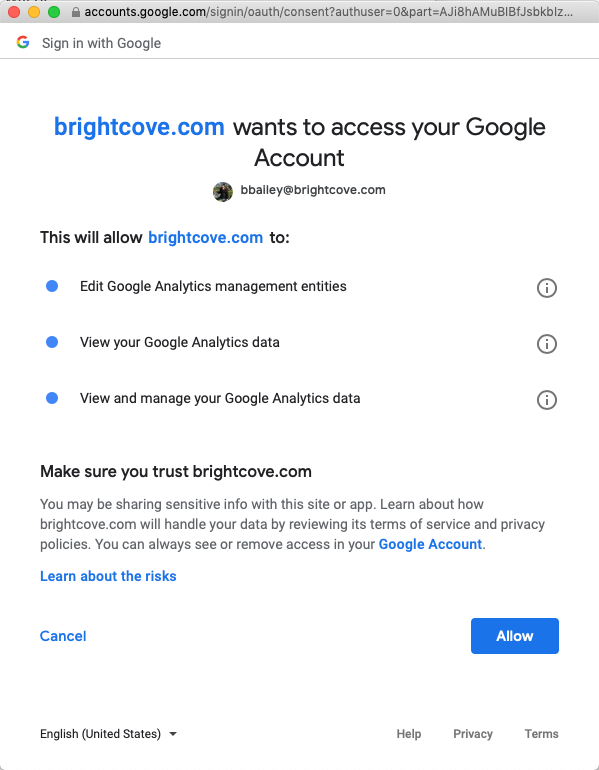
- サインインする Google アカウントを選択し、必要に応じて認証情報を入力します。
- Brightcove が Google アカウントにアクセスできるように 許可 をクリックします。

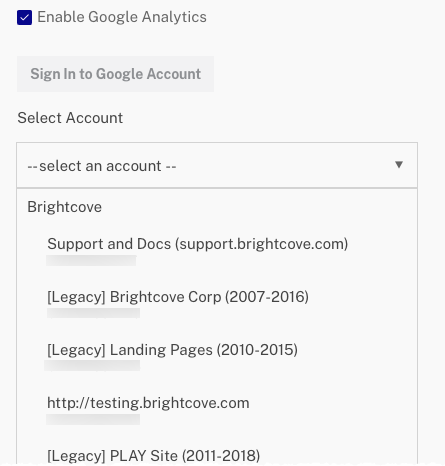
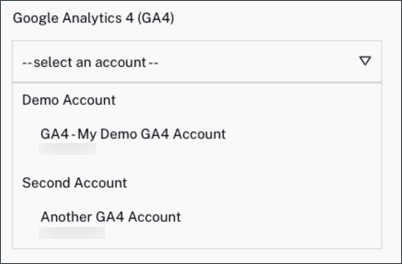
- アカウントの選択 ドロップダウンを使用して、トラッキングデータを送信する Google アカウントを選択します。

- トラッキング対象のイベント を選択します。イベントの説明については、下記の イベントとカスタム ディメンション セクションを参照してください。
- をクリックします。これにより、Google Analytics プラグインでプレーヤーが設定され、Google Analytics アカウントに必要なカスタムディメンションが作成されます。
プレーヤーへの変更を必ず公開してください。
Players モジュールを使用した実装
Players モジュールを使用して Google Analytics プラグインを実装するには、以下の手順に従ってください。
- Studio で Players モジュールを選択します。
- Google Analytics プラグインを追加したいプレーヤーをクリックします。
- プレーヤーのプロパティ画面で以下を選択します:
- Analytics -> Google Analytics
- Google Analytics を有効にする にチェックを入れます
- Google アカウントにサインイン をクリックします

- Google アカウント情報と、データを送信する Google Analytics アカウントを入力してサインイン処理を完了します。
-
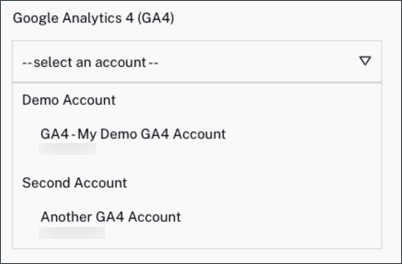
Google Analytics 4 (GA4) のドロップダウンから GA4 アカウントのトラッキング ID を選択します。

- 表示されたフォームを使用して設定を完了します。
- 保存 をクリックします。プレーヤーを公開してください。
コードによる実装
プラグインを実装するには、プレーヤーがプラグインコードの場所、スタイルシートの場所(必要な場合)、プラグイン名、プラグインの設定オプションを認識する必要があります。Google Analytics プラグインの場合:
- JavaScript プラグインコードの場所(このケースでは CSS は不要です)は以下のとおりです:
https://players.brightcove.net/videojs-bc-ga/2/videojs-bc-ga.min.js - プラグインの名前は
bcGaです - 標準の設定オプションは以下のコードで示されています。
以下は、Videoタグ埋め込みコードを使用して、Google Analytics プラグインを特定のプレーヤー インスタンスに関連付ける実装例です。
- 1行目:
video-jsタグにid属性(この例では myPlayerID)を付与します。 - 9行目:
scriptタグを使って、HTML ページのbodyにプラグインの JavaScript を読み込みます。 - 13行目:プレーヤーへの参照を作成します。
- 14〜35行目:プラグインを初期化し、カスタムオプションを渡します。
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="decfdaf5-0a6e-43f6-82d3-39d125c413c4"
data-embed="default"
data-video-id="4077874637001"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/decfdaf5-0a6e-43f6-82d3-39d125c413c4_default/index.min.js"></script>
<script type="text/javascript" src="https://players.brightcove.net/videojs-bc-ga/2/videojs-bc-ga.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.bcGa({
"paramsToTrackGA4": [
"account",
"platform_version",
"player",
"range",
"seconds_viewed",
"session",
"tags",
"video_duration"
],
"eventsToTrack": {
"ad_end": "Ad Ended",
"ad_start": "Ad Started",
"error": "Player Errors",
"play_request": "Play Request",
"player_load": "Player Load",
"video_engagement": "Video Engagement",
"video_impression": "Video Impression",
"video_view": "Video View"
},
"trackerGA4": "GA-123456-1"
})
});
</script>
オプション
以下に示す項目は、Google Analytics プラグインを設定する際に使用されるプラグイン オプションです。
- tracker:Google Analytics のトラッカー ID。
- eventsToTrack:送信するイベントと、そのイベントに使用される名前をリストする配列。
- 例:
"player_load": "My name for player load event"
- 例:
- paramsToTrackGA4:イベントに含めるパラメータをリストするオブジェクト。
- debug:
trueを指定すると GA のデバッグ URL を有効にし、コンソールトレースを可視化します。本番環境では使用しないでください。
GA4 イベントとカスタムディメンション
プレーヤーの analytics_event および analytics-beacon イベントで使用される任意のイベント名を使用できますが、以下のイベントは GA プラグインで特別に処理されます:
- ad_end
- ad_start
- error
- play_request
- player_load
- video_engagement
- video_impression
- video_view
以下は使用可能なカスタム ディメンションです:
- account
- platform_version
- player
- range
- seconds_viewed
- session
- tags
- video_duration
Google Analytics にカスタム ディメンションとして追加するパラメータは、イベントに関連付けられます。以下のパラメータはすべてのイベントに共通です:
- account
- player
- session
- tags
- version
video_engagement イベントには、上記の5つのパラメータに加えて、以下が追加されます:
- range
- seconds_viewed
- video_duration
GA4 イベントおよびカスタム ディメンションの定義についての詳細は、こちらをご覧ください。
Google Analytics 4 への移行
Google Analytics プラグインを使用して Brightcove 製品でデータ収集を継続するには、プレーヤーを Universal Analytics から GA4 にアップグレードする必要があります。
Players モジュールを使用した移行
- Google で GA4 が有効になっていることを確認します。詳細については、Google Analytics 4 の開始方法をご覧ください。
- Studio で Players モジュールを選択します。
- Google Analytics プラグインを更新したいプレーヤーをクリックします。
- プレーヤー情報 セクションで以下を選択します:
-
Third-Party Analytics -> Google Analytics

-
Google Analytics 4 (GA4) のドロップダウンから GA4 アカウントのトラッキング ID を選択します。

-
Third-Party Analytics -> Google Analytics
- 保存 をクリックします。
- 公開 をクリックして、プレーヤーに対する最新の変更を反映します。
- Universal Analytics を使用している各プレーヤーに対してこの操作を繰り返します。
