ステップ バイ ステップ:Video.js プラグイン ジェネレーター
video.js プラグイン ジェネレーターは、一般的なプラグインを作成するために必要なファイルおよびフォルダーを生成します。プラグインを開発しながら変更内容を簡単に確認できるテスト環境も含まれています。さらに、リリース準備が整った際に使用できる最終的なプラグイン ファイルも生成されます。
概要
このトピックでは、以下の作業を行います。
- 環境のセットアップ
- プラグイン基盤の作成
- ソースファイルの確認
- プラグインのテスト
- JavaScript ファイルの編集
- CSS ファイルの編集
- プラグインのビルド
- プラグインへのデータ受け渡し
- 推奨事項
- 参考資料
動画による概要については、以下をご覧ください。
環境のセットアップ
プラグイン ジェネレーターを実行するための環境をセットアップするには、以下の手順に従ってください。
-
まだインストールしていない場合は、Node.js JavaScript ランタイムをダウンロードしてインストールします。これには npm が含まれており、多数のオープンソース ライブラリを含むパッケージ エコシステムを利用できます。
- コンピューター上にローカルフォルダーを作成します。この例では test という名前のフォルダーを作成します。ここにジェネレーターのファイルおよびプラグイン ファイルが配置されます。
- video.js プラグイン ジェネレーターの README 情報を確認します。docs フォルダー内にある video.js Plugin conventions を開いて内容を確認してください。このドキュメントでは、プラグイン作成時の推奨ルールについて説明しています。
- 前の手順で作成したフォルダー内で、ターミナルアプリを開きます。この例では、test フォルダー内でターミナルを開きます。
-
ターミナルで、Yeoman とともにプラグイン ジェネレーターをインストールします。
$ npm install -g yo generator-videojs-pluginvideo.js プラグイン ジェネレーターは、プロジェクトの基盤をセットアップするためのスキャフォールディング ツールである Yeoman ジェネレーターを使用しています。これにより、基本的なファイルおよびフォルダーが作成されます。Yeoman 自体を理解する必要はなく、プラグイン ジェネレーターと一緒にインストールするだけで問題ありません。
プラグイン基盤の作成
このセクションでは、プラグイン用の基盤となるフォルダーおよびファイルを作成します。
-
ターミナルで、以下のコマンドを実行します。
$ yo videojs-plugin -
次に、プラグインの詳細に関する一連の質問が表示されます。以下は、各オプションの一覧と簡単な説明です。
オプション 説明 この例での値 Package scope 任意:プライベートな npm 組織にプラグインを公開する場合にのみ必要です。会社名を指定するか、空欄のままにすることもできます。 空欄 Plugin name プラグイン名を指定します。demo と入力すると、videojs-demo という名前のプラグインが作成されます。 demo Description プラグインの説明を入力します。 This is a demo Author 名前とメールアドレスの形式は必須ではありませんが、package.json ファイルの author フィールドに使用されます。ジェネレーターは git の設定に基づいて自動推測しますが、変更することも可能です。 [your name] <your email address> License ライセンス オプションを選択します。プライベート プラグインの場合は Unlicensed を選択できます。 Unlicensed Basic or Advanced Plugin Basic プラグインは、関数ベースのシンプルな JavaScript プラグインです。過去に Video.js プラグインを作成したことがある場合は、この概念に馴染みがあるでしょう。
Advanced プラグインは、Video.js 6 から導入されたクラスベースのプラグインで、コンストラクター関数となる JavaScript クラスから始まります。
詳細については、Video.js Plugins の README ドキュメントを参照してください。Basic plugin(関数ベース) CSS tooling CSS スタイルを含める場合は Yes を選択します。これにより CSS ファイルが生成されます。 Yes Documentation tooling Yes を選択すると、ジェネレーターに JSDoc が含まれ、ドキュメントを生成するコマンドが提供されます。 No Internationalized strings 複数言語に翻訳したいテキストがある場合に有用です。このツール自体は自動翻訳を行いませんが、video.js の JSON 形式のファイルを JavaScript に変換します。その後、video.js と同様の方法で言語ファイルを作成し、プラグインの出力にコンパイルできます。 No Lint changed files videojs standard という Lint ツールを含めます。この処理により、コード内の一般的なエラーをチェックします。 Yes Before Git push 選択したチェックに失敗した場合に、git リポジトリへの push を防止するオプションです。コード品質を確認することで、基準を満たさないコードの push を防ぐことができます。 No この例の値を設定した場合の出力は、次のようになります。

オプション値 - セットアップが完了すると、いくつかのメッセージが表示されます。警告メッセージが表示される場合がありますが、エラーは発生しません。

セットアップ完了 プラグイン名が videojs-demo になっていることを確認してください。
ソースファイルの確認
このセクションでは、videojs ジェネレーターによって作成されたソースファイルを確認します。
-
エディターで、プラグインプロジェクトを配置した最上位フォルダーを開きます。次に src フォルダーを開きます。ここには次のものがあります。
- plugin.js ファイル。このファイルにはプラグインのコードが含まれています。
- CSS tooling オプションで Yes を選択した場合は、plugin.css ファイル。
- (CSS tooling オプションで Yes を選択していない場合は、この手順をスキップできます。)src > plugin.css ファイルを開きます。
コードは次のような内容になっているはずです。
/* Note: all vars must be defined here, there are no "local" vars */ :root { --main-color: red; --base-font-size: 9; --font-size: 7; } .video-js { &.vjs-demo { /* This class is added to the video.js element by the plugin by default. */ display: block; & .remove-me, & .remove-me-too, &.finally-remove-me { /* examples of postcss syntax, you probably want to remove this */ color: var(--main-color); /** * Note that you have to use calc and multiply by a value with a unit * prepending the unit like `var(--base-font-size)px` or * `calc(10 * var(--base-font-size)em` will NOT work! */ font-size: calc(var(--font-size) * 8 * var(--base-font-size) * 1px); } } } - src > plugin.js ファイルを開きます。
コードは次のような内容になっているはずです。
- 25~27 行目:プレーヤーの準備ができたときに
onPlayerReady()関数を呼び出します。ここではoptionsオブジェクトを使用して、変数をプラグインに渡すことができます。 - 26 行目:プレーヤーに
vjs-demoクラスを追加します。デフォルトでは、スケルトンコードが行う処理はこれだけです。ここにプラグインの機能を追加できます。 - 48 行目:video.js にプラグインを登録します。
- 51 行目:プラグインにバージョンパラメータを追加します。npm version スクリプトを実行すると、この変数が現在のバージョンに更新されます。
import videojs from 'video.js'; import {version as VERSION} from '../package.json'; // Default options for the plugin. const defaults = {}; // Cross-compatibility for Video.js 5 and 6. const registerPlugin = videojs.registerPlugin || videojs.plugin; // const dom = videojs.dom || videojs; /** * Function to invoke when the player is ready. * * This is a great place for your plugin to initialize itself. When this * function is called, the player will have its DOM and child components * in place. * * @function onPlayerReady * @param {Player} player * A Video.js player object. * * @param {Object} [options={}] * A plain object containing options for the plugin. */ const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); }; /** * A video.js plugin. * * In the plugin function, the value of `this` is a video.js `Player` * instance. You cannot rely on the player being in a "ready" state here, * depending on how the plugin is invoked. This may or may not be important * to you; if not, remove the wait for "ready"! * * @function demo * @param {Object} [options={}] * An object of options left to the plugin author to define. */ const demo = function(options) { this.ready(() => { onPlayerReady(this, videojs.mergeOptions(defaults, options)); }); }; // Register the plugin with video.js. registerPlugin('demo', demo); // Include the version number. demo.VERSION = VERSION; export default demo; - 25~27 行目:プレーヤーの準備ができたときに
プラグインのテスト
プラグイン ジェネレーターを使用すると、ローカルのテスト環境でプラグインを簡単に開発およびテストできます。以下の手順に従って、プラグインをテストしてください。
-
ターミナルで、以下のコマンドを入力して開発サーバーを起動します。
$ npm start - ブラウザで、以下を入力して開発サーバーを開きます。
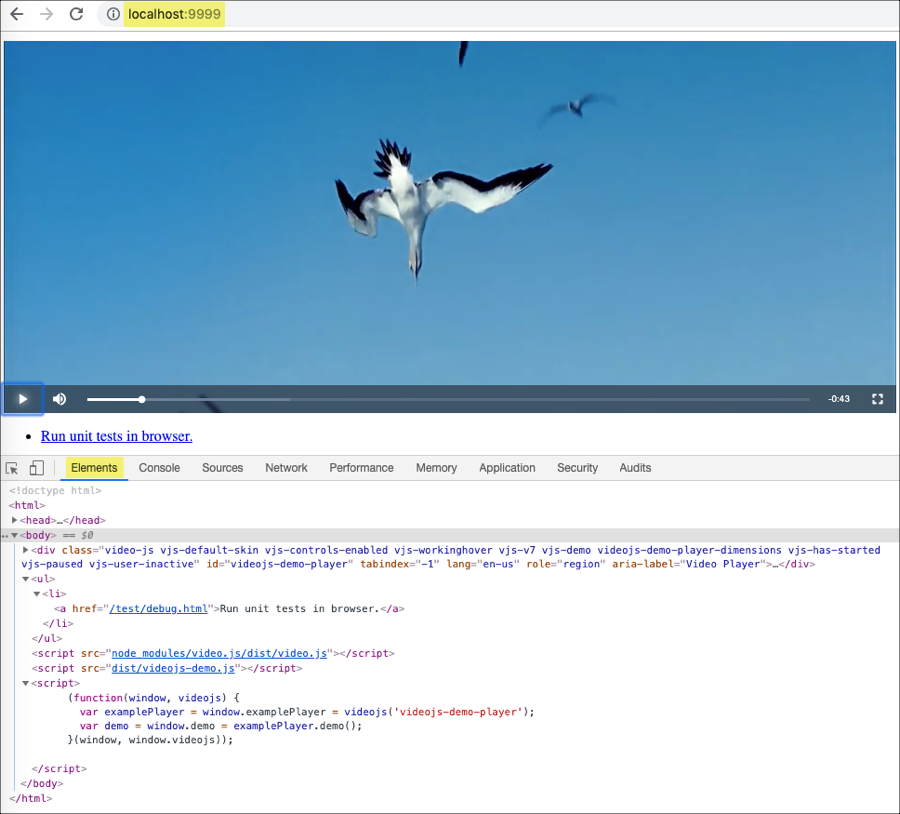
http://localhost:9999/テスト用の動画を含むプレーヤーが表示されるはずです。ジェネレーターは、ページ内で動作するデモ用プレーヤーを提供します。ブラウザの開発者ツールで Elements タブを開くと、プレーヤーの HTML を確認できます。

ブラウザでのテスト - この Web ページの Elements を確認します。
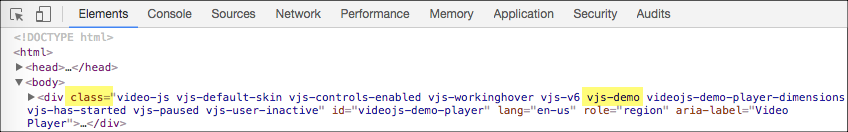
vjs-demoクラスがプレーヤーに追加されていることが分かります。このクラスは、プラグイン コード内でプレーヤーに追加したものです。
vjs-demo クラス - 次に、プレーヤーの読み込み時に動画を自動再生するコードをプラグインに追加してみましょう。エディターで src > plugin.js ファイルに戻ります。
onPlayerReady()メソッド内に、動画の再生を開始するコードを追加します。const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); player.play(); };- エディターで plugin.js ファイルを保存します。ブラウザを更新すると、テスト環境で動画が自動的に再生されることを確認できます。
plugin.js ファイルでプラグインを開発し、変更を保存するたびに、ツールが自動的にビルドとブラウザの再読み込みを行います。これにより、プラグインの開発とテストを効率的に行えます。
-
動画を再生するために追加したコード行を削除します。
player.play();
JavaScript ファイルの編集
このセクションでは、JavaScript のソースファイルにコードを追加し、カスタムテキストを含む段落要素をプレーヤーに追加します。
- エディターで src > plugin.js ファイルに戻ります。
onPlayerReady()関数内に、カスタムテキストを含む<p>要素をプレーヤーに追加するコードを記述します。const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); var textDisplay = document.createElement('p'); textDisplay.className = 'vjs-text'; textDisplay.innerHTML = "Becoming a plugin developer"; player.el().appendChild(textDisplay); };- ファイルを保存します。変更内容はテスト用ブラウザに自動的に反映されます。
- テスト用ブラウザに戻ると、プレーヤー上では何も変わっていないように見えます。これは、テキスト要素は追加されているものの、まだ表示されていないためです。次にこれを修正します。
テキスト要素がプレーヤーに追加されていることを確認するには、ブラウザの開発者ツールを使用します。Elements セクションで、プレーヤーの
<div>要素を展開すると、新しく追加された段落タグが表示されるはずです。
追加された段落タグ 次のセクションでは、CSS を使用してこのテキストを表示できるようにします。
CSS ファイルの編集
このセクションでは、CSS のソースファイルにコードを追加し、プレーヤー上にテキストを表示します。
- エディターで src > plugin.css ファイルに戻ります。
- プレーヤー内にカスタムテキストを表示するため、スタイルを指定した
.vjs-textセレクターを追加します。/* Note: all vars must be defined here, there are no "local" vars */ :root { --main-color: red; --base-font-size: 9; --font-size: 7; } .vjs-text { background-color: #333333; color: white; position: absolute; font-size: 2em; text-align: center; width: 100%; margin-top: 10%; } - ファイルを保存します。変更内容はテスト用ブラウザに自動的に反映されます。
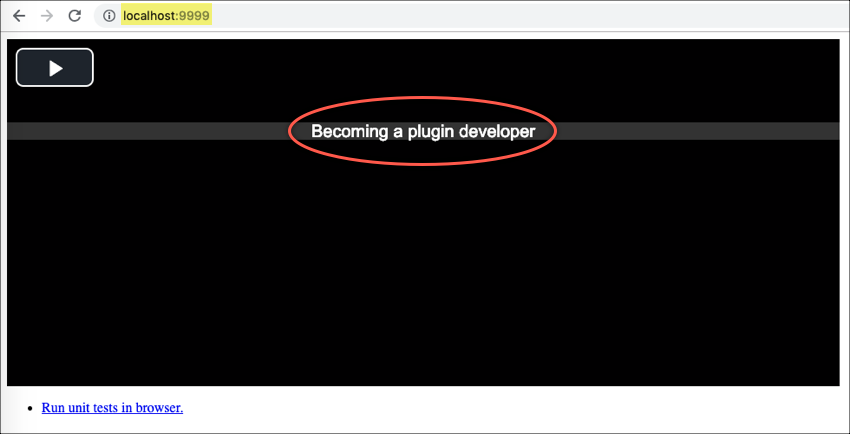
- テスト用ブラウザに戻ると、プレーヤー上にカスタムテキストが表示されていることを確認できます。

プレーヤー上に表示されたテキスト - ターミナルアプリで CTRL-C を押して、開発サーバーを停止します。
これで、プラグインを配布用に準備する準備が整いました。次にその手順を行います。
プラグインのビルド
このセクションでは、プラグインをビルドします。これにより、ソースコードから配布可能な CSS および JavaScript ファイルが作成されます。
-
ターミナルで、次のコマンドを実行します。
$ npm run buildこのビルド処理では、ES6 のソースコードが ES5 の JavaScript コードに変換されます。
-
プロジェクト フォルダー内で dist フォルダーを展開します。ここには、配布用のプラグインが格納されています。CSS tooling で Yes を選択した場合、次のファイルが含まれます。
- videojs-demo.css
- videojs-demo.js
- videojs-demo.min.js
また、あまり一般的ではありませんが、次のファイルも含まれています。
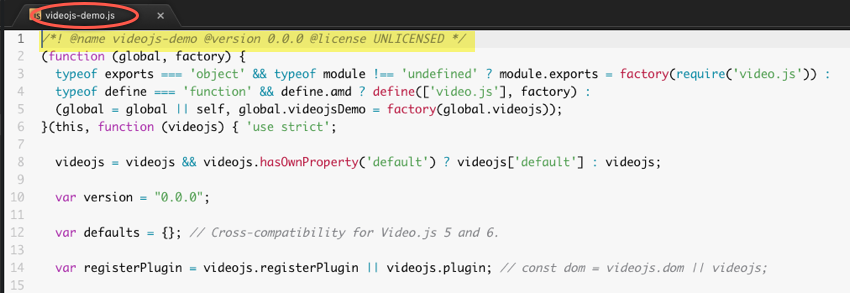
- dist フォルダー内の videojs-demo.js ファイルを開きます。

配布用ファイル この配布ファイルについて、以下の点に注意してください。
- ファイルの先頭にライセンスバナーが追加されています。
- プラグインは browserify の名前空間内にラップされています。これにより、ページのコードと競合する可能性のあるグローバル変数が作成されません。
- プラグインは内部的に videojs に自身を登録します。そのため、1 つのプレーヤーに対して、複数のプラグインをそれぞれ独立して動作させることができます。
プラグインにデータを渡す
このセクションは任意です。プラグインにデータを渡す方法を学びたい場合を除き、スキップできます。
-
optionsプロパティを使用して、HTML ページからプラグインにデータを渡します。このプロパティの使用方法の詳細については、プラグインにデータを渡す ドキュメントを参照してください。 -
エディターで src > plugin.js ファイルに戻ります。
-
onPlayerReady()関数内に、optionsプロパティにテキスト値が存在する場合はそれを使用し、存在しない場合はデフォルトのテキスト値を使用するコードを追加します。- 4 行目:段落要素を作成します
- 5 行目:テキスト用のクラスを割り当てます
- 6 行目:
optionsプロパティ内にdisplayTextオブジェクトが存在するかを確認します - 7 行目:
displayTextの値を使用して表示テキストを設定します - 9 行目:デフォルトの表示テキスト値を使用します
- 13 行目:表示テキスト要素を DOM に追加します
const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); var textDisplay = document.createElement('p'); textDisplay.className = 'vjs-text'; if ('displayText' in options) { textDisplay.innerHTML = options.displayText; } else { textDisplay.innerHTML = "Becoming a plugin developer"; } player.el().appendChild(textDisplay); }; - ファイルを保存し、テスト用ブラウザに戻ります。表示されるテキストに変化はないはずです。
- まだ追加していない場合は、CSS ファイルの編集 セクションにある
.vjs-textセレクター用の CSS を追加します。 - プラグインをビルドします。テスト用 Web ページでは dist フォルダー内のファイルを使用します。
- MAMP などのローカル テスト サーバー上に、plugin-generator という名前のフォルダーを作成します。
- このフォルダーに、dist フォルダーから videojs-demo.css および videojs-demo.js ファイルをコピーし、テストサーバーの plugin-generator フォルダーに貼り付けます。
- 次に、このフォルダー内に、
demoプラグインを呼び出し、表示テキストの値を渡すプレーヤーを含む HTML ファイルを作成します。このファイルを testing.html とします。- 8 行目:プラグインのスタイルを読み込みます。
- 13~22 行目:Web ページに Brightcove Player を追加します。
- 24 行目:プラグインの JavaScript ファイルを読み込みます。
- 26~32 行目:カスタムページスクリプトを実行します。
- 27 行目:プレーヤーの準備完了を待ちます。
- 28 行目:プレーヤーへの参照を取得します。
- 29 行目:
optionsオブジェクトを定義します。 - 30 行目:
demoプラグインを呼び出し、optionsオブジェクトを渡します。プラグイン名はdemoであり、プラグイン ファイル名がvideojs-demoである点に注意してください。
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Passing data to the plugin</title> <link href="videojs-demo.css" rel="stylesheet"> </head> <body> <video-js id="myPlayerID" data-video-id="5977793284001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" width="640px" height="360px" controls=""></video-js> <script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script> <script type="text/javascript" src="videojs-demo.js"></script> <script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this, options = {"displayText": "This data supplied at initialization"}; myPlayer.demo(options); }); </script> </body> </html> - ブラウザで testing.html ファイルを実行します。表示テキストの値が、プラグインではなくページ側のコードから渡されていることを確認できます。

プラグインに渡されたデータ
推奨事項
シンプルなものを含め、すべてのプラグインにこのジェネレーターを使用することを推奨します。これにより、すべてのプラグインで同じセットアップを維持できます。また、Lint や圧縮などの特定の処理を行うスクリプトを自分で作成する必要がなくなります。
このジェネレーターを使用すれば、基盤となるツールを気にすることなく、プラグインの開発とテストに集中できます。
プラグインはローカルに保持することも、プライベートな GitHub リポジトリに配置することもできます。videojs プラグインを作成することで、Brightcove Player で動作するようになります。
参考資料
このクイックスタートを進める際に使用するリソースの概要は以下のとおりです。これらのリンクは、以下の手順内でも提供されています。
- ダウンロードおよびインストール:Node.js(npm を含む)
「Recommended For Most Users」バージョンを使用してください。
- video.js ジェネレーター
- video.js プラグインの規約
- npm の入門ガイド
- Yeoman スキャフォールディングツール
