概要:コンポーネント
ラベルの付いたコンポーネント
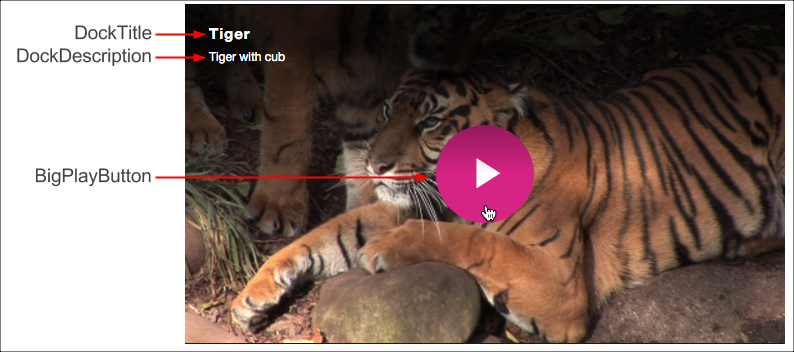
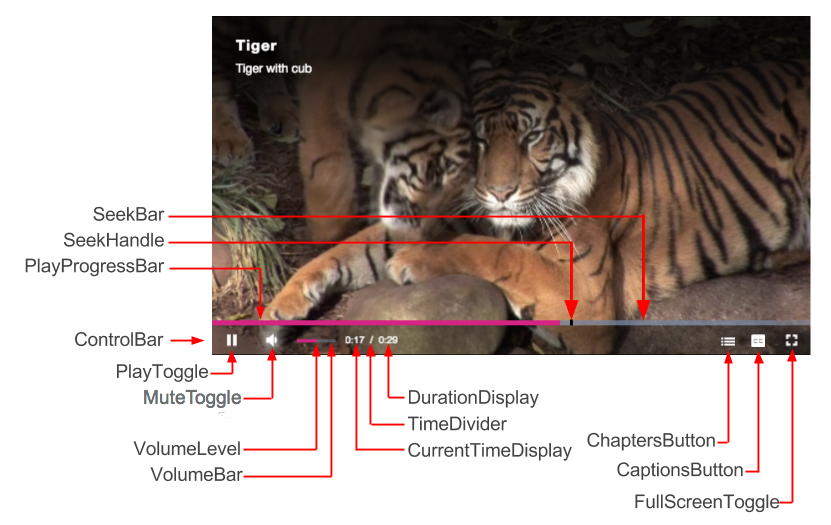
以下は、プレーヤーのロード、ビデオ再生時のスクリーンショットです。コンポーネントには、ラベルが付いています。
プレイヤーのロードとホバー時

再生中

これらのコンポーネントのCSSセレクターについては、プレーヤーの外観をカスタマイズするドキュメントのコンポーネントセレクターセクション。
階層構造
プレーヤーのデフォルトの階層コンポーネント構造は次のとおりです。
Player
Player
PosterImage
TextTrackDisplay
DockText
DockTitle
DockDescription
DockShelf
LoadingSpinner
BigPlayButton
ControlBar
PlayToggle
VolumePanelHorizontal
MuteToggle
VolumeControl
VolumeBar
VolumeLevel
CurrentTimeDisplay
TimeDivider
DurationDisplay
ProgressControl
ProgressHolder
SeekBar
LoadProgressBar
PlayProgressBar
SeekHandle
LiveControl
RemainingTimeDisplay
Spacer
PlaybackRate
ChaptersButton
DescriptionsButton
SubtitlesCaptionsButton
AudioTrackButton
FullscreenToggle
ErrorDisplayModal
ModalDialog
InfoModal
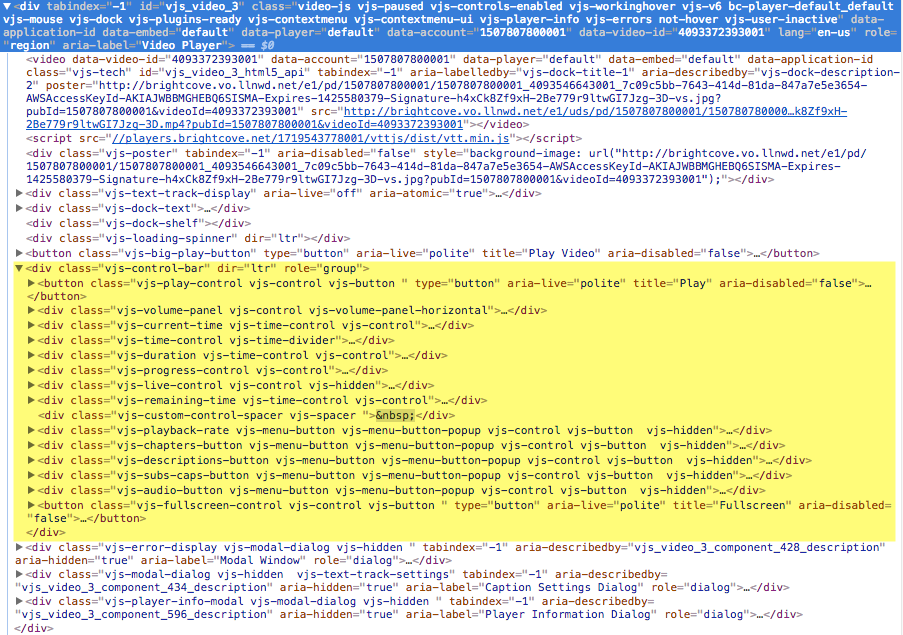
また、コンポーネントの構造を表示して確認することもできます。要素ブラウザの開発ツールのタブ。下のスクリーンショットに要素が表示されます。たとえば、黄色で強調表示されているのは、ControlBarの子要素です。

定義
次の表に、主要コンポーネントの定義を示します。
| コンポーネント | 説明 |
|---|---|
| posteriMage | ビデオの再生が開始されるまで表示される画像 |
| TextTrackDisplay | キャプションと字幕に使用される別のトラックとして表示されるテキスト (WebVTT 形式) |
| loadingSpinner | ビデオがロードされるまで表示されるアニメーションスピンホイール |
| BigPlayButton | ロード時にボタンの領域内に表示される再生ボタン |
| コントロールバー | すべてのメインプレーヤーコントロールのコンテナ |
| プレイトグル | 再生と一時停止を切り替える再生ボタン |
| ミュートトグル | オーディオをミュートしたかしないか切り替えるボタン |
| volumeControl | 音量レベルを制御するスライダバー |
| VolumeLevel | ボリュームバーの上にマウスポインタを置いたときの現在の音量レベルを表示します |
| VolumeHandle | ボリュームレベルの現在の位置を表示し、ドラッグして音量レベルを調整できます |
| 現在の時刻表示 | 再生されたビデオの現在の再生時間 (mm: ss) |
| timedivider | ' 現在のデュレーションとビデオの再生時間を区切るスラッシュ '/ |
| デュレーション表示 | ビデオの全体的な再生時間 |
| ProgressControl | シーク、ロードプログレスバー |
| SeekBar | メディアがフェッチされたというイベントを受信するとアクティブになるメディアバー |
| LoadProgressBar | 取得中のビデオの進行を示します |
| PlayProgressBar | 再生中のビデオの進行を示します |
| SeekHandle | 再生中の再生ヘッドの現在の位置を表示し、ドラッグして再生ヘッドを調整できます |
| LiveControl | ライブフィードをストリーミングする場合は、「LIVE」という単語を表示します |
| remainingTimeDisplay | まだ再生されていないビデオの再生時間を表示します |
| スペーサー | 特にアイコンを追加するためのコントロールバーに挿入された要素 |
| PlaybackRate | 再生レートを表示します |
| ChaptersButton | チャプターを表示するボタン |
| キャプションボタン | キャプション設定フォームを表示するには切り替えます |
| 全画面切り替え | 全画面表示を切り替えるボタン |
| CaptionsSettings | キャプションの設定を表示および変更するフォーム |
| dockText | タイトルと説明のコンテナ |
| dockTitle | 動画のタイトル |
| DockDescription | ビデオの簡単な説明 |
| dockShelf | ソーシャルメディアプラグインで使用 |
クラス情報
Player クラスとすべてのコントロールクラスは、Component クラス、または Component のサブクラスから継承されます。
videojs.Control = videojs.Component.extend();
videojs.Button = videojs.Control.extend();
videojs.PlayToggle = videojs.Button.extend();
UI コンポーネントアーキテクチャにより、親コンポーネントに子コンポーネントを追加し、Video.js プレーヤーのコントロールなどのユーザーインターフェイス全体を簡単に構築できます。子コンポーネントを追加すると、その子の要素が親の要素に挿入され、次の図に示すように、必要に応じてその要素を操作できます。
myButton = myPlayer.controlBar.addChild('Button');
myButton.addClass('bc-download-button');
myButton.on('click',function(){
...
})


