はじめに
プレーヤーの設定で設定できるプロパティは、 account_id で始まる以下のとおりです (左側のナビゲーションにリストされています)。また、このマニュアルでは、プロパティ値を表示および構成する方法についても説明します。
設定の表示
プレイヤーの設定を表示する方法は多数あります。このセクションで詳しく説明します。
スタジオを使う
Studio を使用して、プレーヤーの JSON 設定を表示できます。次の手順では、プロセスの詳細を説明します。
- PLAYERS モジュールを開き、構成を表示するプレーヤーを見つけます。
- プレーヤーのリンクをクリックして、プレイヤーのプロパティを開きます。
- 左側のナビゲーションメニューで [ JSON エディタ ] をクリックします。
- プレイヤーの設定は、次のようになります。

を使用してブラウジングconfig.json
新しい Brightcove プレーヤーの設定のインスタンスは、JSON ファイルに保存されます。この JSON ファイルまたはその一部は、いくつかの方法で確認できます。
プレイヤー構成を表示する方法の 1 つは、プレーヤーの URL index.htmlをで終わるからに変更することですconfig.json。例は次のとおりです。
http://players.brightcove.net/1507807800001/HJyMlHiuZ_default/config.json
プレーヤー設定のプロパティの中には、次の項目を定義するものがあります。
- プレイヤーの名前とバージョン
- プレーヤーが再生するビデオ
- プレイヤーが属するアカウント
- プレイヤーのID
- プレイヤーが使用できるプラグインと、プラグインコードの場所の URL
- 動画再生前に表示するポスター
ステップバイステップからプレーヤー用のプレーヤ設定ファイルの例:プレイヤー管理, 次の通りです:
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": [
"http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"
],
"stylesheets": [
"http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"
],
"plugins": [{
"name": "firstPlugin"
}],
"account_id": "1507807800001",
"player_id": "54ade2f3-3b51-4a6b-bc87-32b9a0b81384",
"embed_id": "default"
}
{
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
$PLAYER_ID/configurationエンドポイントでGET
HTTP GETメソッドを使用して、表示されている同じ情報を取得できます。使用するGETとともに/$PLAYER_ID/configuration取得できるエンドポイント 公開されたプレーヤーの 構成情報。curl ステートメントの例と、取得された JSON を以下に示します。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
{
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
$PLAYER_IDメソッドエンドポイントの取得
HTTP GETで使用される方法/$PLAYER_IDエンドポイントは、完全なプレーヤー情報を取得する方法です。このアプローチは、あなたが見たばかりのプレーヤー構成のスーパーセットを提供します。このエンドポイントは、設定情報を「1 レベルアップ」で表示し、プレビュー版と公開済みのプレーヤーバージョンの両方の現在の設定情報を含むと考えることができます。curl ステートメントの例と、取得された JSON を以下に示します。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID
{
"id": "HJyMlHiuZ",
"name": "Video Cloud CURL 10 March",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "6.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT",
"video": "4093372393001"
},
"media": {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}],
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
}
}
},
"video_cloud": {
"aspect_ratio_height": "9",
"aspect_ratio_width": "16",
"video_id": "4093372393001",
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001"
},
"updated_at": "2017-08-23T18:09:52.590Z",
"template_updated_at": "2017-08-23T17:48:55.615Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001",
"video_id": "4093372393001",
"aspect_ratio_width": "16",
"aspect_ratio_height": "9"
},
"updated_at": "2017-08-23T18:10:11.843Z",
"template_updated_at": "2017-08-23T17:48:55.622Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/master/embeds/default/master/index.html"
}
},
"created_at": "2017-08-23T17:48:55.615Z",
"accountId": "1507807800001",
"embed_count": 1,
"url": "http://players.brightcove.net/1507807800001/HJyMlHiuZ_default/index.html"
}
{
"account_id": "1507807800001",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "1.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH",
"video": "3495887198001"
}
},
"video_cloud": {
"aspect_ratio_height": "14",
"aspect_ratio_width": "25",
"video_id": "3495887198001",
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001"
},
"updated_at": "2014-10-23T14:33:21.107Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"video_cloud": {
"video": "3495887198001",
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH"
},
"player": {
"template": {
"name": "single-video-template",
"version": "1.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001",
"video_id": "3495887198001",
"aspect_ratio_width": "25",
"aspect_ratio_height": "14"
},
"updated_at": "2014-10-23T14:33:41.201Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/master/embeds/default/master/index.html"
}
},
"id": "a90a8479-9831-46f6-9eab-90efc7fb9c6b",
"name": "1031+on+Oct+23",
"created_at": "2014-10-23T14:32:21.384Z",
"embed_count": 1,
"url": "http://players.brightcove.net/1507807800001/a90a8479-9831-46f6-9eab-90efc7fb9c6b_default/index.html"
}
名前/説明を設定する
プレーヤーの設定を変更するには、/$ACCOUNT_ID/players/$PLAYER_ID/configurationエンドポイントを使用します。これはこのドキュメントで強調されています。ただし、/$ACCOUNT_ID/players/$PLAYER_IDエンドポイントのみを使用して変更する 2 つのプロパティがあります。これら 2 namedescriptionつのプロパティはとです。
注: nameプレイヤーに入力した値は、player_name設定を取得したときと同じように返されます。config.jsonプレイヤープレビュー URL の最後に (プレイヤー管理 API nameを使用して設定を取得したときと同じように返されます)。しかし、nameプレーヤーを作成または更新するときに使用する必要があります。
最初のコードブロックは、nameプレイヤーのとを変更するcurlステートメントの例を示していますdescription。JSON 応答では、プレイヤのプレビューバージョンが PATCH メソッドによって生成されたことが示されるため、最適化されたバージョンを取得するにはプレーヤーを公開する必要があります。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"name": "My New Player Name",
"description": "My new player description"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
{
"id": "62da9b4d-b8aa-45d5-ba46-f77eac9c9059",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
値の設定
HTTPメソッド呼び出しを発行する任意のツールを使用するか、またはを使用して、プレーヤー構成値を設定できます。 JSONエディタースタジオの一部ですプレイヤーモジュール。カールツールを使用し、ステップバイステップで示すステートメントの例も使用できます。プレイヤー管理およびAJAXの使用は多くのBrightcove Player例。
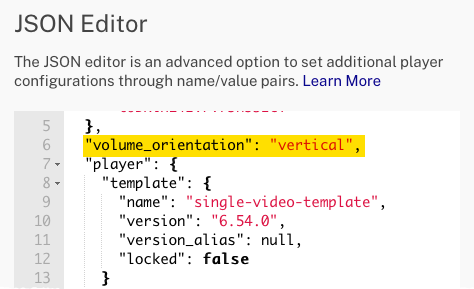
JSON エディタを使用した変更の例を次に示します。

プレイヤーの JSON 設定を編集したら、必ず変更を保存してください。
プロパティの設定
一部の構成プロパティはプレーヤー管理サービスによって設定され、変更できません。これらは次のとおりです。
- account_id
- player_id
- embed_id
以下に詳述する他のすべてのプロパティは変更可能です。
プロパティの詳細は以下のようになります。以下のリストを使用して、特定のプロパティにすばやくアクセスできます。
- account_id
- config_id
- failover
- application_id
- オートアドバンス
- autoplay
- base_url (video_cloud のプロパティ)
- robots
- context_menu
- crossorigin
- css
- デバッグ
- デバッガ (非推奨)
- ドック
- embed_id
- エラー
- fullscreen
- hls
- 非アクティブ (プレーヤーの財産)
- initialbidth
- 言語
- 言語
- ループ
- メディア
- ミュートされた
- picture_in_picture_control
- play_button
- playback
- プレイヤー
- player_id
- player_name
- プレイシンライン
- プレイリスト (video_cloud のプロパティ)
- プラグイン
- プリロード
- query_string_to_window
- 繰り返す
- スクリプト
- 皮膚
- スタイルシート
- suppress_not_supported
- tech_order
- バージョン (プレイヤーのプロパティ)
- video_cloud
- umd
- video_cloud
- volume_オリエンテーション
- vttjs
- wait_for_ad_block_detect
account_id
プレーヤーに関連付けられた Video Cloud アカウント ID。この値は変更できません。
config_id
ad_config_id information:
- データ型:文字列
- デフォルト:
undefined - 動的配信 SSAI 広告構成 ID。プレーヤー設定で設定できるだけでなく、iframe プレーヤーの場合は adconfigID クエリ文字列パラメーター、またはページ内プレーヤーの場合は data-ad-config-id 属性を使用して実行時に設定できます。これらのいずれかがプレイヤー構成内の任意の値を上書きします。
値を設定するその他の方法:
| 名前 | タイプ | 埋め込みタイプ | ビヘイビア |
|---|---|---|---|
データ広告設定 ID |
HTML属性 | ページ内 | 設定をオーバーライドする |
adConfigId |
クエリパラメータ | iframe | 設定を上書きする |
failover
ad_failover information:
- データ型:ブール
- デフォルト:
undefined - 広告のフェイルオーバー動作を有効にするには、true に設定します。これは、次の要素に依存するマルチパート構成です。
- IMA3 プラグインと SSAI プラグインは両方ともプレーヤーで設定する必要があります。
ad_config_idを利用できるはずです。そうでない場合、SSAI 広告は利用できません。
true に設定した場合、プレーヤーは広告ブロック検出が決定するまで自動初期化プロセスを遅らせます。これにより、プレーヤーの初期化が最大 100 ミリ秒ほど遅れる可能性があります。
application_id
application_id information:
- データ型:文字列
- デフォルト:
undefined - アプリケーション ID は、メトリクスにおける 1 つのプレーヤーの複数の用途を区別するために使用されます。ユーザーには見えません。
値を設定するその他の方法:
| 名前 | タイプ | 埋め込みタイプ | 行動 |
|---|---|---|---|
データアプリケーション ID |
HTML 属性 | ページ内 | 設定を上書きする |
applicationID |
クエリパラメータ | iframe | 設定を上書きする |
オートアドバンス
autoadvance information:
- データ型:文字列
- デフォルト:最初は有効になっていない
- プレイリストで使用し、プレイリストの自動進動作を設定します。
詳細については、以下のプレイリストのセクションとプレイリスト API ドキュメントを参照してください。
自動再生
autoplay information:
- データ型:ブール値または文字列
- デフォルト:
false - これが許可されているプラットフォームで、プレーヤーがすぐにプレイを開始する必要があることを示します。
autoplayがブール値に設定されている場合、ブラウザーのネイティブの自動再生動作が使用されます。次の 3 つの有効な文字列値のいずれかに設定すると、次のようになります。
play:プレーヤーは手動でプレイを呼び出そうとします。muted:プレーヤーは手動でプレイヤーをミュートし、プレイを呼び出します。any:プレイヤーは、まずプレイを呼び出そうとします。それが失敗した場合は、プレイヤーをミュートしてプレイを呼び出してください。
上記のいずれかが失敗した場合、プレイヤーは「ビッグプレイボタン」を、自動再生がfalseに設定されているかのように表示します。
次に、autoplay値を設定する curl ステートメントを示します。
ブール値の使用例
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
文字列値の使用例
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": "muted"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
ビデオを自動再生するには、複雑な状況になる可能性があります。詳細については、「自動再生に関する考慮事項」を参照してください。
値を設定するその他の方法:
| 名称 | タイプ | 埋め込みタイプ | 行動 |
|---|---|---|---|
自動再生 |
HTML 属性 | ページ内 | これはブール属性のみです。すべての値は真とみなされます。 |
自動再生 |
クエリパラメータ | iframe 非推奨:ページ内 |
設定をオーバーライドする |
#autoplay |
URL ハッシュ | 非推奨:iframe とページ内 | 設定を上書きする |
自動再生 |
プレーヤーオプション | ページ内 | autoplayを設定する他のすべての方法をオーバーライドします。n |
robots
block_robots情報:
- データ型:ブール値
- デフォルト:
undefined - Brightcove Player 6.51.0 以降でのみ使用できます。
- true の場合、追加します
<meta>タグを iframe 埋め込み HTML に追加して、Google のクローラーなどのロボットが iframe 埋め込み HTML のコンテンツのインデックスを作成しないようにします。
次に示すように、使用すると真を意味することに注意してください。
<meta name="robots" content="noindex,nofollow">コンテキストメニュー
context_menu情報:
- データ型:ブール型またはオブジェクト
- デフォルト:
true trueまたはオブジェクトの場合、プレーヤーには、右クリックまたはロングタッチおきにアクティブ化されたコンテキストメニューが含まれます。このコンテキストメニューでは、プレーヤー情報のモーダルを開くか、ブライトコーブの企業 Web サイトへのリンクを開くことができます。コンテキストメニューの使用の詳細については、 Brightcove Player 情報モーダルドキュメントを参照してください。オブジェクトの場合は、次のプロパティがサポートされます。
プロパティ 効果 branding に設定できます false明示的に削除するにはブライトコーブについてカスタムコンテキストメニューからのリンク。例:
"context_menu": { "brightcove_branding": false }
クロスオリジン
crossorigin information:
- データ型:ブール値
- デフォルト:偽
- true の場合、基になる < video>要素は crossorigin= "anonymous」になります。つまり、プレーヤーに取り込まれたビデオやテキストトラックには CORS ヘッダーが必要です。
値を設定するその他の方法:
| 名前 | タイプ | 埋め込みタイプ | 行動 |
|---|---|---|---|
クロスオリジニ= "匿名」 |
HTML 属性 | ページ内 | 設定を上書きする |
クロスオリジン |
クエリパラメータ | iframe | 設定を上書きする |
CSS カラーオーバーライド
プレーヤーの色をオーバーライドするために使用できる3つのプロパティがあります。非対応形式:
controlColor:ボタンとテキストの色(再生ヘッドの位置やビデオ再生時間など)controlBarColor:コントロールバーと大きな再生ボタンの背景色progressColor:プログレスバーの色
これらのプロパティには、有効な CSS カラー (16 進色など) が許容される値です。
次に、CSS プロパティの 3 つすべてを緑に設定する curl ステートメントと、結果を表示するスクリーンショットが続きます。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"css": {
"controlColor": "green",
"controlBarColor": "green",
"progressColor": "green"
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration

デバッグします
debug情報:
- データ型:ブール値
- デフォルト:
false true の場合、プレーヤーはデバッグモードになります。これは、再生エンジンや分析など、さまざまなプレーヤーコンポーネントのログを有効にするために使用できます。
デバッガ
このプロパティは非推奨です。を参照してください。コンテキストメニュー。
ドック
dock information:
- データ型:ブール値
- デフォルト:true
- 明示的であれば
false、プレーヤーにはビデオタイトルと説明を表示できる、いわゆるドックは含まれません。
embed_id
embed_id information:
- データ型:文字列
- デフォルト:
undefined - このプレーヤーに関連付けられた Video Cloud 埋め込み ID。値がの場合、
defaultそのプレイヤーは子プレーヤーではないことを意味します。値がでない場合default、それはプレイヤーの親を表す値です。
値を設定するその他の方法:
| 名前 | タイプ | 埋め込みタイプ | 行動 |
|---|---|---|---|
データ埋め込み |
HTML 属性 | ページ内 | 主にinit時にプレイヤーを識別するために使用されます。オーバーライドできませんembed_id構成にあります。 |
エラー
errors information:
- データ型:オブジェクトまたはブール値
- デフォルト:true
false明示的に設定すると、プレーヤーはエラーメッセージプラグインである videojs-errors を含めることを防ぎます。この値を false にすると、エラーが発生したときに、プレーヤーは詳細なエラーメッセージを視聴者に表示しません。再生を妨げるエラーは、Web 開発者コンソールに表示されます。
fullscreen_control(またはフルスクリーンコントロール)
fullscreen_control情報:
- データ型:ブール値
- デフォルト:true
- フルスクリーンコントロールをコントロールバーに表示するかどうかを示します。
false の場合、ダブルクリックして全画面表示へのアクションも無効になります。
次に、fullscreen_control値を設定する curl ステートメントを示します。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true,
"fullscreen_control": false
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
次の 2 つのスクリーンショットは、フルスクリーンコントロールの有無にかかわらず、プレーヤーを示しています。


hls
hls information:
- データタイプ:オブジェクトまたはブール演算
- デフォルト:
{} - 場合
false、プレーヤーは videojs-http-streaming を含みません。それ以外の場合は、 videojs-http-ストリーミングのオプションとしてオブジェクトが渡されます。
initial_bidth
initial_bandwidth情報:
- データ型:数値
- デフォルト:
undefined - 6.53.0 以降でのみ利用可能
- 低帯域幅または高帯域幅シナリオを優先するために、再生エンジンのレンディション選択をプライムするために使用されるビット/秒の初期値を設定します
言語
language information:
- データ型:文字列
- デフォルト:
undefined - iframe
lang<html>埋め込みの要素の属性、つまりプレーヤーの言語を設定するために提供できます。
値を設定するその他の方法:
| 名前 | タイプ | 埋め込みタイプ | 行動 |
|---|---|---|---|
言語 |
HTML 属性 | ページ内 | 設定を上書きする |
言語 |
クエリパラメータ | iframe | 設定を上書きする |
言語
languages information:
- データタイプ:文字列の配列
- デフォルト:
undefined - 指定された言語をプレーヤーに含めるための文字列の配列を指定できます。有効な言語は、Video.js に含まれている言語だけです。詳細については、「Brightcove Player のローカライズ」ドキュメントを参照してください。
値を設定するその他の方法:
| 名前 | タイプ | 埋め込みタイプ | 行動 |
|---|---|---|---|
言語 |
プレイヤーオプション | ページ内 | 設定を上書きする |
ループ
loop情報:
true の場合、ビデオが終了するとすぐに最初からやり直します。
値を設定するその他の方法:
| 名前 | タイプ | 埋め込みタイプ | 行動 |
|---|---|---|---|
ループ |
HTML 属性 | ページ内 | これはブール属性のみです。すべての値は真とみなされます。 |
ループ |
クエリパラメータ | iframe | 設定を上書きする |
ループ |
プレーヤーオプション | ページ内 | 設定を上書きする |
メディア
mediaプロパティには、オブジェクトまたはオブジェクトの配列を指定できます。次の表に示すように、子プロパティを持ちます。
| プロパティ | データ型 | 説明 |
|---|---|---|
高さ |
ひも |
|
ポスター |
対象 |
|
poster.highres |
ひも |
|
poster.lowres |
ひも |
|
poster.orig |
ひも |
|
ソース |
オブジェクトの配列 |
|
ソース [] .src |
ひも |
|
ソース. [] .type |
|
|
src |
ひも |
|
タイトル |
ひも |
|
トラック [] |
アレイ |
|
追跡 |
対象 |
|
トラック [] .label |
強い |
|
トラック [] .src |
強い |
|
トラック [] .srclang |
強い | 幅 |
ひも |
|
例
単一のソース例:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"src": "//path/to/some/media-file.mp4",
"width": "600px"
}複数のソースの例:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"width": "600px"
}複数のメディアオブジェクトの例:
"media": [{
"height": "300px",
"src": "//path/to/some/media-file.mp4",
"width": "600px"
}, {
"height": "300px",
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"width": "600px"
}]実際に再生されるソースの詳細については、「どのレンディションが再生されるかを決定する」を参照してください。
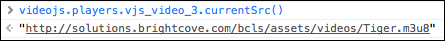
currentSrc()関数を使用すると、どのソースが再生されているかを確認できます。次のスクリーンショットは、ブラウザコンソールでの関数の使用を示しています。

トラックの例を含むメディアオブジェクト:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"tracks": [{
"src": "//path/to/captions.vtt",
"srclang": "en",
"label": "English"
}],
"width": "600px"
}次のJSONでは、media含むプロパティ:
- A ポスター.highres プロパティ
- A ソース 2つのソースオブジェクトを含むプロパティ。1つはHLSビデオ用、もう1つはMP4ビデオ用です。
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
ミュートされています
muted information:
- データ型:ブール値
- デフォルト: false
- プレーヤーのロード時にサウンドをミュートするかどうかを指定します。
値を設定するその他の方法:
| 名前 | タイプ | 埋め込みタイプ | 行動 |
|---|---|---|---|
ミュートされた |
HTML 属性 | ページ内 | これはブール属性のみです。すべての値は真とみなされます。 |
ミュートされた |
クエリパラメータ | iframe | 設定を上書きする |
ミュートされた |
プレーヤーオプション | ページ内 | 設定を上書きする |
picture_in_picture_control
picture_in_picture_control information:
- データ型:ブール値
- デフォルト:true
- 組み込みのピクチャインピクチャコントロールをコントロールバーに表示するかどうかを指定します。
play_button
play_button情報:
- データ型:オブジェクト
- デフォルト:
undefined - カスタムプレーヤーボタンスタイルの CSS クラスを追加します。Brightcove Playerバージョン 5 以降のみ
オブジェクトのプロパティ:
| プロパティ | タイプ | 効果 |
|---|---|---|
ホバー |
ひも | グローまたは暗く、デフォルトはピンク/プログレスカラー |
シェイプ |
ひも | 正方形または長方形、デフォルトは円 |
ポジション |
ひも | TopleFt または topRight 、デフォルトは中央です |
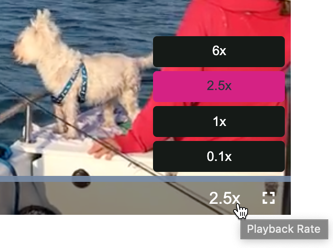
playback
playback_rates information:
- データタイプ:配列
- デフォルト:なし
- 再生レートコントロールに表示する再生レートの配列。
値は読み込まれ、プレイヤーのコントロールバーの再生レートコントロールに表示されます。

Studio または curl を使用して、プロパティの値を変更できます。

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playback_rates": [0.1,1,2.5,6]
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
プレーヤー
player information:
- データタイプ:オブジェクト
- デフォルト:プレイヤー固有の情報を入力
- このプレーヤーに関するさまざまなメタデータが含まれています, 次の表は、最も関連性の高いリストされています.
| プロパティ | タイプ | 効果 |
|---|---|---|
非アクティブ |
ブール値 | true の場合、プレーヤーはグレーのボックスに表示され、コンテンツ所有者がプレーヤーを無効にしたことを説明するエラーメッセージが表示されます。を参照してください非アクティブな詳細詳細については、この表の下の内容を参照してください。 |
template.version |
ひも | プレーヤーのビルド元のテンプレートバージョン番号。プレーヤーモジュールの JSON エディタを使用して、プレーヤーのバージョンを手動で設定できます。
 |
in_page_embed_url |
ひも | ページ内埋め込みに使用するベース URL |
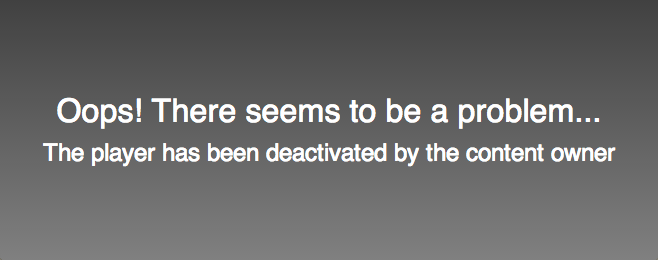
非アクティブの詳細
プレイヤーを非アクティブにすることは可能です。これは、プレーヤーがコンテンツの提供を停止し、削除されたプレーヤーが閲覧された場合に 404 エラーが表示されないようにしたい場合があります。
プレイヤーを無効にするには、playerinactiveフィールドのプロパティをtrue , 次のように:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"player": {
"inactive": true
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
もちろん、プレーヤーを有効にしたい場合は、inactiveプロパティをに設定することができますfalse。
プレーヤーを無効にすると、ユーザーがプレーヤーを参照すると、次のメッセージが表示されます。

player_id
player_id information:
- データ型:文字列
- プレーヤーに関連付けられた Video Cloud プレーヤー ID
値を設定するその他の方法:
| 名前 | タイプ | 埋め込みタイプ | 行動 |
|---|---|---|---|
データプレイヤー |
HTML 属性 | ページ内 | 主に開始時にプレイヤーを識別するために使用されます。 |
player_name
player_name information:
- データ型:文字列
- プレイヤーに関連付けられている Video Cloud
プレイインライン
playsinline information:
- データ型:ブール値
- デフォルト:偽
- インライン/非ネイティブプレーヤーの再生に
playsinline属性を必要とするプラットフォーム (iOS など) でプレーヤーがインライン再生を許可するかどうかを決定します。
値を設定するその他の方法:
| 名前 | タイプ | 埋め込みタイプ | ビヘイビア |
|---|---|---|---|
プレイシンライン |
HTML属性 | ページ内 | これはブール属性のみです。すべての値は真とみなされます。 |
プレイシンライン |
クエリパラメータ | iframe | 設定をオーバーライドする |
プレイシンライン |
プレーヤーオプション | ページ内 | 設定をオーバーライドする |
プラグイン
pluginsこの配列は、video.js プラグインを初期化する順序と、それらに適用するカスタマイズされた設定を指定します。プラグインは、scripts対応するプロパティの URL エントリ、および必要に応じてサポートstylesheets URL でサポートされる必要があります。plugins配列の各要素は、nameプロパティを持つオブジェクトです。
| プロパティ | タイプ | 効果 |
|---|---|---|
名前 |
ひも | プラグインのメソッド名 |
オプション |
対象 | プラグインのメソッドに渡される options オブジェクト |
スクリプト |
アレイ | このプラグインのスクリプト |
スタイルシート |
アレイ | このプラグインのスタイルシート |
たとえば、plugins プロパティが次のように表示されたとします。
"plugins": [{
"name": "foo",
"options": {
"bar": true
}
}]実行時に、 fooプラグインは、指定されたオプションで初期化されます。
player.foo({bar: true});プラグインオブジェクトに含まれるスクリプトやスタイルシートは、トップレベルのスクリプトやスタイルシートと同じ方法でインライン化されます。インライン化されます。 前 トップレベルのアセット。
optionsこの子プロパティでは、初期化時に使用するデータを渡します。次の JSON は、内の 1 つのオブジェクトを渡しますoptions。
"plugins": [{
"name": "navigateOnVideoEnd",
"options" : {"redirectURL": "http://docs.brightcove.com"}
}]
これにより、プレーヤーの設定を介してプラグインにデータを渡すことができるようになります。たとえば、redirectURL上記のオブジェクトを使用するには、プラグイン自体で次のようにします。
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on("ended", function () {
window.location.href = options.redirectURL;
});
});
注:標準プラグインの実装を使用しますが、options無名関数のパラメータとして使用します。その後、options.propertyName記法を使用して値にアクセスできます。
Brightcoveが提供するプラグインの中には、プラグインレジストリを利用するものもあり、ここで示したものとは設定が異なります。概要を参照してください。詳細については、プラグインレジストリドキュメント。
プリロード
preload information:
- データ型:文字列
- デフォルト:
none - preload 属性は、ビデオタグがロードされるとすぐにビデオデータのダウンロードを開始するかどうかをブラウザに通知します。オプションは、[ 自動]、[ メタデータ]、および [なし]です。
オプションの詳細
-
自動 :ユーザーが最終的にビデオを見ない場合でも、ビデオファイル全体をダウンロードできることを示します。肯定的な面では、視聴者がビデオを再生すると、すぐに再生を開始できます。負の側では、視聴者がビデオを再生しない場合でも、プリロード/ロードが発生するため、このオプションは帯域幅消費を増加させます。
-
メタデータ (デフォルト):ビデオのメタデータをロードします。これには、ビデオの持続時間やサイズなどの情報が含まれます。この設定では、数秒のビデオデータもロードされます。
-
なし :ビデオデータをプリロードしないでください。これは、ユーザーが [再生] をクリックしてダウンロードを開始するまで待ちます。
値を設定するその他の方法:
| 名前 | タイプ | 埋め込みタイプ | ビヘイビア |
|---|---|---|---|
プリロード |
HTML属性 | ページ内 | 設定をオーバーライドする |
プリロード |
クエリパラメータ | iframe | 設定をオーバーライドする |
プリロード |
プレーヤーオプション | iframe | 設定および属性またはクエリパラメータを上書きする |
<video-js preload ...>
or
{ "preload": "auto" }
query_string_to_window
query_string_to_window information:
-
- 名前:
query_string_to_window.target - データ型:文字列
- 説明:ウィンドウに作成する宛先オブジェクト。パースされたクエリ文字列全体が移入されます。たとえば、
query_string_to_window.targetプレーヤー構成で次のものを使用します。
次のクエリ文字列を指定します。{ "query_string_to_window": {"target": "queryStringParams"} }
を使用すると、?foo=bar&nums=1&nums=2window.queryStringParams次のグローバルオブジェクトがプレーヤーとプラグインで利用できるようになります。{ foo: 'bar', nums: ['1', '2'] }
- 名前:
-
- 名前:
query_string_to_window.globals - データタイプ:配列
- 説明:ウィンドウオブジェクトのプロパティ名の配列で、クエリ文字列内の値から移入されます。
windowオブジェクトまたはそのプロトタイプチェーンにすでに存在する一致するプロパティは設定されません。たとえば、query_string_to_window.globalsプレーヤー構成で次のものを使用します。
次のクエリ文字列を指定します。{ "query_string_to_window": { "globals": [ "foo", "nums", "self" ] } }
を使用すると、?foo=bar&nums=1&nums=2&self=not-allowedwindow次のプロパティが追加された次のグローバルオブジェクトが生成されます。window.foo; // 'bar' window.nums; // ['1', '2'] // Because `self` already exists on the `window` object, it will not be set // and a warning will be logged to the browser console. window.self; // window
- 名前:
繰り返す
repeat information:
- データ型は
boolean - プレーヤーがプレイリストプレーヤーの場合、プレイリストの再生が繰り返されます。つまり、
プレイリストプロパティが使用されている場合です。 - プレイヤー構成の最上位レベルで設定します。
スクリプト
scripts information:
- データ型は、プレーヤーに含まれている JavaScript ファイルを参照する文字列の配列です
- デフォルト値なし
- プレーヤーのビルド時に、これらのファイルはダウンロードされ、結果の出力にインライン展開されるため、実行時に後でフェッチする必要はありません
- スクリプトは
scripts配列で指定された順序でインライン化されます。"scripts": [ "https://example.com/script.js", "https://example.com/depends-on-script.js" ] - スクリプトは指定された順序でインライン化されるため、互いに依存するスクリプトを安全に含めることができます。
スキン
skin information:
- データ型:ブールまたは文字列
- デフォルト:未定義
- プレーヤーが使用する表示スタイルバリアントを決定します。この値は、
bc.SKINブラウザーのグローバルアクセス可能なプロパティにも反映されます。次の値が認識されます。値 BC.skin 説明 "graphite" "graphite" 旧バージョンの Brightcove Player スタイルといくつかの互換性ハックを使用します。 false "none" すべての Brightcove プレーヤーのスタイリングを無効にします。これは、高度にカスタマイズされた UI をゼロから使用するオプションです。 未定義 "luna" undefinedこのままにすると、プレイヤーはデフォルトのスキン (例:k.a.Luna)。
stylesheets
stylesheets information:
- プレーヤーに含めるべきCSSファイルを参照するURL文字列の配列
- プレーヤーの構築時に、追加のスタイルシートがダウンロードされ、プレーヤーにインライン展開されるため、実行時にフェッチする必要はありません
- スタイルシートは、
stylesheets配列で指定した順序で含まれます。"stylesheets": [ "https://example.com/layout.css", "https://example.com/skin.css" ]
suppress_not_supported
suppress_not_supported_error information:
- データ型:ブール
- デフォルト:未定義
true の場合、ソースを再生できない最初のエラーは、最初のユーザーインタラクションまで延期されます。Googlebot など、動画を再生できないブラウザからエラーを隠すのに便利です。
tech_order (または techOrder)
tech_order information:
- データ型:配列
- デフォルト:['html5'、'フラッシュ']
- デフォルトでは、Brightcove Player は、動画を再生するソースと技術の組み合わせを検索するときに、技術ファースト・オーダーを実行します。つまり、2 つのソースと 2 つの技術がある場合、プレーヤーは次の再生テクノロジを試す前に、
tech_orderオプションプロパティの最初の技術を使用して各ビデオを再生しようとします。ガイドを参照してください。詳細については、再生テクノロジのドキュメントを参照してください。
次の curl ステートメントを使用して、tech_orderをデフォルトからに変更できます。['html5','flash']['flash','html5'] :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"tech_order": "['flash','html']"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
値を設定する別の方法:
| 名称 | タイプ | 埋め込みタイプ | ビヘイビア |
|---|---|---|---|
tech_order |
プレーヤーオプション | ページ内 | 設定をオーバーライドする |
umd
umd (Universal Module Definition) information:
- データ型:ブール
- デフォルト:true
- ブライトコーブプレイヤー 6.53.0 以降でのみ使用可能
true の場合、RequireJS などのモジュールシステムで使用するために、UMD (ユニバーサルモジュール定義) の定型文をプレーヤーに追加します。明示的にfalseに設定すると、プレーヤーはモジュールローダーを操作せず、単にbc グローバル変数を公開します。
video_cloud
- データ型:オブジェクト
- デフォルト:
undefined - Video クラウドと対話するようにこのプレーヤーを設定します
オブジェクトの使用例は、Video Cloud ライブラリのビデオを使用してプレーヤーを作成することです。以下の curl ステートメントは、Video Cloud 動画の ID を使用したプレーヤーの作成を示しています。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Video Cloud CURL 10 March",
"configuration": {
"video_cloud": {
"video": "4093372393001"
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
リクエストボディオブジェクトでは、namedescriptionおよびは最上位のプロパティであり、その他はすべてのconfigurationオブジェクト。のいずれか構成プロパティに含めることができますconfigurationプレーヤーを作成するとき。
次の表に、に含まれるプロパティを示します。 video_cloudオブジェクト。
| プロパティ | 効果 |
|---|---|
allow_playready_in_chromium_edge |
クロムエッジで DRM ソースの選択を制御します。
|
base_url |
base_url の設定は、北米以外の Brightcove プレーヤーで IP 制限が使用されている場合にのみ変更する必要がある設定変更です。詳細については、この表の下にある base_url の詳細コンテンツを参照してください。 |
プレイリスト |
ロードするビデオクラウドプレイリスト ID。詳細については、この表の下にある [ プレイリスト] の詳細コンテンツを参照してください。 |
policy_key |
ビデオクラウド API ポリシーキー。を参照してくださいポリシーキー詳細については、ドキュメントを参照してください。 |
source_selection_rules |
Playback API レスポンスで返される sources 配列のフィルタリングとソートを制御するルールを含むオブジェクトです。これらのルールを適用した結果、Video.js に渡されるソースが決定されます。 |
動画 |
ロードするビデオクラウドビデオ ID。例については、このセクションの上部にあるカールの例を参照してください。 |
base_url 詳細
北米以外で使用されている Brightcove Player で IP 制限を使用すると、問題が発生する可能性があります。Brightcove Player が Video Cloud アカウントから動画を読み込むように要求されると、このアドレスにあるカタログに接続します https://edge.api.brightcove.com/playback/v1/ 。
その Edge エンドポイントは、IP 制限の問題を引き起こす可能性のある方法で動作します。
- 北米内から Edge を押すと、Edge に直接ヒットし、Edge はユーザーの IP アドレスを認識します。IP 制限ホワイトリストに従って、カタログへのアクセスを許可または拒否できます。これは望ましい機能です。
- 北米外から Edge を押すと、ロードバランシング/ローカルキャッシング CDN の理由から Cloudfront を経由します。これにより、Edge はユーザーの IP ではなく Cloudfront IP を確認し、すべてのユーザーを拒否します。これは、Cloudfront がホワイトリストに含まれていないためです(Cloudfront を使用する人は誰でもアクセスできるため)。
この問題を解決するには、代替エッジエンドポイント edge-elb.api.brightcove.com を使用するようにプレーヤーを構成できます。この変更は、北米以外から IP 制限付きアカウントにアクセスする必要があるすべてのプレイヤーに対して行う必要があります。
実際の設定変更には、Video Cloud の値を設定しますbase_url。これは、北米以外の Brightcove プレーヤーで IP 制限が使用されている場合にのみ変更してください。既存のプレーヤーの場合、PATCH HTTP メソッドを使用する次の curl コマンドを使用します (環境変数$EMAIL、$ACCOUNT_IDおよび$PLAYER_ID ):
curl
--header "Content-Type: application/json"
--user $EMAIL
--request PATCH
--data '{
"video_cloud": {
"base_url": "https://edge-elb.api.brightcove.com/playback/v1/"
}
}'
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configurationプレイリストの詳細
現在、2 つの異なるプレイリストの実装があります。詳細については、「プレイリストの使用」を参照してください。デフォルトはバージョン 3 です。ここでは、両方のバージョンの設定について詳しく説明します。
どちらの構成でも、次の設定方法を示します。
autoadvance:再生リストに次のビデオを読み込む前に遅延する整数(秒)。0assigned の値を指定すると、ビデオ間の待機は発生しません。nullassigned の値は自動進みません。playOnSelect:true割り当てられているので、プレイリストメニューから項目をクリックすると、プレーヤー内の前のビデオが一時停止していても、ロード時にビデオが再生されます。
プレイリストバージョン 3 (デフォルト)
バージョン 3 プラグインを使用してプレイリストを設定するには、プラグインレジストリを使用します。プレイリストバージョン 3 プラグインの使用を設定するための curl ステートメントは次のとおりです。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x"
}
]
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
その使用方法と利点については、プラグインレジストリのドキュメントを参照してください。
playOnSelectautoadvanceプレーヤーの作成時におよびオプションを設定するには、以下を使用します。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x",
"options": {
"playOnSelect": true
}
}
],
"autoadvance": 2
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
プレイリストバージョン 1 (レガシー)
autoadvanceとplayOnSelect 2 つのプロパティに加えて、プレイリストバージョン 1 の使用を構成するために使用されます。非対応形式:
playlist:trueプレイヤーにプレイリストを使用させるように割り当てられます。adjusted:trueプレイリストのプレーヤーのサイズをプレーヤーに調整するように割り当てられます。
プレイリスト関連のプロパティの3つを設定するcurlステートメントは次のとおりです。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playlist": true,
"autoadvance": 2,
"studio_configuration": {
"player": {
"adjusted": true,
"height": "",
"width": ""
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
プレイリストバージョン 1 playOnSelectに設定するには、次の curl ステートメントを使用します。
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
{"playOnSelect": true}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
プレーヤーにプレイリストが含まれているかどうかをプログラムで判断する
プレーヤーを含むページで JavaScript を使用していて、プレイリストプラグインが使用されているかどうかを確認したい場合は、以下を使用できます。
player.hasPlugin('playlist')
プレイリストプラグインの存在をチェックし、プレーヤーのあるページではなく(例えば、コネクタで使用するプレーヤーのリストをチェックする場合)、もう少し複雑なプロセスを使用する必要があります。プレイヤーの設定を読んで、プレイヤーの JSON のプラグインセクションに「名前」:「bcPlayListui」が含まれているかどうかを確認します。そのタスクの 1 つの解決方法は次のとおりです。
var theJSON = {},
pluginAra = [],
ifFound = [],
theJSONString =
'{"account_id":"1507807800001","autoadvance":0,"autoplay":false,"embed_id":"default","fullscreenControl":true,"id":"r1fbqySRZ","player":{"inactive":false,"template":{"locked":false,"name":"single-video-template","version":"6.8.3","version_alias":null}},"player_id":"r1fbqySRZ","player_name":"playlist v2 junk","playlist":true,"plugins":[{"injected_version":"2.1.2","name":"bcPlaylistUi","options":{"playOnSelect":true},"registry_id":"@brightcove/videojs-bc-playlist-ui","version":"2.x"}],"preload":"metadata","scripts":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.min.js"],"studio_configuration":{"player":{"adjusted":true,"height":150,"width":300}},"stylesheets":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.css"],"updated_at":"2017-10-30T18:06:07.800Z","video_cloud":{"policy_key":"BCpkADawqM2_X3Xxh3xln23EqlR3BETHrfycIPT-a7kqhBi6q8g3XOmTr3tEJiFoi_YmI7vfbJzS4mY0Un5RACc3jC8cLVqyvmfWFLI-tG5oJYGXNUrvOwRJYQEt2eVpMZnBd0FH22i7Mtk3","video":null}}';
theJSON = JSON.parse(theJSONString);
pluginAra = theJSON.plugins;
ifFound = pluginAra.filter(function(pluginAra) {
return pluginAra.name === "bcPlaylistUi"
});
if (ifFound.length === 1) {
console.log('Contains playlist plugin');
} else {
console.log('No playlist');
}
source_selection_rulesの詳細
- データ型:オブジェクト
- このプロパティは、再生されるソースを決定するルールを含み、それ自身に 1 つのプロパティ
prefer_mp4 が含まれています。 - ブライトコーブプレイヤー 6.55.0 以降でのみ利用可能です。
prefer_mp4プロパティには、ブール値または配列を含めることができます。このプロパティは、ソース配列を MP4 ソースのみにフィルタリングするために使用されます。つまり、これにより、ソースアレイから HLS または DASH ストリーミングメディアが削除されます。ほとんどの場合、ストリーミングメディアによってユーザーエクスペリエンスが向上するため、この設定を使用することはかなり珍しいことですが、パブリッシャーが一部のプレイヤーに MP4 だけを再生させたいという有効なケースがあります。このような場合、通常はカスタムインジェストプロファイルが推奨されますが、必ずしも実現可能とは限りません。たとえば、パブリッシャーが 1 回取り込みたいが、異なるコンテキストで再生する動画がある場合、この設定が役立ちます。いつ
"prefer_mp4": trueパブリッシャーは、配列を提供することで、このフィルタ処理されたソースリストの並べ替えを制御することもできます。これは、Playback API によって返される数値プロパティ (サイズ、高さ、幅など) のみをサポートします。この場合、配列の最初の要素はソートするプロパティで、2番目のオプションの要素はソートの方向 ( 「asc」または「desc」) でなければなりません。。デフォルト値は「desc」です。たとえば、MP4 以外のメディアソースを除外して、サイズで最小から最大に並べ替えるには、次のものを使用します。
"video_cloud": {
"source_selection_rules": {
"prefer_mp4": ["size", "asc"]
}
}volume_オリエンテーション
volume_orientation information:
- データ型:文字列
- デフォルト:水平
- ブライトコーブプレイヤー 6.32.0 以降でのみ使用可能
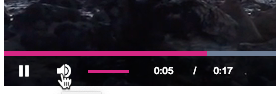
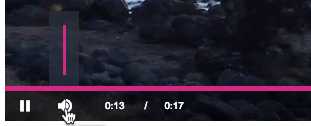
volume_orientationプロパティは、ボリュームレベルスライダーが水平方向または垂直のどちらに向いているかを決定します。

有効な値は次のとおりです。
| バリュー | 説明 |
|---|---|
| 「垂直」 | 垂直ボリュームパネルを表示します (これは、コントロールバー.volumePanel.inline=False、Controlbar.volumePanel.Vertical=Trueを bc () でオプションオブジェクトを渡すことと同じです。 |
| 「水平」 | 水平ボリュームパネルを表示する(ルナスキンとグラファイトスキンの両方のデフォルトのボリュームパネルの方向) |
| 未定義 | これを未定義のままにすると、水平ボリュームパネル(ルナスキンとグラファイトスキンの両方のデフォルトのボリュームパネルの方向)が表示されます。 |
Studio または curl を使用して、プロパティの値を変更できます。

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"volume_orientation": "vertical"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
vttjs
vttjs information:
- データ型:文字列
- デフォルト:vjs.zencdn.net CDN
- これは、標準の Video.js オプション
vtt.js と同じです。BrightcovePlayerはvttjs代わりに、点線のプロパティ名はPlayer Management APIでは使用できず、他の場所で問題が発生する可能性があるためです。 - として設定することができます
データ-vttjs属性、vttjsiframeクエリパラメータ、vttjsセットアップオプションまたはvttjsプレーヤー構成で。
wait_for_ad_block_detect
wait_for_ad_block_detect information:
- データ型:ブール値
- デフォルト:未定義
- に設定すると
true、広告ブロック検出が決定するまで、プレーヤーは自動初期化プロセスを遅らせます。これにより、プレイヤーの初期化が最大100ミリ秒程度遅れる可能性があります。これをに設定する必要はありませんtrue使用する場合ad_failoverどちらの場合も遅延動作が発生するためです。


