ガイド:再生技術
再生テクノロジーとは、ビデオまたはオーディオの再生に使用される特定のブラウザーまたはプラグインテクノロジーを指します。(通常、再生技術は単に「テック」と呼ばれます) 。
Brightcove Playerのテクニック
Brightcove Playerは、HTML5 を使用してコンテンツを再生するためにできる限りのことを行います。それができない場合にのみ、Flashの使用にフォールバックします。これを行うには、Brightcove Playerのデフォルトの技術順序はです["html5","flash"]。これらの技術を調べてみましょう:
HTML5技術
Brightcove Player は、<video><audio>または要素を処理するために、ブラウザーが提供する HTML5 再生技術を使用します。つまり、Brightcove Player はブラウザーの HTML5 再生技術を使用して再生される適切なレンディションを探しますが、ブラウザーによって異なります。
特定のブラウザとプレーヤーが使用しているものを知りたい場合は、次のセクションの再生アプリをお試しください。
フラッシュテック
ブラウザが HTML5 メディアをサポートしていない場合、Brightcove Playerは Flash の使用に戻ります。ブライトコーブは、この技術が動画要素と同様に機能するように設計しました。
繰り返しますが、特定のブラウザとプレーヤーが使用しているものを知りたい場合は、次のセクションの再生アプリを試してください。
テクノロジーの注文
デフォルトでは、Brightcove Player は、再生するソースと技術の組み合わせを検索するときに、ソースファーストの選択を使用します。つまり、プレーヤーは次のビデオソースに進む前に、すべての技術でビデオを再生しようとします。
Brightcove Playerは、HTML5 メディアをサポートしていないブラウザでのみフラッシュ技術を使用しますが、Flash 技術をオフにすることもできます。この場合、プレーヤーは Flash を使用してビデオコンテンツを配信することはなく、ビデオは MP4 レンディションのプログレッシブダウンロードで配信されます。これを行うには、以下を使用します。
{"techOrder": ["html5"]}
テクノロジの順序の詳細については、 Video.js 再生テクノロジノートを参照してください。
再生技術を決定する
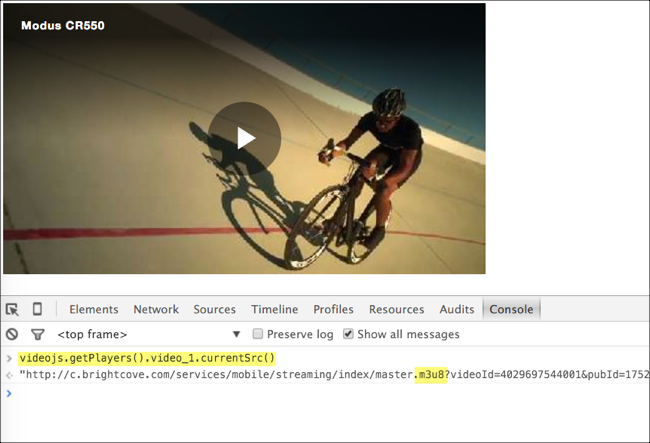
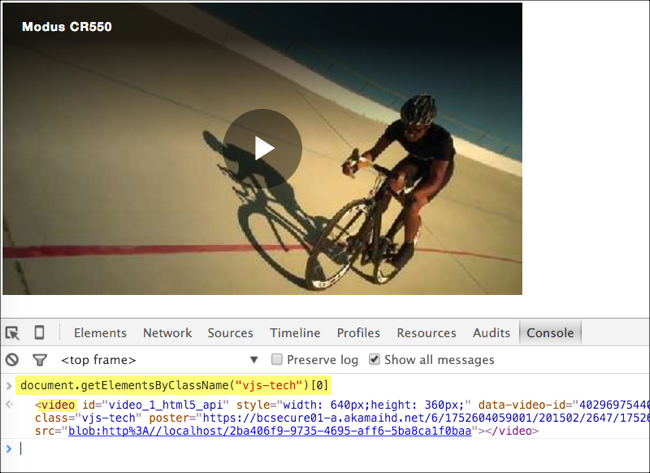
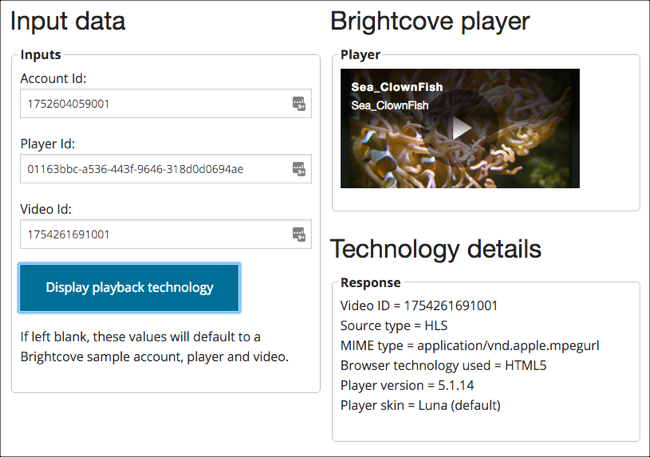
現在のブラウザーでどのレンディションソースタイプと再生テクノロジが使用されているかを判断する最良の方法は、ブラウザーでアプリを実行することです。これを行うには、次の手順を実行します。
出力は次のようになります。

再生技術を手動で表示する
さらに読む
このトピックについて学習を続けるには、次のドキュメントを参照してください。
- HTML オーディオおよびメディア要素でサポートされているメディア形式:メディアフォーマットのブラウザサポートに関する情報を確認します。
- HTML5ブラウザのサポート :ブラウザがHTML5ビデオをサポートしているかどうかを検出するためのアプリ。