複数のオーディオトラック
はじめに
Brightcove Playerは、複数の代替オーディオトラックを含むビデオをサポートしています。ビデオが複数の代替オーディオトラックで準備されている場合は、特別なヘッドフォンアイコン(![]() ) がコントロールバーに自動的に表示されます。繰り返しますが、適切にエンコードされたビデオがある場合は、アイコンが表示されます。他に何もする必要はありません。アイコンをクリックすると、ビデオの視聴者はオーディオトラックを選択できます。
) がコントロールバーに自動的に表示されます。繰り返しますが、適切にエンコードされたビデオがある場合は、アイコンが表示されます。他に何もする必要はありません。アイコンをクリックすると、ビデオの視聴者はオーディオトラックを選択できます。
例
再生をクリックすると、コントロールバーにヘッドフォンアイコンが表示され、そこから2つの代替オーディオトラックを選択できます。
ユースケース
複数の代替オーディオトラックの一般的な使用例を次に示します。
- 複数言語のサポート
- ステレオとマルチチャンネル(サラウンドサウンド)オーディオ
- 解説トラック
- 説明的なオーディオ
複数のオーディオトラックを理解する
複数のオーディオトラックは、を使用してビデオに追加できますメディアモジュールまたはによってAPIの使用。複数の代替オーディオトラックに関する便利なリンクは次のとおりです。
アイコンとメニューのスタイリング
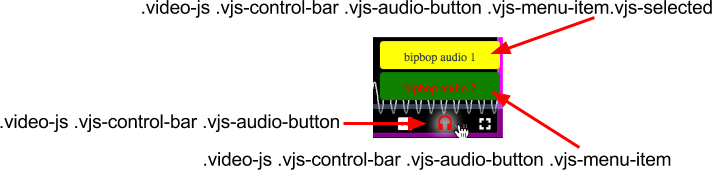
デフォルトの色があなたのニーズを満たしていない場合は、ヘッドフォンアイコン、選択したオプション、およびその他のオプションの色を変更することができます。次の表とスクリーンショットは、使用する必要があるセレクタの詳細を示します。(スクリーンショットに表示されている色はデフォルトではなく、簡単に識別できる色であることに注意してください)。
| エレメント | セレクタ |
|---|---|
| ヘッドフォンアイコン(スクリーンショットの赤) | .video-js .vjs-control-bar .vjs-audio-button |
| 選択したオプション (スクリーンショットでは黄色) | .video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item.vjs-selected |
| 利用可能なオプション(スクリーンショットの緑) | .video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item |

スクリーンショットの変更に影響を与えた実際の CSS を以下に示します。
.video-js .vjs-control-bar .vjs-audio-button {
color: red;
}
.video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item.vjs-selected {
background-color: yellow;
}
.video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item {
background-color: green;
}
既知の問題
<source>プレーヤーのタグを使用して HLS (m3u8) リモートレンディションを追加すると、Android OS の Chrome で複数のオーディオトラックを選択できなくなります。


