mediainfo からのビデオメタデータ
mediainfoオブジェクト。プロパティは、loadstartイベントが送出された後に設定されます。mediainfo プロパティ
mediainfoプロパティは、プレーヤー内の現在のビデオに関する情報(メタデータ)を含むオブジェクトです。
mediainfoプロパティは、プレーヤー内の現在のビデオの情報(メタデータ)を含むオブジェクトです。CMS(コンテンツ管理システム)またはデータベースのビデオ情報をオブジェクトに設定します。
mediainfoオブジェクトを設定した後は、ビデオの名前や説明などのビデオ情報を表示するときに便利なデータ取得に使用できます。このオブジェクトは、分析のコレクションでも使用されます。
mediainfo のフィールド
mediainfoプロパティに存在するフィールドは次のとおりです。
| フィールド名 | 説明 | データタイプ |
|---|---|---|
accountId |
ブライトコーブのアカウント | ひも |
adKeys |
今後のサポートのために | なし |
createdAt |
作成日時 | UTC (2011-09-28T 20:06:37 .879Z) |
cuePoints |
オブジェクトの配列としてのキューポイントのリスト | オブジェクトの配列 |
customFields |
カスタムフィールド名と関連する値のキーと値のペア | オブジェクト |
description |
短い説明、最大250文字 | ひも |
duration |
ビデオの長さ (秒) | 数値 |
economics |
AD_SUPPORTEDまたは FREE のいずれかが含まれています。メディアが FREE とマークされている場合、IMA3 広告も FreeWheel 広告も再生されません。 | ひも |
id |
動画 ID 動画に関連付けられた一意の識別子 | ひも |
link |
リンクテキストと URLプロパティを含むオブジェクト | 対象 |
longDescription |
説明、最大 5000 文字 | ひも |
name |
ビデオタイトル | ひも |
poster |
ポスター画像へのURL | ひも |
posterSources |
ポスターソースを含む配列 | アレイ |
publishedAt |
公開日時 | UTC (2011-09-28T 20:06:37 .879Z) |
rawSources |
レンディション情報 | アレイ |
referenceId |
ビデオ参照 ID 外部データベースまたは CMS からのキーまたは識別子 | ひも |
sources |
オブジェクトの配列としてのレンディションのリスト。各オブジェクトには少なくとも 2 つの要素 ( typeと src) が含まれます。 | オブジェクトの配列 |
tags |
動画に関連付けられたタグ(メタデータ) | 文字列の配列 |
textTracks |
キャプションやキューポイントなどのテキストトラックを保持する配列 | アレイ |
thumbnail |
サムネイル画像の URL | ひも |
thumbnailSources |
ポスターサムネイルを含むデータ構造 | ひも |
variants |
動画の多言語メタデータを含むオブジェクトの配列。オブジェクトのプロパティ: 言語、名前、説明、long_description、およびカスタムフィールド |
配列 |
mediainfo を移入する
on()loadstartイベントが送出されるのを待つメソッドを使用して、対応するイベントハンドラでmediainfoオブジェクト。以下のコードから、console.logmediainfoオブジェクトが表示されていることに注意してください(111-113行)。
<video-js id="myPlayerID"
data-video-id="4093643993001"
data-account="1752604059001"
data-player="VJvZIueYx"
data-embed="default"
class="video-js" controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/VJvZIueYx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadstart',function(){
console.log('mediainfo', myPlayer.mediainfo);
})
});
</script>
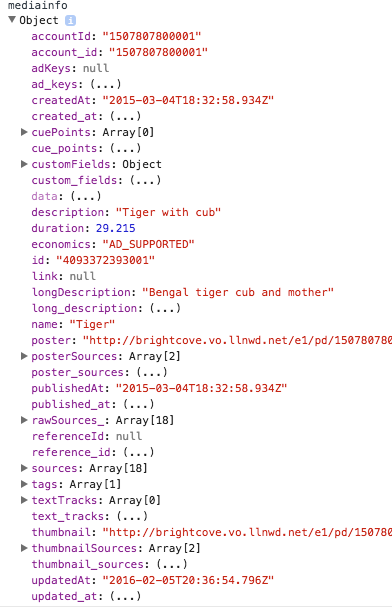
コンソールからの表示例を次に示します。

オブジェクトにデータを入力します
CMS mediainfoまたはデータベースのメタデータをプロパティに手動で入力できます。その後、を使用することができますmediainfoオブジェクトのsourcesプレーヤーにビデオレンディションを入力するプロパティ。
- 32〜37行目:インページ埋め込みプレーヤーの実装
- 40~52行目です:ビデオオブジェクトを手動で作成します。実際のデータはCMSまたはデータベースから取得され、動的に構築されたオブジェクト
- 54-55号線:プレーヤーが使用できる状態であることを保証し、プレーヤーインスタンスを変数に割り当てます
- 56行目です:
mediainfo手動で作成したビデオオブジェクトをプレーヤーのオブジェクトに割り当てます - 57行線:
srcプレーヤーのメソッドを使用して、1 つまたは複数のビデオレンディションを割り当てます。ビデオレンディションは、mediainfoオブジェクトのsourcesプロパティを、プレイヤーに
<video-js id="myPlayerID"
data-account="3676484086001"
data-player="2433352b-a2e2-4b7e-9a15-2d9ec7f07e9d"
data-embed="default"
class="video-js" controls></video-js>
<script src="https://players.brightcove.net/3676484086001/2433352b-a2e2-4b7e-9a15-2d9ec7f07e9d_default/index.min.js"></script>
<script type="text/javascript">
//Populate video object (normally from database or CMS)
var videoObject = new Object();
videoObject.name = "Hand made video object test";
videoObject.id = "1234msb";
videoObject.description = "short description for hand made video object";
videoObject.accountId = "1507807800001";
videoObject.sources = [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}];
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.mediainfo = videoObject;
myPlayer.src(myPlayer.mediainfo.sources);
});
</script>
タグとカスタムフィールドを表示する
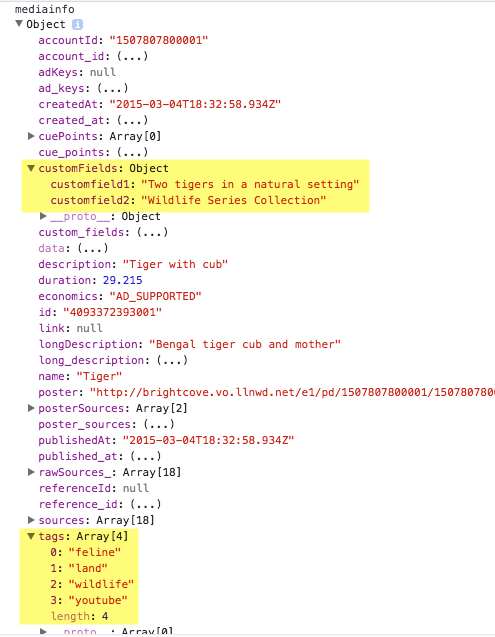
タグとカスタムフィールドの両方が複雑なデータ構造に格納されます。NS カスタムフィールドオブジェクト内とタグ配列で。次のスクリーンショットは、で強調表示されているカスタムフィールドとタグを示しています。mediainfoオブジェクト。

これらの複雑なデータ構造からのデータを表示するには、2種類のループが必要です。forループは、タグ配列(16〜20行)を反復処理し、動的に構築されたHTML順序なしのリストを<div>(行で定義された9)。for-inループを使用して、カスタムフィールドオブジェクト (24 ~ 27 行) を繰り返し、動的に構築された HTML 順序なしリストをに挿入します<div>。
<video-js id="myPlayerID"
data-video-id="4093643993001"
data-account="1752604059001"
data-player="VJvZIueYx"
data-embed="default"
class="video-js" controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/VJvZIueYx_default/index.min.js"></script>
<div id="displayInfo"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadstart',function(){
//Use JavaScript to display the tags
var numTags = myPlayer.mediainfo.tags.length;
displayInfo.innerHTML += "<h1>Tags:</h1><ul>";
for (var i = 0; i < numTags; i++) {
displayInfo.innerHTML += "<li>" + myPlayer.mediainfo.tags[i] + "</li>";
};
displayInfo.innerHTML += "</ul><br />";
//Use JavaScript to display custom fields
displayInfo.innerHTML += "<h1>Custom Fields:</h1><ul>";
for (var key in myPlayer.mediainfo.customFields) {
displayInfo.innerHTML += "<li><strong>" + key + "</strong>: " + myPlayer.mediainfo.customFields[key] + "</li>";
}
displayInfo.innerHTML += "</ul>";
})
});
</script>
レンダリングされたHTMLは、このスクリーンショットに示すように表示されます。