プレーヤーカタログ
基本構文
catalogを使用するための基本的な構文は次のとおりです。
- 方法:
playerName.catalog.methodName()
のいくつかcatalogメソッドは、リクエストを定義するパラメータのオブジェクトを渡します。カタログパラメータオブジェクトは次のセクションで定義され、該当する場合は、' メソッドの説明で参照されます。
カタログパラメータオブジェクト
次の表で、CatalogParamsオブジェクト。この真のオブジェクト (コンストラクタではない) は、多くのカタログ要求で使用されるパラメータの形式を定義します。
| 名前 | タイプ | 説明 |
|---|---|---|
type |
string |
作成するリクエストのタイプ。動画、再生リスト、または検索のいずれかである必要があります。 |
policyKey |
string |
このアカウントのポリシーキー。これはデフォルトでプレイヤーのポリシーキーに設定されます。**パラメータとして別のアカウント ID を渡す場合は、そのアカウントに対応するポリシーキーも渡す必要があります。 |
deliveryConfigId |
string |
配信ルール ID。概要を参照してください。配信ルール。 |
[id] |
string |
「ref:」という接頭辞を持つビデオ、プレイリスト ID、または参照 ID。ビデオおよびプレイリストのリクエストに必要です。非推奨:下位互換性のために、これはではなく検索クエリとしてサポートされています |
[q] |
string |
検索クエリ。検索リクエストには必須で、他のユーザーには無視されます。 |
[adConfigId] |
string |
動画広告の設定IDをSSAI可能性があります。 |
[tveToken] |
string |
クエリ文字列パラメーターとして送信されるオプションの TVE トークン。 |
[limit] |
string |
プレイリストと検索タイプでのみサポートされています。 返される動画の数を制限します。 |
[offset] |
string |
プレイリストと検索タイプでのみサポートされています。 スキップする動画の数。 |
[sort] |
string |
検索タイプでのみサポートされています。 検索のために動画を並べ替える方法。 |
[bcovAuthToken] |
string |
Brightcove再生認証サービス(PAS)で使用します。 |
getVideo( ) method
getVideo(params | videoID,callback,[adConfigId]) => XMLHttpRequestこのメソッドは、指定された ID catalogでビデオの要求を行い、要求が完了したときにコールバックを呼び出します。
パラメーター
-
パラメータ | VideoID :カタログパラメータタイプのオブジェクト、またはビデオ ID または参照 ID がプレフィックス ref: を含む文字列。
-
コールバック :リクエストが成功したかどうかにかかわらず、リクエストが完了したときに呼び出される関数。これは 2 つの引数で呼び出されます。
-
エラーが発生した場合、最初の引数には error オブジェクトが含まれます。このオブジェクトには、エラーの詳細が含まれています。エラーが発生しない場合、このオブジェクトは null になります。
-
エラーが発生しない場合、2 番目の引数は要求されたビデオオブジェクトです。エラーが発生した場合、この値には空の文字列が含まれます。
-
-
[adConfigId]:非推奨 Playback API に渡されるビデオクラウド広告の設定 ID。代わりに、初期の params オブジェクトに adConfigId を渡します。
戻り値
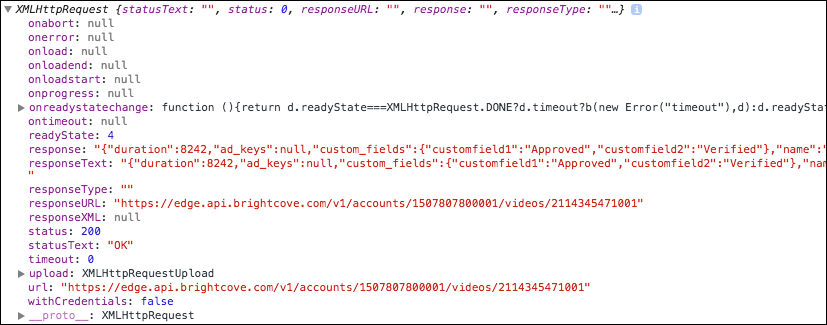
catalog呼び出し自体は XMLHttpRequest 型のオブジェクトを返します。このオブジェクトの例は次のとおりです。

呼び出しは XMLHttpRequestオブジェクトを返しますが、おそらくそのオブジェクトを扱うことはありません。その理由は、コールバック関数ではJSON応答が自動的に解析され、使用可能なオブジェクトがコールバック関数に渡されるもの(この場合はビデオオブジェクト)であるためです。
例:動画ID (文字列)
次の例は、getVideo()メソッドの使用方法を示しています。
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="3bc25a34-086a-4060-8745-dd87af3d53b4"
data-embed="default"
data-video-id=""
class="video-js" controls></video-js>
<script src="https://brightcove.net/1507807800001/3bc25a34-086a-4060-8745-dd87af3d53b4_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getVideo('2114345471001', function(error, video){
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
例:カタログパラムの使用
ちょうど上記のコードと同等ですが、CatalogParamsオブジェクトを使用して次のように表示されます。
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'video';
catalogParams.id = '2114345471001';
myPlayer.catalog.getVideo(catalogParams, function(error, video){
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
getPlaylist( )メソッド
getPlaylist(params | playlistID,callback,[adConfigId]) => XMLHttpRequestこのメソッドは、指定された ID catalogを持つプレイリストの要求を行い、要求が完了したときにコールバックを呼び出します。
パラメーター
-
params | PlayListID :カタログパラメータタイプのオブジェクト、またはプレイリスト ID または参照 ID がプレフィックス ref: を含む文字列。
-
コールバック :リクエストが成功したかどうかにかかわらず、リクエストが完了したときに呼び出される関数。これは 2 つの引数で呼び出されます。
-
エラーが発生した場合、最初の引数には error オブジェクトが含まれます。このオブジェクトには、エラーの詳細が含まれています。エラーが発生しない場合、このオブジェクトは null になります。
-
エラーが発生しない場合、2 番目の引数は要求されたビデオオブジェクトです。エラーが発生した場合、この値には空の文字列が含まれます。
-
-
[adConfigId]:非推奨 Playback API に渡されるビデオクラウド広告の設定 ID。代わりに、初期の params オブジェクトに adConfigId を渡します。
戻り値
catalog呼び出し自体は XMLHttpRequest を返します。呼び出しは XMLHttpRequestオブジェクトを返しますが、おそらくそのオブジェクトを扱うことはありません。その理由は、コールバック関数ではJSON応答が自動的に解析され、使用可能なオブジェクトがコールバック関数に渡されるものであるためです。この場合はプレイリストオブジェクトです。
例
次の例は、getPlaylist()メソッドの使用方法を示しています。
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="f50a2d3c-af51-4d8c-84e3-0c7cdec0edbe"
data-embed="default"
class="video-js" controls></video-js>
<script src="https://players.brightcove.net/1752604059001/f50a2d3c-af51-4d8c-84e3-0c7cdec0edbe_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getPlaylist('1754200320001', function(error, playlist){
//deal with error
myPlayer.catalog.load(playlist);
})
});
</script>
load()メソッド
load(mediaobject)このメソッドは、ビデオまたはプレイリストオブジェクトをプレーヤーにロードします。このメソッドは、mediainfoプレイヤーのプロパティを更新し、ビデオソースとポスターを更新します。ほとんどの場合、getVideo()またはの呼び出しの結果を使用して、このメソッドを呼び出しますgetPlaylist()。mediainfoが更新されたときに通知を受け取りたい場合は、loadstartイベントをリッスンします。
パラメーター
-
メディアオブジェクト :ロードするビデオまたはプレイリストオブジェクト。このオブジェクトは、
getVideo()getPlaylist()またはメソッドの呼び出しからの応答オブジェクトと同じ形式にする必要があります。
例
次の例では、ビデオを取得し、プレーヤーにロードします。
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="3bc25a34-086a-4060-8745-dd87af3d53b4"
data-embed="default"
data-video-id=""
class="video-js" controls></video-js>
<script src="https://players.brightcove.net/1507807800001/3bc25a34-086a-4060-8745-dd87af3d53b4_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getVideo('2114345471001', function(error, video) {
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
get () メソッド
ザ・get(params, [callback]) ⇒ Promise | XMLHttpRequestメソッドは検索を許可しますcatalogを使用してCMS /再生API:動画検索構文。内部では、このメソッドは Playback API を使用します。
パラメーター
-
パラメータ :カタログパラメータタイプのオブジェクト。
-
コールバック :リクエストが成功したかどうかにかかわらず、リクエストが完了したときに呼び出される関数。これは 2 つの引数で呼び出されます。
-
エラーが発生した場合、最初の引数には error オブジェクトが含まれます。このオブジェクトには、エラーの詳細が含まれています。エラーが発生しない場合、このオブジェクトは null になります。
-
エラーが発生しない場合、2 番目の引数は要求されたビデオオブジェクトです。エラーが発生した場合、この値には空の文字列が含まれます。
-
戻り値
このメソッドは、 Promiseまたは XMLHttpRequest 型のオブジェクトを返します。コールバック関数を使用している場合、JSON応答は自動的に解析され、使用可能なオブジェクトがコールバック関数に渡されます。コールバックで返されるデータの正確な構造は、検索された内容によって異なります。
コールバックの例
次の例では、次の処理を行います。
-
関数の引数として渡されるcatalogParamsオブジェクトを作成します。検索では、文字列を含む動画が検索されますデザートビデオの名前。
-
を使用して検索を実行します
get()方法。コールバック関数は、errorObjおよびという名前のパラメータを使用することに注意してくださいvideosReturned。 -
playlist()メソッドを使用して、返されたビデオを Brightcove Player に割り当てます。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...Cv8-nlTX';
catalogParams.q = 'name:Desert';
console.log('catalogParams',catalogParams);
myPlayer.catalog.get(catalogParams,function(errorObj,videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
});
});
</script>
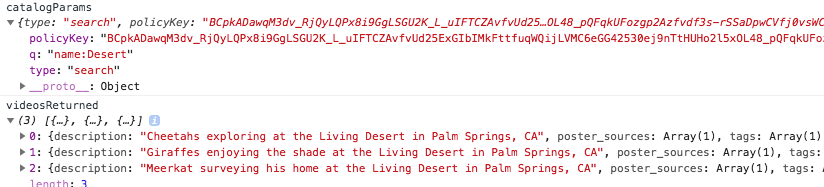
次のスクリーンショットは、上記のコードの 2 console.log()つの結果を示しています。ザ・catalogParamsは検索のパラメータを示し、videosReturned配列には、検索によって返された3つのビデオが表示されます。

約束の例
このコードでは、get()上記のようにメソッドを使用して同じ検索が行われますが、結果は約束として処理されます。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...Cv8-nlTX';
catalogParams.q = 'name:Desert';
myPlayer.catalog.get(catalogParams).then(function(videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
}).catch(function(errorObj){
console.log('errorObj',errorObj);
})
});
</script>
プロミスの詳細については、「JavaScript プロミスを使用する」を参照してください。
getSearch () メソッド
getSearch(params, [callback], [adConfigId]) ⇒ XMLHttpRequestこのメソッドでは、 CMS/再生 API を使用してカタログを検索できます。ビデオ検索構文。内部では、このメソッドは Playback API を使用します。
パラメーター
-
パラメータ :カタログパラメータタイプのオブジェクト。
-
コールバック :リクエストが成功したかどうかにかかわらず、リクエストが完了したときに呼び出される関数。これは 2 つの引数で呼び出されます。
-
エラーが発生した場合、最初の引数には error オブジェクトが含まれます。このオブジェクトには、エラーの詳細が含まれています。エラーが発生しない場合、このオブジェクトは null になります。
-
エラーが発生しない場合、2 番目の引数は要求されたビデオオブジェクトです。エラーが発生した場合、この値には空の文字列が含まれます。
-
- [adConfigId]:非推奨 Playback API に渡されるビデオクラウド広告の設定 ID。代わりに、初期の params オブジェクトに adConfigId を渡します。
戻り値
catalog呼び出し自体は XMLHttpRequest 型のオブジェクトを返します。呼び出しは XMLHttpRequestオブジェクトを返しますが、おそらくそのオブジェクトを扱うことはありません。その理由は、コールバック関数では JSON レスポンスが自動的に解析され、使用可能なオブジェクトがコールバック関数に渡されるためです。コールバックで返されるデータの正確な構造は、検索対象によって異なります。
例
次の例では、次の処理を行います。
-
関数で引数として渡される CatalogParams オブジェクトを作成します。検索対応のポリシーキーが渡されます。検索では、動画の名前に砂漠という文字列を含む動画が検索されます。
-
を使用して検索を実行します
getSearch()方法。コールバック関数では、errorObjおよびという名前のパラメータが使用されることに注意してくださいvideosReturned。 -
playlist()メソッドを使用して、返された動画を Brightcove Player に割り当てます。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...-rSSaDpwCVfj0vsWCv8-nlTX';
catalogParams.q = 'name:Desert';
console.log('catalogParams',catalogParams);
myPlayer.catalog.getSearch(catalogParams,function(errorObj,videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
});
});
</script>
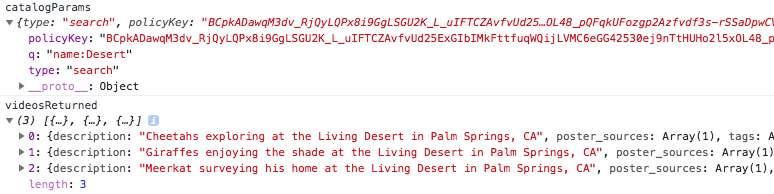
次のスクリーンショットは、console.log()上記のコードで2つの結果を示しています。ザ・catalogParamsは、検索に必要なパラメータを示しています。videosReturned配列には、検索によって返された3つのビデオが表示されます。

getSequence()メソッド
getSequence(sequences, callback, [adConfigId]) ⇒ Array.<XMLHttpRequest>この方法は、catalog複数の操作を渡すことを許可し、それらの複数のcatalog操作。操作には、次の 3 つのタイプがあります。
- 検索
- ビデオ
- プレイリスト
実際には、これは次の組み合わせを取得できることを意味し、返されるデータはビデオオブジェクトの配列です。
- 複数のプレイリスト
- プレイリストといくつかの追加の、個々の動画
- 検索を使用して、名前、説明、またはタグに特定の文字列を含むすべてのビデオ。
もちろん、ちょうど挙げたシーケンスは、ほぼ無限の数の組み合わせのうちのほんの一部です。
パラメーター
-
シーケンス :カタログパラメータタイプのオブジェクト、
catalogまたは一連の操作を表すオブジェクトの配列。 -
コールバック :リクエストが成功したかどうかにかかわらず、リクエストが完了したときに呼び出される関数。これは 2 つの引数で呼び出されます。
-
エラーが発生した場合、最初の引数には error オブジェクトが含まれます。このオブジェクトには、エラーの詳細が含まれています。エラーが発生しない場合、このオブジェクトは null になります。
-
エラーが発生しない場合、2 番目の引数は要求されたビデオオブジェクトです。エラーが発生した場合、この値には空の文字列が含まれます。
-
-
[adConfigId]:各リクエストとともに渡される広告構成ID。
複数の操作で特定のビデオが返された場合、そのビデオは複数回結果になります。
戻り値
catalog呼び出し自体は XMLHttpRequest 型のオブジェクトを返します。呼び出しは XMLHttpRequestオブジェクトを返しますが、おそらくそのオブジェクトを扱うことはありません。その理由は、コールバック関数では JSON レスポンスが自動的に解析され、使用可能なオブジェクトがコールバック関数に渡されるためです。コールバックで返されるデータの正確な構造は、検索対象によって異なります。
例
次の例では、3 catalogつの操作のシーケンスを使用します。1 つ目は、内の最も古い 10 本の動画を検索しcatalog、2 つ目は個々の動画が追加され、最後に再生リストの動画が結果に追加されます。
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
// Declare object for catalog search
catalogParams = {};
// Declare mySequences array which will hold
// three different types of catalog operations
mySequences = [];
// Declare 3 objects for different catalog operations
mySequences[0]={};
mySequences[1]={};
mySequences[2]={};
// Define the object for catalog search
// Search will retrieve 10 oldest videos in catalog
catalogParams.policyKey = 'BCpkADawqM3dv_-rSSaDpwCVfj0vsWCv8-nlTX';
catalogParams.q = 'type:*';
catalogParams.sort = 'created_at';
catalogParams.limit = 10;
catalogParams.type = 'search';
mySequences[0] = catalogParams;
// Create a video retrieval catalog operation
catalogParams = {};
catalogParams.type = 'video';
catalogParams.id = '5755775186001';
mySequences[1] = catalogParams;
// Create a playlist retrieval catalog operation
catalogParams = {};
catalogParams.type = 'playlist';
catalogParams.id = '5531423971001';
mySequences[2] = catalogParams;
// Display mySequences array
console.log('mySequences',mySequences);
// Perform sequence of catalog operations
myPlayer.catalog.getSequence(mySequences,function(errorObj,videosReturned){
// Display video objects returned
console.log('videosReturned',videosReturned);
// Assign video objects as a playlist
myPlayer.playlist(videosReturned);
});
});
</script>
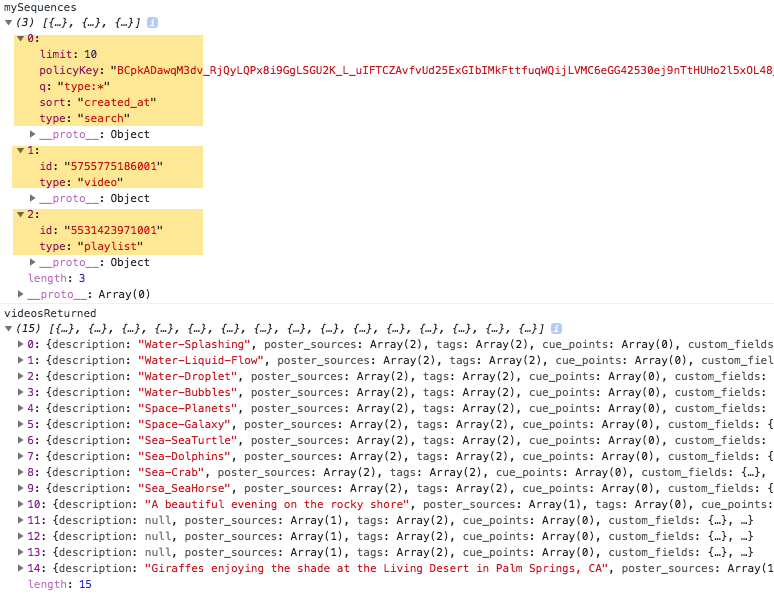
次のスクリーンショットは、mySequences配列、続いて返されるビデオオブジェクトの配列:

getLazySequence()メソッド
getLazySequence(sequences, callback, [adConfigId]) ⇒ XMLHttpRequestこのメソッドは getSequence () メソッドと同じ動作しますが、ビデオの遅延読み込みが使用される点が異なります。つまり、シーケンス操作のビデオが取得されると、前の操作の最後のビデオに到達するまで、次のシーケンス操作のビデオは取得されません。シーケンスが 1 つのビデオだけを返す場合は、特殊なケースが存在します。この場合、次のシーケンス操作が実行され、さらに多くのビデオが取得されます。
AutoFindAndLoadMedia () メソッド
autoFindAndLoadMedia([opts]) ⇒ Object | undefinedこのメソッドは、最後に定義された動画または再生リスト ID を検索し、API からリクエストし、プレーヤーにロードします。このメソッドは、Brightcove Player のデフォルトの動作を定義します。
パラメータ
options:次のオプションのいずれかが認識されます。-
adConfigId( 番号):再生 API に渡される広告設定の数値。最後に ad_config_id と呼ばれます。 -
embedHasPoster( ブール値):元の埋め込みにポスターがあったかどうか。 -
embedHasSources( ブール値):元の埋め込みにソースがあるかどうか。 -
embedHasTracks( ブール値):元の埋め込みにトラックがあるかどうか。 -
playlistId( 文字列):プレーヤー構成で提供されるプレイリスト ID。 -
search( 文字列 | オブジェクト):プレイヤーの設定または埋め込みで提供された検索文字列/オブジェクト。サポートされているパラメータの詳細については、get()メソッドを参照してください。 -
sequence( オブジェクト | Array.Object):プレーヤーの設定または埋め込みで提供された検索文字列/オブジェクト。サポートされているパラメータの詳細については、get()メソッドを参照してください。 -
videoId( 文字列):プレーヤー構成で提供されるビデオ ID。
-
次の例では、に基づいてビデオオブジェクトを取得しvideoId、プレーヤーにロードします。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.videoId = '5141730843001';
myPlayer.catalog.autoFindAndLoadMedia(options);
});
</script>
次の例は、に基づいてプレイリストオブジェクトを取得しますplaylistIdそしてそれをプレイヤーにロードします。また、playlistVideoIdに基づいてビデオオブジェクトを取得し、それをプレイリストで最初に再生するビデオとしてロードします。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.playlistId = '4845949311001';
options.playlistVideoId = '4845831078001'
myPlayer.catalog.autoFindAndLoadMedia(options);
});
</script>
transformVideoResponse () メソッド
transformVideoResponse(data)このメソッドは、 CMS APIまたは再生APIのいずれかから生のビデオオブジェクトを互換性のある形式に変換しますプレーヤーとブラウザで。これには、所要時間と https イメージの互換性が含まれます。また、このプラットフォームで最高品質の視聴体験を提供することが期待されるソースが最初に試行されるように、ソースを再配置します。
パラメーター
-
data:catalogAPI レスポンスから解析された生のビデオオブジェクト。
メソッドの使用例を次に示します。
for (var i=0; i<limitValue; i++) {
mediaData.videos[i] = myPlayer.catalog.transformVideoResponse (mediaData.videos[i], myPlayer);
}
完全なコードサンプルについては、 Playback API ページングドキュメントを参照してください。
戻り値
プレーヤーおよびブラウザー環境とより一貫性のあるオブジェクト。
カタログイベント
あなたが聞くことができる3つのカタログイベントがあります。彼らは次のとおりです。
-
catalog_request:へのリクエストが行われたときに送出されるイベント。catalog -
catalog_response:からの応答時にディスパッチされるイベントcatalog受け取ります。JSON 形式のレスポンスには、カタログ API が返した生データが含まれています。を参照してください応答情報詳細については、このセクションの後半のコンテンツを参照してください。 -
catalog_request_error:との対話時にエラーが発生したときに送出されるイベントcatalog。
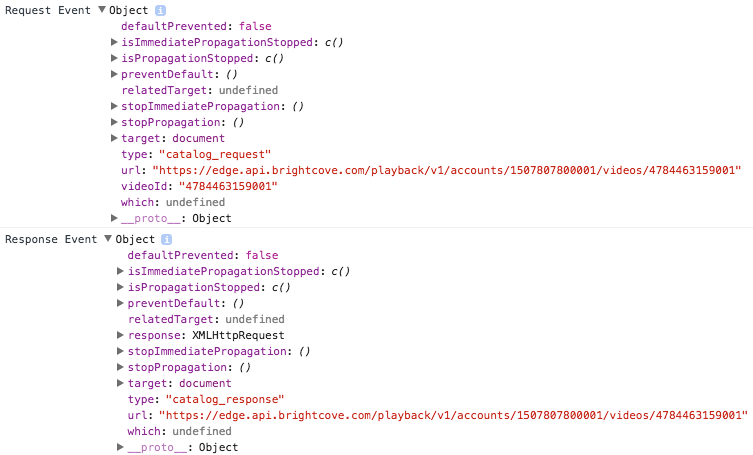
以下に、リクエストからのイベントおよびからの応答のコンソールログを示します。catalog:

イベントオブジェクトの多くの標準プロパティが表示されます。catalogイベントにとって特に興味深いのは、タイプとURLです。
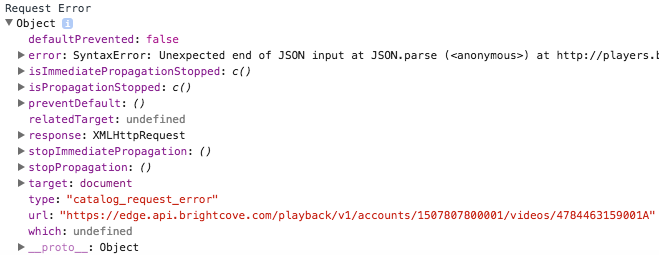
以下に、のコンソールログを示します。catalogエラーオブジェクトのリクエスト:

応答情報
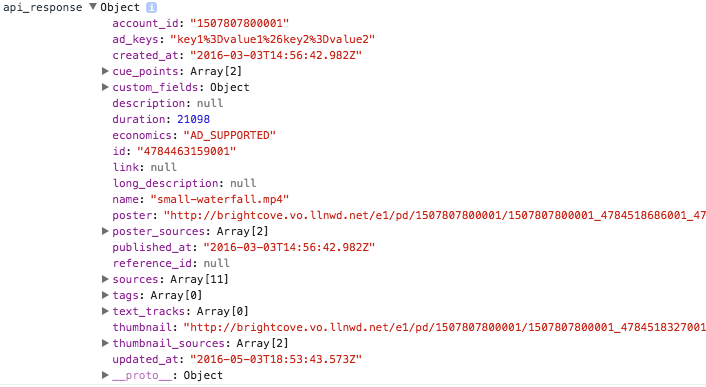
NS catalog_responseイベントオブジェクトには、JSON形式のJSONが含まれていますresponseからの生データを含むプロパティカタログ API応答。以下に、応答プロパティのコンソールログを示します。

応答プロパティのデータを実際に使用するには、生のJSON形式の文字列を解析してオブジェクトにする必要があります。次に、nameプロパティへのアクセスを示します。
myPlayer.on('catalog_response',function(evt){
var api_response = JSON.parse(evt.response.response);
console.log('api_response.name',api_response.name);
});
以下は、responseプロパティのJSONの例です。
{
"description": null,
"poster_sources": [{
"src": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001"
}, {
"src": "https://brightcove.hs.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001"
}],
"tags": [],
"cue_points": [{
"id": "4784326156001",
"name": "First cue point",
"type": "CODE",
"time": 3.0,
"metadata": "5;This is the first CTA;http://www.brightcove.com",
"force_stop": false
}, {
"id": "4784326155001",
"name": "Second cue point",
"type": "CODE",
"time": 13.0,
"metadata": "3;This is the second CTA;http://docs.brightcove.com/",
"force_stop": false
}],
"custom_fields": {},
"account_id": "1507807800001",
"sources": [{
"avg_bitrate": 513000,
"width": 480,
"duration": 21098,
"size": 1357587,
"stream_name": "mp4:1507807800001/1507807800001_4784519206001_4784463159001.mp4&1483545600000&c190f37500f15373c964858e54b4e2a1",
"codec": "H264",
"asset_id": "4784519206001",
"container": "MP4",
"height": 270,
"app_name": "rtmp://brightcove.fcod.llnwd.net/a500/e1/uds/rtmp/ondemand"
}, {
"avg_bitrate": 513000,
"width": 480,
"src": "http://brightcove.vo.llnwd.net/e1/uds/pd/1507807800001/1507807800001_4784519206001_4784463159001.mp4?pubId=1507807800001&videoId=4784463159001",
"size": 1357587,
"height": 270,
"duration": 21098,
"container": "MP4",
"codec": "H264",
"asset_id": "4784519206001"
}, {
"avg_bitrate": 1804000,
"width": 960,
"src": "https://brightcove.hs.llnwd.net/e1/uds/pd/1507807800001/1507807800001_4784519221001_4784463159001.mp4?pubId=1507807800001&videoId=4784463159001",
"size": 4752091,
"height": 540,
"duration": 21098,
"container": "MP4",
"codec": "H264",
"asset_id": "4784519221001"
}, {
"type": "application/x-mpegURL",
"src": "http://c.brightcove.com/services/mobile/streaming/index/master.m3u8?videoId=4784463159001&pubId=1507807800001",
"container": "M2TS",
"codec": "H264"
}, {
"type": "application/x-mpegURL",
"src": "https://secure.brightcove.com/services/mobile/streaming/index/master.m3u8?videoId=4784463159001&pubId=1507807800001&secure=true",
"container": "M2TS",
"codec": "H264"
}],
"name": "small-waterfall.mp4",
"reference_id": null,
"long_description": null,
"duration": 21098,
"economics": "AD_SUPPORTED",
"published_at": "2016-03-03T14:56:42.982Z",
"text_tracks": [],
"updated_at": "2016-05-03T18:53:43.573Z",
"thumbnail": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001",
"poster": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001",
"link": null,
"id": "4784463159001",
"ad_keys": "key1%3Dvalue1%26key2%3Dvalue2",
"thumbnail_sources": [{
"src": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001"
}, {
"src": "https://brightcove.hs.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001"
}],
"created_at": "2016-03-03T14:56:42.982Z"
}
カタログエラー
ザ・catalogビデオまたはプレイリストの取得または最初の再生に問題がある場合、エラーがスローされます。エラーの詳細を以下に示します。
| カタログエラー | 説明 |
|---|---|
Video ID as string |
プレーヤーには無効な Video Cloud アカウント ID が設定されています。 |
VIDEO_CLOUD_ERR_RESOURCE_NOT_FOUND |
デフォルトのプレイリスト ID が無効です。 |
VIDEO_CLOUD_ERR_VIDEO_NOT_FOUND |
デフォルトのビデオは無効です。 |
VIDEO_CLOUD_ERR_NOT_PLAYABLE |
Video Cloud ビデオは再生できません。 このエラーの頻繁な原因には、ビデオ ID が無効になった場合やスケジュールされた空き時間の有効期限が切れた場合などがあります。 |
ハンドルbc-catalog-error
ready()scriptブロック内の通常のセクションでエラーを処理すると、問題が発生する可能性があります。たとえば、bc-catalog-errorプレイヤーが準備できる前にイベントが送出され、ready()セクション内のエラーを聞くと、エラーを処理することはできません。この問題は、地理フィルタリングを使用する場合、ビデオが公開されていない、ビデオがスケジュール範囲外の場合、または別のアカウントで発生する可能性があります。コードに問題はないかもしれませんが、問題はブラウザに依存する可能性がありますので、徹底的にテストしてください。
実装でこれが可能な場合、one()エラー処理コードはイベント処理メソッドを使用してbc-catalog-errorready()セクション内ではなくコードブロックを分離します。
以下のコードサンプルでは、(62 行目)のコードブロックハンドルとbc-catalog-error(71 行目)readyのコードブロックが表示されます。
<video-js id="myPlayerID"
data-account="1486906377"
data-player="77a8e8b7-e8d1-4a3c-8a1b-292ba8233006"
data-embed="default"
data-video-id="4040394419001"
class="video-js" controls></video-js>
<p id="textTarget"></p>
<script src="https://players.brightcove.net/1486906377/77a8e8b7-e8d1-4a3c-8a1b-292ba8233006_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('bc-catalog-error:', specificError);
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
カスタムエラーの使用
特定のBC-catalog-error を処理するための最善の解決策は、おそらくカスタムエラーを使用します。次のコードは、カスタムエラーを使用して、非アクティブなビデオの視聴者にビデオが再生されない理由を通知するプラグインを示しています。
videojs.registerPlugin('inactiveErrorCheck', function(options) {
var myPlayer = this;
myPlayer.one('bc-catalog-error', function(){
var specificError;
myPlayer.errors({
'errors': {
'inactive-error': {
'headline': options.inactiveMessage,
'dismiss': false
}
}
});
if (typeof(myPlayer.catalog.error) !== 'undefined') {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== 'undefined' & specificError.error_code == "VIDEO_NOT_PLAYABLE") {
myPlayer.error({code:'inactive-error'});
};
};
});
});
ページ内埋め込みプレーヤーの実装を使用して、プラグインを使用するコードは次のとおりです。
<video-js id="myPlayerID" data-video-id="5350958927001"
data-account="1507807800001"
data-player="default"
data-embed="default"
data-application-id
class="video-js"
controls></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script type="text/javascript" src="inactive-error-check.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options =[];
options.inactiveMessage = "This is the message to display for inactive videos.";
myPlayer.inactiveErrorCheck(options);
});</script>
Studio の PLUGINS セクションを使用してプラグインを追加する場合は、JavaScript コードを保存した正しいURLを指定し、名前、オプション(JSON)エントリに次のように入力します。
-
名前: 非アクティブエラーチェック
-
オプション:{ "inactiveMessage": "This is the message to display for inactive videos." }
ジオフィルタリングエラーを処理する
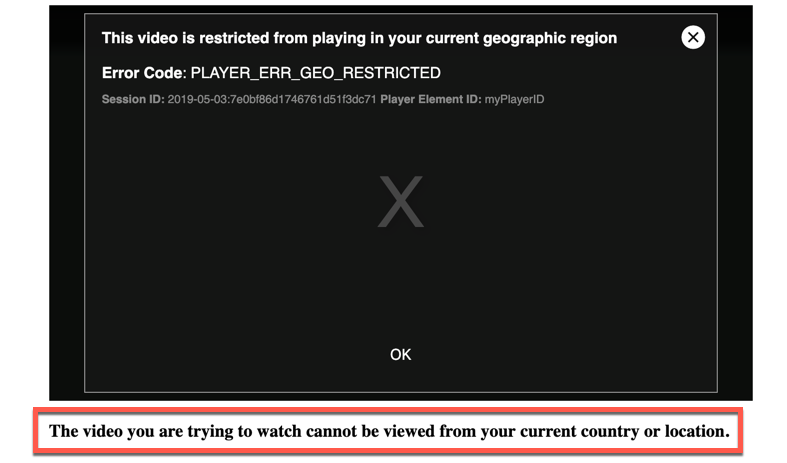
前述のように、ジオフィルタリングはカタログエラーを引き起こす可能性があります。あなたはちょうど示されたものと非常によく似たそれらを扱うことができます。次に示すように、「エラーが発生した」プレーヤーの下にメッセージを表示するコードが表示されます。

次のコードは、カタログエラーをキャッチし、それが地域フィルタリングの問題であるかどうかを確認します。そうであれば、スクリーンショットに示すように、プレーヤーのすぐ下のHTMLページに適切なメッセージが表示されます。
<video-js id="myPlayerID"
data-video-id="4040394419001"
data-account="1486906377"
data-player="XJhO7JGxY"
data-embed="default"
data-application-id
class="video-js"
controls
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/1486906377/XJhO7JGxY_default/index.min.js"></script>
<br>
<div id="textTarget"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function() {
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('myPlayer.catalog.error', myPlayer.catalog.error);
if (specificError !== undefined & specificError.error_subcode == 'CLIENT_GEO') {
document.getElementById('textTarget').innerHTML = '<strong>The video you are trying to watch cannot be viewed from your current country or location.</strong>';
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
IP 制限エラーを処理する
次のコードは、IP 制限を除き、上記の geo フィルタリングについて示したものに似ています。
<video-js id="myPlayerID"
data-video-id="5981021521001"
data-account="5977711152001"
data-player="iYNDnCGt9"
data-embed="default"
data-application-id
class="video-js"
controls
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/5977711152001/iYNDnCGt9_default/index.min.js"></script>
<br>
<div id="textTarget"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function() {
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('myPlayer.catalog.error', myPlayer.catalog.error);
if (specificError !== undefined & specificError.error_subcode == 'CLIENT_IP') {
document.getElementById('textTarget').innerHTML = '<strong>The video you are trying to watch cannot be viewed from your current IP address.</strong>';
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
リクエスト制限
API レスポンスはキャッシュされるため、catalogリクエストのレート制限はありません。


