動画にキャプションをプログラムで追加する
概要
クローズドキャプションを動画に追加することで、視聴者が追加情報や解説を得ることができます。キャプションは、聴覚障害者や難聴者が動画の音声部分にアクセスするために必要になります。Brightcove Player で動画にキャプションを表示するには、以下の手順を実行する必要があります。
キャプション ファイルの作成
動画にキャプションを追加するには、まずキャプション ファイルを作成する必要があります。Brightcove Player では、キャプションは Web Video Text Tracks Format (WebVTT) 形式である必要があります。(Dynamic Delivery アカウントにキャプションを取り込む場合、DFXP または SRT キャプションを追加することができ、これらは自動的に WebVTT キャプションに変換されます。)WebVTT ファイル形式はプレーンテキストであり、時間テキストデータの後にキャプションまたは字幕のテキストが記述されます。以下に WebVTT ファイルの一部を示します。
WEBVTT
00:00:00.000 --> 00:00:07.080 align:middle line:90%
00:00:07.080 --> 00:00:10.280 align:middle line:84%
Hi, I'm Bob Bailey, a Learning
Specialist with Brightcove.
00:00:10.280 --> 00:00:12.780 align:middle line:84%
In this video, you'll learn
about how Video Cloud Studio is
00:00:12.780 --> 00:00:14.940 align:middle line:84%
organized and get a
brief overview of what
00:00:14.940 --> 00:00:17.490 align:middle line:90%
you can accomplish using it.
WebVTT 形式の詳細については、こちらのリンクを参照してください。対応する各言語ごとに別のキャプション ファイルを用意する必要があります。キャプション ファイルの作成を支援する多くのサードパーティーツールがありますが、Brightcove には、文字起こし、キャプション作成、翻訳サービスを提供する複数のパートナーがいます。Brightcove のパートナー一覧については、弊社 Webサイトの パートナー セクションをご覧ください。
Dynamic Delivery の動画を使用している場合、SRT または DFXP キャプションを取り込むこともでき、Brightcove はそれらを自動的に WebVTT に変換します。詳しくは、WebVTT ファイル(テキストトラック/キャプション)の取り込みのドキュメントをご覧ください。
動画にキャプションを追加する
Video Cloud では、WebVTT キャプションを動画に追加することができます。ホストするリモートアセットとして追加することも、Video Cloud に取り込むことも可能です。これを行うと、Brightcove Player は動画のロード時に自動的にキャプションを追加し、プレーヤーコントロール内に CC ボタンを表示します。動画にキャプションを追加する詳細な手順については、概要: 動画にキャプションを追加するを参照してください。
<track> タグの追加
WebVTT キャプション ファイルを Brightcove Player に関連付けるには、ページ内埋め込みコード(Videoタグ)を修正し、それぞれのキャプション ファイルに対して <track> タグを追加する必要があります。例えば、以下のようになります。
<track kind="captions" src="<キャプションファイルの場所>" srclang="en" label="English">
<track> タグは、メディアの再生時に表示する字幕、キャプション ファイル、またはその他のテキストデータを指定するために使用されます。この手順の詳細は以下のとおりです。
- 詳細ページ内埋め込みコード(Videoタグ)を生成します。この操作は、Mediaモジュール を使用して実行することができます。
コードは次のようになります:<video-js id="myPlayerID" data-video-id="4230322585001" data-account="20318290001" data-player="default" data-embed="default" data-application-id controls="" width="640" height="360"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script> -
<video-js>タグの内部に、すべてのキャプション ファイルの場所を指す<track>タグを追加します。 現在、Player Studio ではパブリッシャーが WebVTT キャプションファイルをアップロードする方法を提供していません。 キャプションファイルの URL の長さは 250 文字未満である必要があります。
以下の例では、英語、日本語、フランス語のキャプション ファイルが指定されています。使用可能な言語コードの完全なリストについては、HTML 言語コードリファレンス を参照してください。 - (オプション) 動画の再生開始時にキャプションを自動的に表示するには、ページにいくつかの変更を加える必要があります。
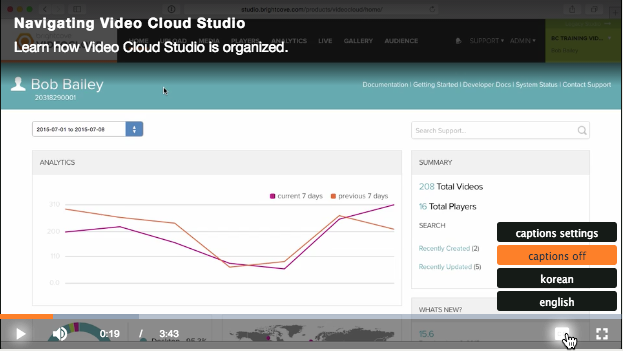
<track>タグにdefault属性を追加して表示する言語を指定し、少しのコードを追加する必要があります。default属性は、<track>タグのうち 1 つだけに適用する必要があることに注意してください。例えば、動画の再生開始時に英語のキャプションを表示する場合、<track>タグは次のように修正されます。 - プレーヤを含むページを公開します。 キャプションが関連付けられたプレーヤが公開されると、プレーヤ クロームに CC ボタンが表示されます。

- CC ボタンをクリックしてキャプション言語を選択し、キャプションを表示します。

<video-js
id="myPlayerID"
data-video-id="4230322585001"
data-account="20318290001"
data-player="default"
data-embed="default"
data-application-id
controls=""
width="640" height="360">
<track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs.vtt" srclang="en" label="English">
<track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-jp.vtt" srclang="ja" label="Japanese">
<track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-fr.vtt" srclang="fr" label="French">
</video-js>
<script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script>
<track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs.vtt" srclang="en" label="English" default>
<track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-jp.vtt" srclang="ja" label="Japanese">
<track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-fr.vtt" srclang="fr" label="French">
指定されたキャプションを自動的に開始するために必要なコードは以下の通りです:
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer.one("play", function () {
//If you want to start English as the caption automatically
myPlayer.textTracks()[1].mode = "showing";
});
});
</script>
キャプションのスタイル設定
このセクションでは、プログラムを使用してキャプションのスタイルを設定する方法を紹介します。WebVTT ファイルを変更することでキャプションのスタイルを調整する方法や、プレイヤーの UI で設定を変更する方法については、キャプションのスタイル設定のドキュメントを参照してください。
プログラムを使用してキャプションのスタイルを設定するには、以下の 2 つのメソッドが重要になります。
player.textTrackSettings.setValues(): プレーヤー内のキャプションのスタイルを動的に設定する。player.textTrackSettings.saveSettings(): 設定をブラウザの localStorage に保存する。
setValues(objectOfStyles)
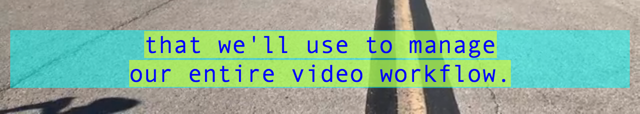
キャプションのスタイルとして変更できる要素は限られています。以下に詳細を示します。これらのスタイルを適用するコードの例を示し、その結果、キャプションがどのように表示されるかをスクリーンショットで確認できます。
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer. textTrackSettings.setValues({
backgroundColor: "#FF0",
color: "#00F",
fontFamily: "monospaceSansSerif",
fontPercent: 1.5,
windowColor: "#0FF",
windowOpacity: "0.5"
}) ;
});

以下の表に、変更可能なキャプションのスタイルと、それぞれの有効な値を示します。
| キー | 有効な値 |
|---|---|
backgroundColor |
以下に定義する有効な色 |
backgroundOpacity |
1 (不透明度).5 (半透明度)
|
color |
以下に定義する有効な色 |
edgeStyle |
none |
fontFamily |
proportionalSansSerif |
fontPercent(オブジェクト内では引用符で囲まない) |
0.50 |
textOpacity |
1 (不透明度).5 (半透明度)
|
windowColor |
以下に定義する有効な色 |
windowOpacity |
1 (不透明度).5 (半透明度)0 (透明度)
|
色を使用する上記の値について、有効な色の値を示します:
| 有効な色 |
|---|
#000 (黒) |
#00F (青) |
#0FF (シアン) |
#0F0 (緑) |
#F0F (マゼンタ) |
#F00 (赤) |
#FFF (白) |
#FF0 (黄) |
saveSettings()
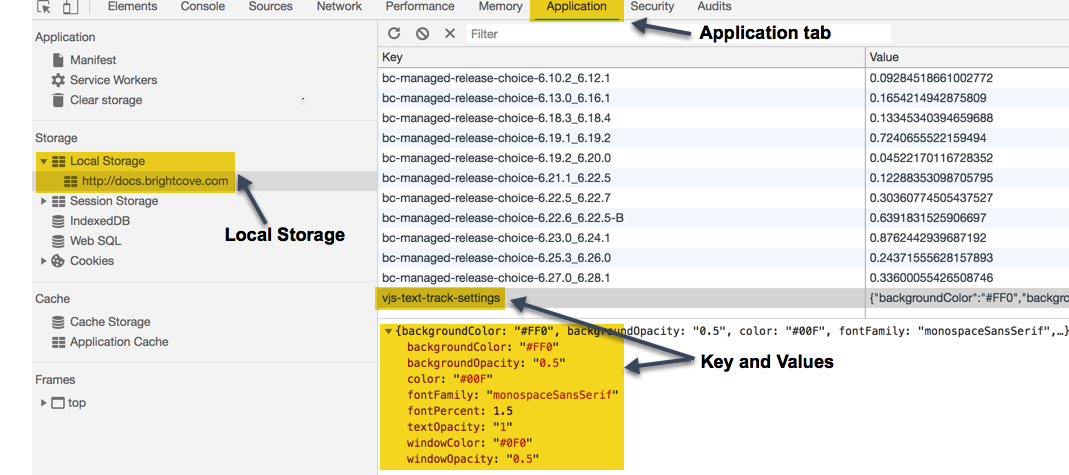
キャプションのスタイルを設定する際に便利なもう一つの方法として、player.textTrackSettings.saveSettings() があります。このメソッドは、現在のキャプションのスタイル設定をブラウザの localStorage に保存します。以下のスクリーンショットは、Chrome の アプリケーション タブに表示される、プレーヤーを提供するページのローカルストレージの内容を示しており、キーの名前 vjs-text-track-settings とその関連する値が表示されています。

このメソッドを使用すると、プレーヤーの UI を使ってキャプションのスタイルを設定し、その設定を保存した後、値をコピーして player.textTrackSettings.setValues() と組み合わせて使用することができます(上記参照)。
コードを使用して実装する
キャプション用のテキスト トラックをプログラムで追加することが可能です。この機能の主要なメソッドは addRemoteTextTrack() であり、その構文は以下のとおりです。
playerObject.addRemoteTextTrack({
kind: string,
language: string,
label: string,
src: string
});
where:
kind- テキストトラックの種類、ここでは 'captions' を使用します。language- 2文字の言語コード、例えば 'en' 。label- キャプション UI に表示される言語ラベル。例えば 'English' など。src- WebVTT形式のキャプションファイルへのURL。
関数呼び出しは、vjs.TextTrack 型のオブジェクトを返します。
使用例:
var frTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'fr',
label: 'French',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos_french.vtt'
});
addRemoteTextTrack() メソッドを使用する前に、loadedmetadata イベントがディスパッチされるのを待つ必要があります。 次の例は、動画に英語とフランス語の字幕を追加するスクリプト ブロックです。
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer.one("loadedmetadata", function () {
var enTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'en',
label: 'English',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos.vtt'
});
var frTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'fr',
label: 'French',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos_french.vtt'
});
});
});
</script>
Safari でタイミングの問題が発生した場合は、代わりにこちらの方法をお試しください:
myPlayer.one('canplay', function () => {
setPlayerSubtitles(media, player, isLiveVideo)
})
補完メソッド textTracks() を使用すると、プレーヤーに割り当てられているすべてのテキスト トラックを取得することができます。 このメソッドは、vjs.TextTrackList 型のオブジェクトを返します。
キャプション付きのライブ ストリーミング
これまでの説明では、キャプションは別ファイルとして提供され、<track> 要素を介して動画に関連付けられていました。このタイプのキャプションは、アウト・オブ・バンド (out-of-band) と呼ばれることがあります。一方で、キャプションデータを動画コンテンツに直接埋め込む方法もあり、特にライブ ビデオ ストリームで使用されることが多く、イン・バンド (in-band) キャプションと呼ばれます。
Brightcove Live は現在、h.264 ヘッダー内の 608 キャプションのイン・バンド方式をサポートしています。キャプションが h.264 の入力信号内(user_data パケットで正しく信号化されている場合)に含まれている場合、それらは h.264 の出力にも引き継がれます。
放送用の Elemental ライブエンコーダーを使用している場合、SDI (EIA-608/CEA-608) やその他のソース(SCTE-20、SCC、Teletext、DVB-Sub、Ancillary、ARIB、TTML、SCTE-27、STL、SRT、SMI)からキャプションを取得し、それらを h.264 ストリームに組み込むことができます。他の放送品質のエンコーダーでも同様の機能を持つものがあるかもしれませんが、正式にはテストされていません。
WebVTT キャプションはライブストリームには対応していません。
Brightcove Player はイン・バンド キャプションをサポートしており、そのためキャプション付きのライブストリーミングも HLS に組み込まれているため、追加のプラグインは不要です。Brightcove Player の実装は、ネイティブ HLS を使用しない環境で動作します。ネイティブ HLS を使用する場合、イン・バンド キャプションのサポートは OS およびブラウザに依存します。例えば、iOS のネイティブ HLS ではイン・バンド キャプションが完全にサポートされています。
制限事項
- キャプションは以下のデバイス タイプおよびオペレーティング システムでサポートされています。
- iOS 9 以上
- Android 4 以上
- Internet Explorer 8 以上
- デスクトップ版の最新の Chrome、Safari、および Firefox ブラウザ
- Safari はキャプションのスタイル設定にネイティブ機能を使用するため、キャプション設定 メニューオプションは Safari ブラウザ(iOS および macOS)上の CC メニューでは利用できません。
- 前述のとおり、iOS デバイスでキャプション付きの動画と広告を視聴する場合、動画再生時にキャプションを「自動 (推奨)」に設定せず、明示的にトラックを選択することを推奨します。「自動 (推奨)」設定を使用すると、広告に対して誤った字幕が表示される可能性があります。ただし、「自動 (推奨)」設定を使用しても、実際の動画のキャプション表示には影響しません。視聴者は広告中にキャプションが表示されますが、動画が開始(プリロール)または再開(ミッドロール)されると、期待どおりにキャプションが表示されます。また、この「自動」オプションは Apple の OS 制限により削除できないことに注意してください。Apple デバイスでは独自のネイティブプレイヤーを使用するため、キャプションのオプションをカスタマイズすることはできません。
