Brightcove Playerサンプル:
制約事項
プレーヤーの例
プレイヤーは以下のCodePenに埋め込まれています。動画を一時停止するか、動画が終了すると、オーバーレイが表示されます。過去 24 時間で最も多く視聴された 6 つの動画を取得するための Analytics APIへのリクエストと、API レスポンスが表示されます。
ペンを見る人気の動画オーバーレイ/エンドスクリーン Brightcove Learning Services( @ bcls1969) オンCodePen。
ソースコード
CodePen を使用する
上記のCodePenを効果的に使用するためのヒントは次のとおりです。
- [ 結果]ボタンをクリックして、プレーヤーの実際の表示を切り替えます。
- HTML/CSS/JSボタンをクリックして、いずれかのコードタイプを表示します。
- このドキュメントの後半では、アプリケーションで使用されるロジック、フロー、およびスタイル設定については、 Player/HTML設定、アプリケーションフロー、およびアプリケーションのスタイル設定で説明されます。セクション。これらのセクションの情報に沿って従う最も良い方法は、次のとおりです。
- CodePen の [ EDIT ON CODEPEN]ボタンをクリックし、1 つのブラウザ/ブラウザタブでコードを使用できるようにします。
- CodePen で、表示するコードを調整します。CodePen 内の異なるコードセクションの幅を変更できます。
- を見るプレーヤー/ HTML構成、アプリケーションフローおよび/またはアプリケーションのスタイリング別のブラウザ/ブラウザタブのセクション。これで、コードの説明に従い、同時にコードを表示できるようになります。
開発シーケンス
推奨される開発順序は次のとおりです。
- インページ埋め込みプレーヤーの実装を使用して、プレーヤー、プラグイン、CSS の機能をテストします (CSS が必要な場合)
- ローカルテストのためにプラグインのJavaScriptとCSSを別々のファイルに置く
- エラーを解決したら、プラグインコードとCSSをサーバーにデプロイします
- Studio を使用してプラグインと CSS をプレイヤーに追加する
- iframe の実装が適切であると判断した場合は、インページ埋め込みプレーヤーの実装を置き換えます (次のセクションで詳しく説明します)。
これらの手順の詳細については、「ステップバイステップ」を参照してください。プラグイン開発ガイド。
iframe またはページ内埋め込み
Brightcove Player の拡張機能を開発する際には、コードが iframe 実装またはページ内埋め込み実装に最も適しているかどうかを判断する必要があります。ベストプラクティスの推奨事項は、iframe 実装で使用するプラグインを構築することです。iframe プレーヤーを使用する利点は次のとおりです。
- 既存のJavaScriptおよび/またはCSSとの衝突はありません
- 自動応答性
- iframe は、ソーシャルメディアアプリ(または動画が他のアプリに「移動」する必要があるとき)での使用を容易にします。
インページ埋め込みプレーヤーの統合はより複雑になりますが、その実装に関するコードを計画する場合もあります。一般化するために、このアプローチは、包含ページがプレイヤーと通信する必要がある場合に最適です。具体的には、いくつかの例を挙げます。
- 含まれているページのコードは、プレイヤーイベントをリッスンして行動する必要があります
- プレーヤーは包含ページのスタイルを使用します
- iframe は、含まれているページからのリダイレクトのように、アプリロジックが失敗します。
最終実装で iframe コードを使用しない場合でも、JavaScript 用のプラグインと CSS 用の別のファイルを使用して、ページ内埋め込みコードを使用できます。これにより、ロジックがカプセル化され、複数のプレーヤーで簡単に使用できます。
認証情報の取得
client_idとを取得するにはclient_secret、OAuth UI にアクセスしてこのアプリを登録する必要があります。
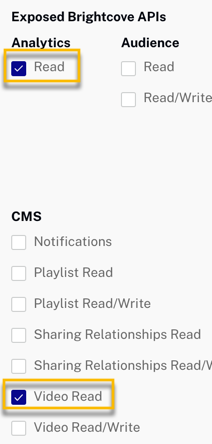
必要な権限は次のとおりです。

また、CURL または Postman 経由で資格を取得することもできます。以下を参照してください。
API から直接認証情報を取得する場合は、次の権限が必要です。
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
API/プラグインリソースを使用
| プレーヤー API メソッド | プレーヤー API イベント | プラグイン | REST API |
|---|---|---|---|
| catalog.getVideo () | 遊ぶ | videojs オーバーレイ :詳細については、ディスプレイオーバーレイプラグインのドキュメントを参照してください。 | このサンプルでは、 Analytics API経由PHPで構築されたプロキシ。 |
| catalog.load () | 一時停止 | ||
| 遊ぶ () | |||
| つ () |
プレーヤー/HTML構成
このセクションでは、プレーヤーの作成時に必要な特別な設定について詳しく説明します。さらに、ページ内埋め込みプレーヤー実装コード以外に、ページに追加する必要があるその他の HTML 要素についても説明します。
プレーヤーの設定
このサンプルではレスポンシブプレーヤーを使用しますが、固定プレーヤーの埋め込みコードも使用できます。
その他のHTML
追加することを忘れないでくださいidに属性videoプレーヤーの埋め込みコードにタグを付けます。
<video-js id="myPlayerID"
...
アプリケーションフロー
このアプリケーションの背後にある基本的なロジックは次のとおりです。
- ページ DOM 要素を取得します。
- アナリティクス API のリクエストを設定します。
- プロキシコードを呼び出して、Analytics API へのリクエストを行います。
- オーバーレイコンテンツをフォーマットします。
- 人気のあるビデオを読み込んで再生します。
ページのDOM要素を取得する
ページの DOM 要素への参照を取得します。これらを使用して、 Analytics APIリクエストとレスポンス。また、プロキシURLとAnalytics APIベースURL。
アナリティクス API のリクエストの設定
ラベルが付いたコードを見つけます。
// +++ Setup API request +++
このサンプルでは、昨日の動画再生回数が多い6本の動画が返されます。
アナリティクス API へのリクエストを行います
ラベルが付いたコードを見つけます。
// +++ Make a request to the Analytics API +++
プロキシコードを使用して、HTTPGETリクエストをAnalytics API RESTfulWebサービス。返されたデータを JSON 形式で解析します。エラーが発生した場合は、エラーメッセージを表示します。
オーバーレイの内容を書式設定する
ラベルが付いたコードを見つけます。
// +++ Format the overlay content +++
オーバーレイコンテンツをフォーマットするには、次の操作を行います。
- 分析 API からレスポンスから動画 ID を抽出します。
- プレーヤーカタログを使用して、Analytics API から返された各動画 ID のビデオオブジェクトを取得します。
- オーバーレイの HTML を生成します。
- 新しく作成した関連ビデオコンテンツでオーバーレイプラグインを初期化します。オーバーレイが表示されると、人気のあるビデオのサムネイルのグリッドが表示されます。ビデオの再生が一時停止または終了したときにオーバーレイを表示します。メインビデオの再生中にオーバーレイを非表示にします。
人気の動画を読み込んで再生する
ラベルが付いたコードを見つけます。
// +++ Load and play popular video +++
ユーザーが選択した人気のあるビデオのロードと再生を開始する関数を作成します。
アプリケーションのスタイリング
CSS は、オーバーレイ内のビデオのサムネイル画像のスタイルを設定します。
プラグインコード
通常、JavaScript を Brightcove Player プラグインに変換する場合は、公称の変更が必要です。必要な変更の 1 つは、ready()メソッドの標準使用をプラグインを定義するコードに置き換えることです。
ここでは、プレーヤーで動作するJavaScriptコードへの非常に一般的に使用されるスタートです:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
最初の行を変更して、標準の構文を使用して Brightcove Player プラグインを起動します。
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
前述のように、このドキュメントの対応する GitHub レポ: popular-videos-overlay.js には、プラグインの JavaScript コードが表示されます。
プレーヤーでプラグインを使用する
プラグインの CSS ファイルと JavaScript ファイルをインターネットでアクセス可能な場所に保存したら、プレーヤーでプラグインを使用できます。Studio の PLAYERSモジュールでは、プレーヤーを選択し、[ プラグイン ] セクションで CSS ファイルと JavaScript ファイルに URL を追加し、名前を追加することもできます。オプションが必要な場合は、[Options] と [Options]
プロキシコード
このページのサンプルアプリを独自のバージョンで作成するには、独自のプロキシを作成してホストする必要があります。(Brightcoveラーニングサービスで使用されるプロキシは、Brightcoveのドメインからのリクエストのみを受け付けます)。サンプルプロキシは、使用するものとよく似ていますが、BrightCove 以外のドメインからのリクエストをブロックするチェックがないと、この GitHub リポジトリにあります。また、そこで使用するための基本的な手順と、プロキシを使用してアプリケーションを構築するためのより詳細なガイドについては、「REST API の使用」を参照してください。


