はじめに
プレーヤーには、バックグラウンドビデオとして継続的に再生される 4 つのビデオが表示されます。また、各ビデオの先頭には、各ビデオのタイトルと説明が背景ビデオの上に表示されます。このサンプルは、このバックグラウンドビデオサンプルと機能的には同じです。ただし、ブラウザーウィンドウのサイズやサイズ変更に関係なく、ビデオはウィンドウ全体に表示されます。これを理解するには、下の右下隅からクリックアンドドラッグして Codepen のサイズを変更できます。

このソリューションは、古いブラウザではサポートされていない可能性があるCSSプロパティに依存することに注意してください。すべてのブラウザで動作させるには、ここで説明する回避策を使用できます。
プレーヤーの例
ペンを見るフルウィンドウの背景ビデオプレイリスト Brightcove Learning Services( @ rcrooks1969) オンCodePen。
ソースコード
CodePen を使用する
上記のCodePenを効果的に使用するためのヒントは次のとおりです。
- [ 結果]ボタンをクリックして、プレーヤーの実際の表示を切り替えます。
- HTML/CSS/JSボタンをクリックして、いずれかのコードタイプを表示します。
- このドキュメントの後半では、アプリケーションで使用されるロジック、フロー、およびスタイル設定については、 Player/HTML設定、アプリケーションフロー、およびアプリケーションのスタイル設定で説明されます。セクション。これらのセクションの情報に沿って従う最も良い方法は、次のとおりです。
- CodePen の [ EDIT ON CODEPEN]ボタンをクリックし、1 つのブラウザ/ブラウザタブでコードを使用できるようにします。
- CodePen で、表示するコードを調整します。CodePen 内の異なるコードセクションの幅を変更できます。
- を見るプレーヤー/ HTML構成、アプリケーションフローおよび/またはアプリケーションのスタイリング別のブラウザ/ブラウザタブのセクション。これで、コードの説明に従い、同時にコードを表示できるようになります。
開発シーケンス
推奨される開発順序は次のとおりです。
- インページ埋め込みプレーヤーの実装を使用して、プレーヤー、プラグイン、CSS の機能をテストします (CSS が必要な場合)
- ローカルテストのためにプラグインのJavaScriptとCSSを別々のファイルに置く
- エラーを解決したら、プラグインコードとCSSをサーバーにデプロイします
- Studio を使用してプラグインと CSS をプレイヤーに追加する
- iframe の実装が適切であると判断した場合は、インページ埋め込みプレーヤーの実装を置き換えます (次のセクションで詳しく説明します)。
これらの手順の詳細については、「ステップバイステップ」を参照してください。プラグイン開発ガイド。
iframe またはページ内埋め込み
Brightcove Player の拡張機能を開発する際には、コードが iframe 実装またはページ内埋め込み実装に最も適しているかどうかを判断する必要があります。ベストプラクティスの推奨事項は、iframe 実装で使用するプラグインを構築することです。iframe プレーヤーを使用する利点は次のとおりです。
- 既存のJavaScriptおよび/またはCSSとの衝突はありません
- 自動応答性
- iframe は、ソーシャルメディアアプリ(または動画が他のアプリに「移動」する必要があるとき)での使用を容易にします。
インページ埋め込みプレーヤーの統合はより複雑になりますが、その実装に関するコードを計画する場合もあります。一般化するために、このアプローチは、包含ページがプレイヤーと通信する必要がある場合に最適です。具体的には、いくつかの例を挙げます。
- 含まれているページのコードは、プレイヤーイベントをリッスンして行動する必要があります
- プレーヤーは包含ページのスタイルを使用します
- iframe は、含まれているページからのリダイレクトのように、アプリロジックが失敗します。
最終実装で iframe コードを使用しない場合でも、JavaScript 用のプラグインと CSS 用の別のファイルを使用して、ページ内埋め込みコードを使用できます。これにより、ロジックがカプセル化され、複数のプレーヤーで簡単に使用できます。
API/プラグインリソースを使用
| API メソッド | API イベント | API プロパティ |
|---|---|---|
| player.playlist.repeat () | ロードスタート | player.mediainfo |
| オン () |
プレーヤー/HTML構成
このセクションでは、プレーヤーの作成時に必要な特別な設定について詳しく説明します。さらに、ページ内埋め込みプレーヤー実装コード以外に、ページに追加する必要があるその他の HTML 要素についても説明します。
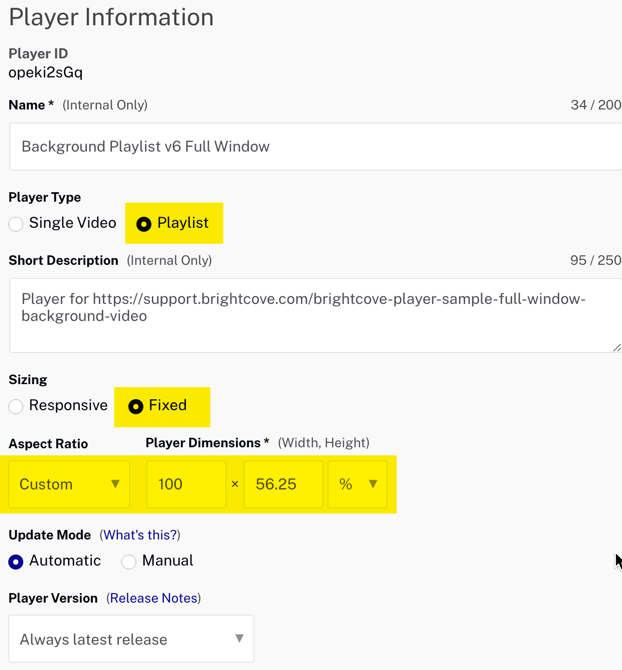
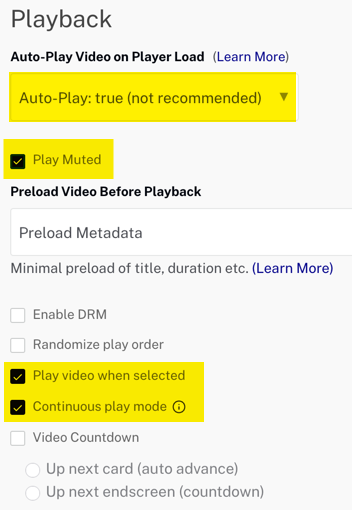
プレーヤーの設定
プレーヤーを作成するときは、次の設定が実装されていることを確認してください。


その他のHTML
まず、ページ内埋め込みプレーヤーコードは 2 つの HTML div要素にネストされます。divは両方とも削除し、divクラスを持つに置き換える必要がありますfull-bg。
また、video-jsタグの属性を変更する必要があります。
- 属性を追加
data-playlist-id="{your playlist id}" - 属性を追加
id="myPlayerID" - 属性を削除
class="video-js" - 属性を追加
style="object-fit: cover;"
<div class="full-bg">
<video-js id="myPlayerID"
data-playlist-id="4450721964001"
data-account="1752604059001"
data-player="opeki2sGq"
data-embed="default"
data-application-id
autoplay
muted
controls
style="object-fit: cover;"
</video>
</div>
アプリケーションフロー
このアプリケーションの背後にある基本的なロジックは次のとおりです。
- オーバーレイされたテキストを含むプレーヤーとボックスに適切なスタイルを設定します。
- プレイリストを無期限に繰り返すように設定します。
- プレイリストからのすべてのビデオの負荷には、ビデオタイトルと簡単な説明が表示されます。
プレイリストを繰り返し設定する
ラベルが付いたコードを見つけます。
// +++ Set the playlist to repeat +++
プレイリスト API repeat()からのメソッドは、プレイリストを無期限に再生し続けるために使用されます。
タイトルと説明を表示する
ラベルが付いたコードを見つけます。
// ### Display the title and description ###
イベントハンドラは、loadstartイベントを待機するために使用されます。これは、mediainfoイベントが送出されるまでオブジェクトが移入されないため、行われます。次に、namedescriptionおよびが HTML に挿入されます。
アプリケーションのスタイリング
CSS は次のタスクを実行します。
- ウィンドウの背景色を黒にします。(CodePenの場合のみ-これを含める必要はありません)
- バックグラウンドビデオプレーヤーのプレーヤーコントロールを非表示にします。
- プレーヤーのポインタイベントを無効にします。
- テキストをオーバーレイするボックスのスタイルを設定します。プレーヤーのサイズとコンテンツの表示量によっては、これらのスタイルを調整する必要があります。
- コンテナを完全に埋めるようにプレーヤーをスタイルします
h1オーバーレイテキストで使用されるのスタイルを設定します。divプレーヤーのコンテナのスタイルvjs-techビデオが完全にプレーヤーを満たすようにコンポーネントのスタイルを設定します
プラグインコード
通常、JavaScript を Brightcove Player プラグインに変換する場合は、公称の変更が必要です。必要な変更の 1 つは、ready()メソッドの標準使用をプラグインを定義するコードに置き換えることです。
ここでは、プレーヤーで動作するJavaScriptコードへの非常に一般的に使用されるスタートです:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
最初の行を変更して、標準の構文を使用して Brightcove Player プラグインを起動します。
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
前述のように、このドキュメントの対応する GitHub レポ: full-window-background.js には、プラグインの JavaScript コードが表示されます。
プレーヤーでプラグインを使用する
プラグインの CSS ファイルと JavaScript ファイルをインターネットでアクセス可能な場所に保存したら、プレーヤーでプラグインを使用できます。Studio の PLAYERSモジュールでは、プレーヤーを選択し、[ プラグイン ] セクションで CSS ファイルと JavaScript ファイルに URL を追加し、名前を追加することもできます。オプションが必要な場合は、[Options] と [Options]


