プレーヤーの例
オーディオアセットを再生するためのスタイルが設定された Brightcove Player が表示されます。[再生] をクリックすると、コントロールバーの右側にダウンロードアイコンが表示されます。このアイコンをクリックすると、再生中のオーディオアセットがブラウザでダウンロードされます。
Brightcove Player サンプルには、オーディオアセットではなく動画を使用した非常に類似したサンプルがあります。ビデオプラグインドキュメントをダウンロードします。
ペンを見るオーディオプラグインをダウンロード Brightcove Learning Services( @ rcrooks1969) オンCodePen。
ソースコード
CodePen を使用する
上記のCodePenを効果的に使用するためのヒントは次のとおりです。
- [ 結果]ボタンをクリックして、プレーヤーの実際の表示を切り替えます。
- HTML/CSS/JSボタンをクリックして、いずれかのコードタイプを表示します。
- このドキュメントの後半では、アプリケーションで使用されるロジック、フロー、およびスタイル設定については、 Player/HTML設定、アプリケーションフロー、およびアプリケーションのスタイル設定で説明されます。セクション。これらのセクションの情報に沿って従う最も良い方法は、次のとおりです。
- CodePen の [ EDIT ON CODEPEN]ボタンをクリックし、1 つのブラウザ/ブラウザタブでコードを使用できるようにします。
- CodePen で、表示するコードを調整します。CodePen 内の異なるコードセクションの幅を変更できます。
- を見るプレーヤー/ HTML構成、アプリケーションフローおよび/またはアプリケーションのスタイリング別のブラウザ/ブラウザタブのセクション。これで、コードの説明に従い、同時にコードを表示できるようになります。
開発シーケンス
推奨される開発順序は次のとおりです。
- インページ埋め込みプレーヤーの実装を使用して、プレーヤー、プラグイン、CSS の機能をテストします (CSS が必要な場合)
- ローカルテストのためにプラグインのJavaScriptとCSSを別々のファイルに置く
- エラーを解決したら、プラグインコードとCSSをサーバーにデプロイします
- Studio を使用してプラグインと CSS をプレイヤーに追加する
- iframe の実装が適切であると判断した場合は、インページ埋め込みプレーヤーの実装を置き換えます (次のセクションで詳しく説明します)。
これらの手順の詳細については、「ステップバイステップ」を参照してください。プラグイン開発ガイド。
iframe またはページ内埋め込み
Brightcove Player の拡張機能を開発する際には、コードが iframe 実装またはページ内埋め込み実装に最も適しているかどうかを判断する必要があります。ベストプラクティスの推奨事項は、iframe 実装で使用するプラグインを構築することです。iframe プレーヤーを使用する利点は次のとおりです。
- 既存のJavaScriptおよび/またはCSSとの衝突はありません
- 自動応答性
- iframe は、ソーシャルメディアアプリ(または動画が他のアプリに「移動」する必要があるとき)での使用を容易にします。
インページ埋め込みプレーヤーの統合はより複雑になりますが、その実装に関するコードを計画する場合もあります。一般化するために、このアプローチは、包含ページがプレイヤーと通信する必要がある場合に最適です。具体的には、いくつかの例を挙げます。
- 含まれているページのコードは、プレイヤーイベントをリッスンして行動する必要があります
- プレーヤーは包含ページのスタイルを使用します
- iframe は、含まれているページからのリダイレクトのように、アプリロジックが失敗します。
最終実装で iframe コードを使用しない場合でも、JavaScript 用のプラグインと CSS 用の別のファイルを使用して、ページ内埋め込みコードを使用できます。これにより、ロジックがカプセル化され、複数のプレーヤーで簡単に使用できます。
API/プラグインリソースを使用
| API メソッド | API イベント | API プロパティ |
|---|---|---|
on() |
loadstart |
player.mediainfo |
player.controlBar.customControlSpacer |
プレーヤー/HTML構成
このセクションでは、プレーヤーの作成時に必要な特別な設定について詳しく説明します。さらに、ページ内埋め込みプレーヤー実装コード以外に、ページに追加する必要があるその他の HTML 要素についても説明します。
プレーヤーの設定
このサンプル用に作成した Brightcove Player には、特別な設定は必要ありません。
その他のHTML
他の HTML 要素はページに追加されません。
アプリケーションフロー
このアプリケーションの背後にある基本的なロジックは次のとおりです。
- オーディオアセット名を取得し、ソース配列から MP4 レンディションを抽出します。
- すべてのレンディションをループし、MP4 バージョンを抽出します。
size属性の MP4 配列を最も大きいものから小さい順に並べ替えます。- 最大のレンディションを変数に割り当てます。
- HTML
div要素内にレンディションをダウンロードするクリック可能なイメージを作成します。 - ダウンロードアセットイメージ要素を DOM に配置します。
オーディオアセット名を取得し、ソース配列から MP4 レンディションを抽出する
ラベルが付いたコードを見つけます。
// ### Get video name and the MP4 renditions ###
まず、videoName変数には、コードの後半で動的に構築された HTML アンカータグで使用するために、ビデオの名前 (スペースを除いた) が割り当てられます。次に、renditionsAra変数にビデオのすべての可能なレンディションが割り当てられます。
もちろん、このプラグインが正しく機能するためには、ソースに少なくとも 1 つの MP4 レンディションが必要です。
すべてのビデオレンディションをループし、MP4バージョンを抽出
ラベルが付いたコードを見つけます。
// ### Loop over videos and extract only MP4 versions ###
配列をループし、mp4Ara変数レンディションにcontainerMP4を割り当てます。srcレンディションにはプロパティがあります。MP4 レンディションは、sources配列に 2 回表示され、1 src回はプロパティで、1 回はstream_nameプロパティ。1つ目はプログレッシブダウンロード用で、2つ目はストリーミング用です。
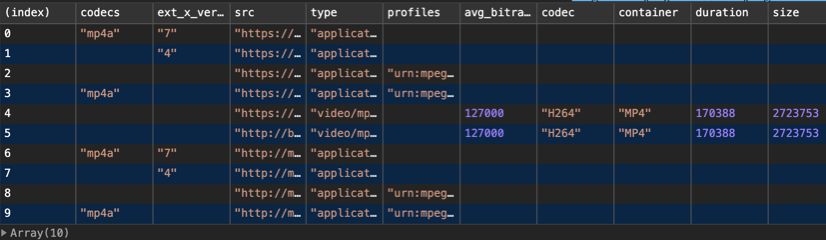
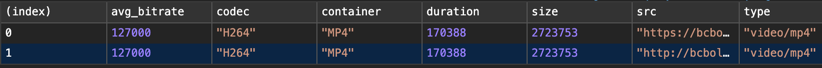
次のスクリーンショットは、コンソールにすべてのレンディションを表示した後、MP4 レンディションに表示されたフィルタされたレンディションを示しています。


size属性の MP4 配列を最も大きいものから最小に並べ替える
ラベルが付いたコードを見つけます。
// ### Sort the renditions from highest to lowest on size ###
mp4Ara使用する JavaScript sort()のメソッドを並べ替える
最大のビデオを変数に割り当てる
ラベルが付いたコードを見つけます。
// ### Extract the highest rendition ###
ソートされた MP4 レンディション配列から 0 highestQuality番目のインデックス値を変数に割り当てます。
HTML div要素内にクリック可能な画像を含む要素を作成する
ラベルが付いたコードを見つけます。
// ### Build the download image element ###
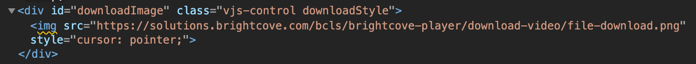
JavaScript コードの先頭に HTML divimgと要素が作成され、変数に格納されます。これらの要素は、ダウンロードボタンとして機能する HTML 要素を動的に構築するために操作されます。動的に作成された要素の表示例を次に示します。

DOMにダウンロードボタン要素を置きます
ラベルが付いたコードを見つけます。
// ### Place the download button ###
この場合、ダウンロードボタンはコントロールバーのスペーサーに配置されます。まず、スペーサ要素への参照が得られ、次にスペーサに新しい要素を配置するための属性セットが定義され、最後に新しい要素がスペーサーに配置されます。
アプリケーションのスタイリング
CSSは2つの仕事を行います、彼らは次のとおりです。
- プレーヤーを「オーディオのみ」の外観にスタイルします。
- コントロールバーに配置するダウンロードボタンのサイズと位置を設定します。
プラグインコード
通常、JavaScript を Brightcove Player プラグインに変換する場合は、公称の変更が必要です。必要な変更の 1 つは、ready()メソッドの標準使用をプラグインを定義するコードに置き換えることです。
ここでは、プレーヤーで動作するJavaScriptコードへの非常に一般的に使用されるスタートです:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
最初の行を変更して、標準の構文を使用して Brightcove Player プラグインを起動します。
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
前述のように、このドキュメントの対応する GitHub レポ: download-audio.js には、プラグインの JavaScript コードが表示されます。
プレーヤーでプラグインを使用する
プラグインの CSS ファイルと JavaScript ファイルをインターネットでアクセス可能な場所に保存したら、プレーヤーでプラグインを使用できます。Studio の PLAYERSモジュールでは、プレーヤーを選択し、[ プラグイン ] セクションで CSS ファイルと JavaScript ファイルに URL を追加し、名前を追加することもできます。オプションが必要な場合は、[Options] と [Options]
バージョン 5 下位互換性
プラグインをバージョン 5 と 6 の両方で動作させたい場合は、JavaScript にいくつかの変更を加える必要があります。変更がリストされ、次に JavaScript のスケルトンが表示されます。
- JavaScript ファイルの先頭に、次の変数宣言を追加します。変数は、バージョン 5 とバージョン 6 の両方のプラグインを登録する方法を定義します。
var registerPlugin = videojs.registerPlugin || videojs.plugin; - JavaScriptの古い最初の行を変更します:
にvideojs.getPlayer('myPlayerID').ready(function() {registerPlugin("downloadAudio", function() { - 現在定義されているプラグインを呼び出すすべての既存のコードの下に関数を作成します。
videojs.getPlayer('myPlayerID').ready(function() { var player = this; player.downloadAudio(); }); - コードの構造が次のように表示されることを確認します。
var registerPlugin = videojs.registerPlugin || videojs.plugin; registerPlugin("downloadAudio", function() { // Create variables and new div, anchor and image for download icon var myPlayer = this, videoName, totalRenditions, mp4Ara = [], highestQuality, spacer, newElement = document.createElement("div"), newImage = document.createElement("img"); // REST OF JavaScript ... }); videojs.getPlayer('myPlayerID').ready(function() { var player = this; player.downloadAudio(); });


