制約事項
プレーヤーの例
このビデオの再生を開始すると、コントロールバーの右側に、このビデオが視聴された回数を示すラベルと番号が表示されます。ビュー情報が次のように表示されるまでに、わずかな遅延が発生する場合があります。 Analytics APIデータを非同期的に照会します。
ペンを見る18170-display-views-controlbar Brightcove Learning Services( @ rcrooks1969) オンCodePen。
ソースコード
CodePen を使用する
上記のCodePenを効果的に使用するためのヒントは次のとおりです。
- [ 結果]ボタンをクリックして、プレーヤーの実際の表示を切り替えます。
- HTML/CSS/JSボタンをクリックして、いずれかのコードタイプを表示します。
- このドキュメントの後半では、アプリケーションで使用されるロジック、フロー、およびスタイル設定については、 Player/HTML設定、アプリケーションフロー、およびアプリケーションのスタイル設定で説明されます。セクション。これらのセクションの情報に沿って従う最も良い方法は、次のとおりです。
- CodePen の [ EDIT ON CODEPEN]ボタンをクリックし、1 つのブラウザ/ブラウザタブでコードを使用できるようにします。
- CodePen で、表示するコードを調整します。CodePen 内の異なるコードセクションの幅を変更できます。
- を見るプレーヤー/ HTML構成、アプリケーションフローおよび/またはアプリケーションのスタイリング別のブラウザ/ブラウザタブのセクション。これで、コードの説明に従い、同時にコードを表示できるようになります。
開発シーケンス
推奨される開発順序は次のとおりです。
- インページ埋め込みプレーヤーの実装を使用して、プレーヤー、プラグイン、CSS の機能をテストします (CSS が必要な場合)
- ローカルテストのためにプラグインのJavaScriptとCSSを別々のファイルに置く
- エラーを解決したら、プラグインコードとCSSをサーバーにデプロイします
- Studio を使用してプラグインと CSS をプレイヤーに追加する
- iframe の実装が適切であると判断した場合は、インページ埋め込みプレーヤーの実装を置き換えます (次のセクションで詳しく説明します)。
これらの手順の詳細については、「ステップバイステップ」を参照してください。プラグイン開発ガイド。
iframe またはページ内埋め込み
Brightcove Player の拡張機能を開発する際には、コードが iframe 実装またはページ内埋め込み実装に最も適しているかどうかを判断する必要があります。ベストプラクティスの推奨事項は、iframe 実装で使用するプラグインを構築することです。iframe プレーヤーを使用する利点は次のとおりです。
- 既存のJavaScriptおよび/またはCSSとの衝突はありません
- 自動応答性
- iframe は、ソーシャルメディアアプリ(または動画が他のアプリに「移動」する必要があるとき)での使用を容易にします。
インページ埋め込みプレーヤーの統合はより複雑になりますが、その実装に関するコードを計画する場合もあります。一般化するために、このアプローチは、包含ページがプレイヤーと通信する必要がある場合に最適です。具体的には、いくつかの例を挙げます。
- 含まれているページのコードは、プレイヤーイベントをリッスンして行動する必要があります
- プレーヤーは包含ページのスタイルを使用します
- iframe は、含まれているページからのリダイレクトのように、アプリロジックが失敗します。
最終実装で iframe コードを使用しない場合でも、JavaScript 用のプラグインと CSS 用の別のファイルを使用して、ページ内埋め込みコードを使用できます。これにより、ロジックがカプセル化され、複数のプレーヤーで簡単に使用できます。
認証情報の取得
client_idとを取得するにはclient_secret、OAuth UI にアクセスしてこのアプリを登録する必要があります。
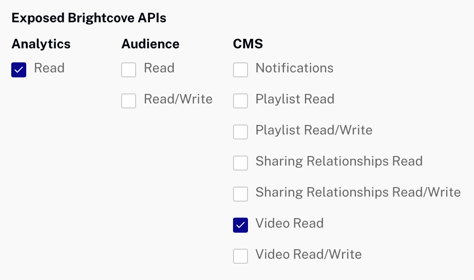
必要な権限は次のとおりです。

また、CURL または Postman 経由で資格を取得することもできます。以下を参照してください。
API から直接認証情報を取得する場合は、次の権限が必要です。
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
API/プラグインリソースを使用
| API メソッド | API イベント | API プロパティ | REST API |
|---|---|---|---|
| オン () | ロードスタート | mediainfo | このサンプルでは、 Analytics API経由PHPで構築されたプロキシ。 |
プレーヤー/HTML構成
このセクションでは、プレーヤーの作成時に必要な特別な設定について詳しく説明します。さらに、ページ内埋め込みプレーヤー実装コード以外に、ページに追加する必要があるその他の HTML 要素についても説明します。
プレーヤーの設定
このサンプル用に作成した Brightcove Player には、特別な設定は必要ありません。
その他のHTML
他の HTML 要素はページに追加されません。
アプリケーションフロー
このアプリケーションの背後にある基本的なロジックは次のとおりです。
- Analytics API
optionsmakeRequest()を呼び出す関数に渡されるオブジェクトを作成して設定します。 mediainfoオブジェクトのプロパティを使用して、Analytics API に必要な適切なエンドポイントを動的に構築します。loadstartイベントは、mediainfoに設定する前に送出する必要があることに注意してください。- 実際のビューの値を抽出するコールバック関数を使用して、関数を呼び出します。
makeRequest() - 分析 API へのリクエストを実行します。データが返されると、コールバック関数に渡されます。
placeCountInControlbar()コールバック関数の最後に関数を呼び出します。この関数は、ビューデータをコントロールバーに配置します。
のURLを作成しますAnalytics APIリクエスト
ラベルが付いたコードを見つけます。
// ### Setup for video views Analytics API request ###mediainfoオブジェクトからの情報を使用して、適切なエンドポイントを構築します。
アナリティクス API からビューデータをリクエストする
ラベルが付いたコードを見つけます。
// ### Make the request to the Analytics API ###ここで重要な点は、無名関数が、実際のリクエストで使用されるコールバック関数であるということです。 Analytics API使用されている。この関数の最後に、placeCountInControlbarビデオビューの戻り値がメソッドに渡され、コントロールバーに表示されます。
コントロールバーにカウントを置きます
ラベルが付いたコードを見つけます。
// ### Build and place count in controlbar ###ここでは、div HTML要素が作成され、ビュー情報が移入されます。最後に、divspacerそれはコントロールバーの要素に配置されます。
分析 API を呼び出す
ラベルが付いたコードを見つけます。
// ### Standard functionality for Analytics API call ###ブライトコーブの REST API を呼び出すこのほとんど標準的なコードです。学習ガイドを参照してください。詳細については、REST API ドキュメントを使用します。
アプリケーションのスタイリング
このコードサンプルでは CSS は必要ありません。
プラグインコード
通常、JavaScript を Brightcove Player プラグインに変換する場合は、公称の変更が必要です。必要な変更の 1 つは、ready()メソッドの標準使用をプラグインを定義するコードに置き換えることです。
ここでは、プレーヤーで動作するJavaScriptコードへの非常に一般的に使用されるスタートです:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});最初の行を変更して、標準の構文を使用して Brightcove Player プラグインを起動します。
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});前述のように、このドキュメントの対応する GitHub リポジトリには、プラグインの JavaScript コードが表示されます: views-in-controlbar.js 。
プレーヤーでプラグインを使用する
プラグインの CSS ファイルと JavaScript ファイルをインターネットでアクセス可能な場所に保存したら、プレーヤーでプラグインを使用できます。Studio の PLAYERSモジュールでは、プレーヤーを選択し、[ プラグイン ] セクションで CSS ファイルと JavaScript ファイルに URL を追加し、名前を追加することもできます。オプションが必要な場合は、[Options] と [Options]
プロキシコード
このページのサンプルアプリを独自のバージョンで作成するには、独自のプロキシを作成してホストする必要があります。(Brightcoveラーニングサービスで使用されるプロキシは、Brightcoveのドメインからのリクエストのみを受け付けます)。サンプルプロキシは、使用するものとよく似ていますが、BrightCove 以外のドメインからのリクエストをブロックするチェックがないと、この GitHub リポジトリにあります。また、そこで使用するための基本的な手順と、プロキシを使用してアプリケーションを構築するためのより詳細なガイドについては、「REST API の使用」を参照してください。


