プレーヤーの例
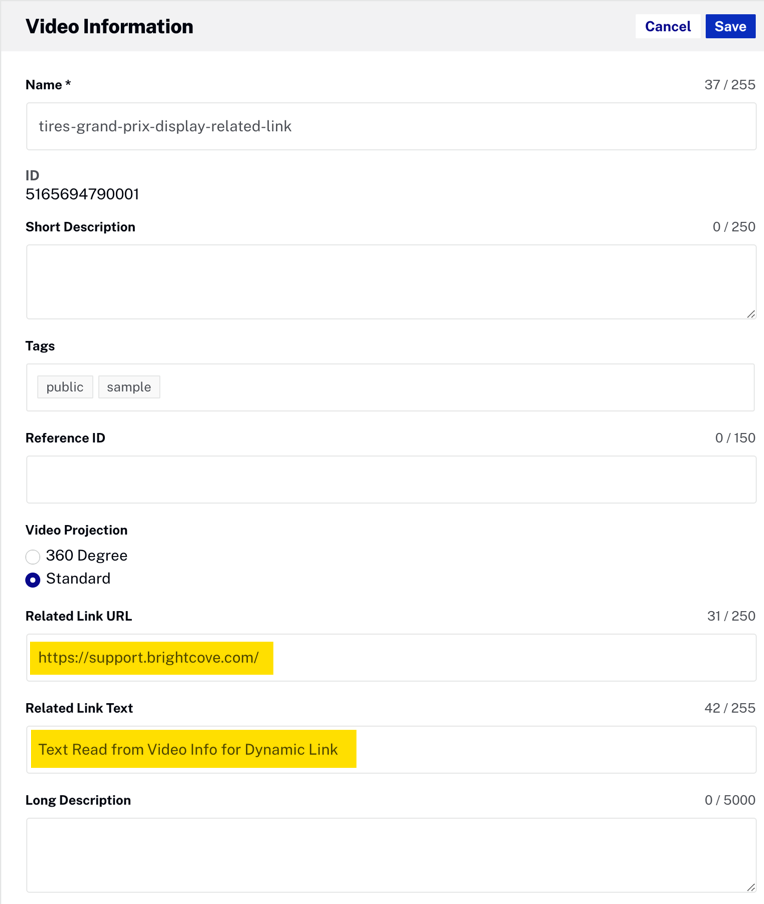
このサンプルでは、プレーヤーの下に表示されるビデオに関連するテキストが表示されます。Studio の [ メディア] > [ビデオ情報] セクションを使用して、テキストと関連するリンクを指定します。サンプルの機能を確認するために、ビデオを再生している必要はありません。
ペンを見る関連リンクを表示する Brightcove Learning Services( @ bcls1969) オンCodePen。
ソースコード
CodePen を使用する
上記のCodePenを効果的に使用するためのヒントは次のとおりです。
- [ 結果]ボタンをクリックして、プレーヤーの実際の表示を切り替えます。
- HTML/CSS/JSボタンをクリックして、いずれかのコードタイプを表示します。
- このドキュメントの後半では、アプリケーションで使用されるロジック、フロー、およびスタイル設定については、 Player/HTML設定、アプリケーションフロー、およびアプリケーションのスタイル設定で説明されます。セクション。これらのセクションの情報に沿って従う最も良い方法は、次のとおりです。
- CodePen の [ EDIT ON CODEPEN]ボタンをクリックし、1 つのブラウザ/ブラウザタブでコードを使用できるようにします。
- CodePen で、表示するコードを調整します。CodePen 内の異なるコードセクションの幅を変更できます。
- を見るプレーヤー/ HTML構成、アプリケーションフローおよび/またはアプリケーションのスタイリング別のブラウザ/ブラウザタブのセクション。これで、コードの説明に従い、同時にコードを表示できるようになります。
開発シーケンス
推奨される開発順序は次のとおりです。
- インページ埋め込みプレーヤーの実装を使用して、プレーヤー、プラグイン、CSS の機能をテストします (CSS が必要な場合)
- ローカルテストのためにプラグインのJavaScriptとCSSを別々のファイルに置く
- エラーを解決したら、プラグインコードとCSSをサーバーにデプロイします
- Studio を使用してプラグインと CSS をプレイヤーに追加する
- iframe の実装が適切であると判断した場合は、インページ埋め込みプレーヤーの実装を置き換えます (次のセクションで詳しく説明します)。
これらの手順の詳細については、「ステップバイステップ」を参照してください。プラグイン開発ガイド。
iframe またはページ内埋め込み
Brightcove Player の拡張機能を開発する際には、コードが iframe 実装またはページ内埋め込み実装に最も適しているかどうかを判断する必要があります。ベストプラクティスの推奨事項は、iframe 実装で使用するプラグインを構築することです。iframe プレーヤーを使用する利点は次のとおりです。
- 既存のJavaScriptおよび/またはCSSとの衝突はありません
- 自動応答性
- iframe は、ソーシャルメディアアプリ(または動画が他のアプリに「移動」する必要があるとき)での使用を容易にします。
インページ埋め込みプレーヤーの統合はより複雑になりますが、その実装に関するコードを計画する場合もあります。一般化するために、このアプローチは、包含ページがプレイヤーと通信する必要がある場合に最適です。具体的には、いくつかの例を挙げます。
- 含まれているページのコードは、プレイヤーイベントをリッスンして行動する必要があります
- プレーヤーは包含ページのスタイルを使用します
- iframe は、含まれているページからのリダイレクトのように、アプリロジックが失敗します。
最終実装で iframe コードを使用しない場合でも、JavaScript 用のプラグインと CSS 用の別のファイルを使用して、ページ内埋め込みコードを使用できます。これにより、ロジックがカプセル化され、複数のプレーヤーで簡単に使用できます。
API/プラグインリソースを使用
| API メソッド | API プロパティ |
|---|---|
| オン () | MyPlayer.mediaInfo |
プレーヤー/HTML構成
このセクションでは、プレーヤーの作成時に必要な特別な設定について詳しく説明します。さらに、ページ内埋め込みプレーヤー実装コード以外に、ページに追加する必要があるその他の HTML 要素についても説明します。
プレーヤーの設定
このサンプル用に作成した Brightcove Player には、特別な設定は必要ありません。
その他のHTML
<p> HTML要素は、ビデオのメタデータから抽出されたテキストのターゲットとして使用されます。
<p id="linkHere" style='color:red; font-weight: bold; font-size: 20px'></p>
データをビデオに関連付ける
関連リンクを使用する動画ごとに、 Studioで関連リンクURLと関連リンクテキストを入力する必要があります。これは、次に示すように、[ > メディアビデオ情報 ] セクションで行います。

アプリケーションフロー
このアプリケーションの背後にある基本的なロジックは次のとおりです。
mediainfoStudioでプロパティを設定します。- リンク付きのHTMLアンカータグを動的に構築します。
- 動的に構築された HMTL を HTML ページに注入します。
loadstartがビデオ情報を読み取るまで待つ
ラベルが付いたコードを見つけます。
// ### // +++ Wait for loadstart to read video information +++ ###
多くの場合、JavaScript ready()の処理を開始するために使用されるプレーヤーのメソッドが表示されます。この場合、ビデオがプレーヤーにロードされ、メタデータが読み込まれるのを待たなければならないため、これは機能しません。リスニングするイベントはですloadstart。
データの読み取りとアンカータグの作成
ラベルが付いたコードを見つけます。
// +++ Read test and link from video info and build anchor tag +++
loadstartイベントが送出されると、mediainfoオブジェクトからプロパティを読み取ることができます。この場合、link.textlink.urlプロパティとが読み取られます。その後、アンカータグは、書き出されたデータを使用して動的に作成されます。
HTMLページにアンカータグを注入する
ラベルが付いたコードを見つけます。
// ### Inject anchor tag into HTML ###
アンカーの場所への参照は、getElementById()メソッドを使用して取得され、アンカータグは HTML ページに配置されます。
アプリケーションのスタイリング
唯一のCSSはプレーヤーのサイズを設定するために使用され、さまざまな方法で行うことができます。
プラグインコード
通常、JavaScript を Brightcove Player プラグインに変換する場合は、公称の変更が必要です。必要な変更の 1 つは、ready()メソッドの標準使用をプラグインを定義するコードに置き換えることです。
ここでは、プレーヤーで動作するJavaScriptコードへの非常に一般的に使用されるスタートです:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
最初の行を変更して、標準の構文を使用して Brightcove Player プラグインを起動します。
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
前述のように、このドキュメントの対応する GitHub レポ: display-related-link.js には、プラグインの JavaScript コードが表示されます。
プレーヤーでプラグインを使用する
プラグインの CSS ファイルと JavaScript ファイルをインターネットでアクセス可能な場所に保存したら、プレーヤーでプラグインを使用できます。Studio の PLAYERSモジュールでは、プレーヤーを選択し、[ プラグイン ] セクションで CSS ファイルと JavaScript ファイルに URL を追加し、名前を追加することもできます。オプションが必要な場合は、[Options] と [Options]


