プレーヤーの例
以下のプレイヤーは、キューポイントに基づいて表示される 2 つの異なる CTA を示しています。最初の CTA は 3 秒で、5 秒間表示されます。2 番目の CTA は 13 秒で 3 秒間表示されます。
ペンを見る18177-cue-points-display-cta Brightcove Learning Services( @ rcrooks1969) オンCodePen。
ソースコード
CodePen を使用する
上記のCodePenを効果的に使用するためのヒントは次のとおりです。
- [ 結果]ボタンをクリックして、プレーヤーの実際の表示を切り替えます。
- HTML/CSS/JSボタンをクリックして、いずれかのコードタイプを表示します。
- このドキュメントの後半では、アプリケーションで使用されるロジック、フロー、およびスタイル設定については、 Player/HTML設定、アプリケーションフロー、およびアプリケーションのスタイル設定で説明されます。セクション。これらのセクションの情報に沿って従う最も良い方法は、次のとおりです。
- CodePen の [ EDIT ON CODEPEN]ボタンをクリックし、1 つのブラウザ/ブラウザタブでコードを使用できるようにします。
- CodePen で、表示するコードを調整します。CodePen 内の異なるコードセクションの幅を変更できます。
- を見るプレーヤー/ HTML構成、アプリケーションフローおよび/またはアプリケーションのスタイリング別のブラウザ/ブラウザタブのセクション。これで、コードの説明に従い、同時にコードを表示できるようになります。
開発シーケンス
推奨される開発順序は次のとおりです。
- インページ埋め込みプレーヤーの実装を使用して、プレーヤー、プラグイン、CSS の機能をテストします (CSS が必要な場合)
- ローカルテストのためにプラグインのJavaScriptとCSSを別々のファイルに置く
- エラーを解決したら、プラグインコードとCSSをサーバーにデプロイします
- Studio を使用してプラグインと CSS をプレイヤーに追加する
- iframe の実装が適切であると判断した場合は、インページ埋め込みプレーヤーの実装を置き換えます (次のセクションで詳しく説明します)。
これらの手順の詳細については、「ステップバイステップ」を参照してください。プラグイン開発ガイド。
iframe またはページ内埋め込み
Brightcove Player の拡張機能を開発する際には、コードが iframe 実装またはページ内埋め込み実装に最も適しているかどうかを判断する必要があります。ベストプラクティスの推奨事項は、iframe 実装で使用するプラグインを構築することです。iframe プレーヤーを使用する利点は次のとおりです。
- 既存のJavaScriptおよび/またはCSSとの衝突はありません
- 自動応答性
- iframe は、ソーシャルメディアアプリ(または動画が他のアプリに「移動」する必要があるとき)での使用を容易にします。
インページ埋め込みプレーヤーの統合はより複雑になりますが、その実装に関するコードを計画する場合もあります。一般化するために、このアプローチは、包含ページがプレイヤーと通信する必要がある場合に最適です。具体的には、いくつかの例を挙げます。
- 含まれているページのコードは、プレイヤーイベントをリッスンして行動する必要があります
- プレーヤーは包含ページのスタイルを使用します
- iframe は、含まれているページからのリダイレクトのように、アプリロジックが失敗します。
最終実装で iframe コードを使用しない場合でも、JavaScript 用のプラグインと CSS 用の別のファイルを使用して、ページ内埋め込みコードを使用できます。これにより、ロジックがカプセル化され、複数のプレーヤーで簡単に使用できます。
API/プラグインリソースを使用
| API メソッド | API イベント | API プロパティ | Brightcove Playerプラグイン |
|---|---|---|---|
| addClass () | ロードスタート | mediainfo.cue_points | オーバーレイプラグイン |
| オン () | ActiveCues | ||
| TextTracks () | |||
| removeClass () |
コードはまた、setTimeout()removeTimeout() JavaScriptのメソッドとメソッドを使用しています。これらのメソッドは、指定された遅延の後に関数を呼び出し、タイムアウトを削除します。
プレーヤー/HTML構成
このセクションでは、プレーヤーの作成時に必要な特別な設定について詳しく説明します。さらに、ページ内埋め込みプレーヤー実装コード以外に、ページに追加する必要があるその他の HTML 要素についても説明します。
プレーヤーの設定
[ Studio] > [プレーヤー] > [プラグイン] で、オーバーレイプラグインを追加して設定する必要があります。JavaScriptとCSSへのパスを追加します。
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
次に、を追加しますオプション(JSON)次のように:
{
"overlays": [
{
"align": "bottom",
"start": "play"
}
]
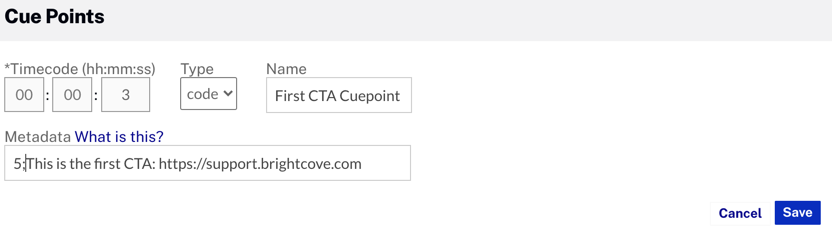
}プレーヤーで公開されるビデオには、Studio で設定したキューポイントが含まれている必要があります。CTAの情報は、メタデータフィールド。セミコロンで区切られたリストには、以下を格納します。
- 表示期間
- アンカータグのテキスト
- アンカータグの URL

その他のHTML
他の HTML 要素はページに追加されません。
アプリケーションフロー
このアプリケーションの背後にある基本的なロジックは次のとおりです。
- キューポイント変更のリスナーを設定します。
- キューポイントの変更時に、キューポイントからデータを抽出し、動的に設定されたオーバーレイを表示します。
- キューポイントのデュレーションの最後に、オーバーレイを削除します。
キューポイント変更のリスナーの構成
ラベルが付いたコードを見つけます。
// ### Listen for cue change then pass data to be displayed ###
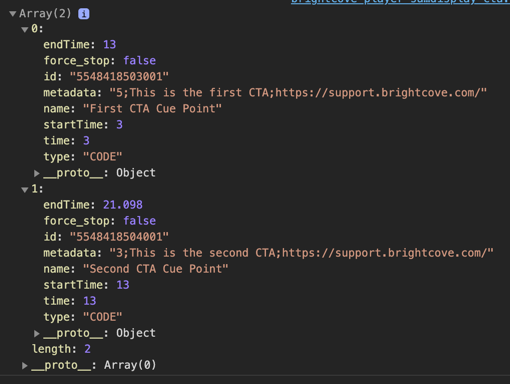
mediainfoオブジェクトからキューポイント情報を抽出した後、JavaScript oncuechangeのイベントハンドラを使用してキューポイントの開始をリッスンします。次に、現在のキューポイントのキューポイント情報を抽出し、displayCTA()メソッドを呼び出します。カスタム関数に渡されたキューポイントに関する情報は、次のように表示されます。

動的に入力されたデータでオーバーレイを表示する
ラベルが付いたコードを見つけます。
// ### Extract data pieces from cue point meta data and display overlay ###
最初のステップでは、split() JavaScriptのメソッドを使用してメタデータ情報を3つの部分に分割し、各部分は変数に割り当てられます。動的アンカータグを構築した後、setTimeout() JavaScriptの値は、別のメソッドが呼び出されるまでの時間を設定するために使用されます。次に、オーバーレイデータが挿入され、オーバーレイが表示されます。
オーバーレイを削除する
ラベルが付いたコードを見つけます。
// ### Clear timeout and remove overlay ###
このメソッドは、メソッドで設定された時間が期限切れになったときに呼び出されます。setTimeout() ここでは、タイムアウトは、clearTimeout() JavaScriptのメソッドを使用してクリアされます。また、オーバーレイは非表示になります。
大きな配列から小さい配列を抽出する
ラベルが付いたコードを見つけます。
// ### Helper function to extract cue point info ###
これは、目的のキューポイント情報を抽出するために使用されるヘルパー関数です。
アプリケーションのスタイリング
CSS には、プレーヤーのサイズを調整するスタイルと、オーバーレイを隠すために使用されるクラスセレクターが含まれています。
プラグインコード
通常、JavaScript を Brightcove Player プラグインに変換する場合は、公称の変更が必要です。必要な変更の 1 つは、ready()メソッドの標準使用をプラグインを定義するコードに置き換えることです。
ここでは、プレーヤーで動作するJavaScriptコードへの非常に一般的に使用されるスタートです:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
最初の行を変更して、標準の構文を使用して Brightcove Player プラグインを起動します。
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
前述のように、このドキュメントの対応する GitHub レポ: cue-point-cta.js には、プラグインの JavaScript コードが表示されます。
プレーヤーでプラグインを使用する
プラグインの CSS ファイルと JavaScript ファイルをインターネットでアクセス可能な場所に保存したら、プレーヤーでプラグインを使用できます。Studio の PLAYERSモジュールでは、プレーヤーを選択し、[ プラグイン ] セクションで CSS ファイルと JavaScript ファイルに URL を追加し、名前を追加することもできます。オプションが必要な場合は、[Options] と [Options]


