プレーヤーの例
ビデオの再生を開始すると、キャプションがブラウザと同じ言語で表示されるはずです。この例のビデオには、次の言語のキャプションがあります。
- 英語 (米国)
- ドイツ語 (de)
- スペイン語
- フランス語 (fr)
ブラウザがこれらの言語のいずれかに設定されている場合は、その言語にデフォルトのキャプションを設定する必要があります。この例を使用して、さまざまな言語のキャプションファイルを追加できます。
ペンを見る自動キャプション言語 Brightcove Learning Services( @ rcrooks1969) オンCodePen。
ソースコード
CodePen を使用する
上記のCodePenを効果的に使用するためのヒントは次のとおりです。
- [ 結果]ボタンをクリックして、プレーヤーの実際の表示を切り替えます。
- HTML/CSS/JSボタンをクリックして、いずれかのコードタイプを表示します。
- このドキュメントの後半では、アプリケーションで使用されるロジック、フロー、およびスタイル設定については、 Player/HTML設定、アプリケーションフロー、およびアプリケーションのスタイル設定で説明されます。セクション。これらのセクションの情報に沿って従う最も良い方法は、次のとおりです。
- CodePen の [ EDIT ON CODEPEN]ボタンをクリックし、1 つのブラウザ/ブラウザタブでコードを使用できるようにします。
- CodePen で、表示するコードを調整します。CodePen 内の異なるコードセクションの幅を変更できます。
- を見るプレーヤー/ HTML構成、アプリケーションフローおよび/またはアプリケーションのスタイリング別のブラウザ/ブラウザタブのセクション。これで、コードの説明に従い、同時にコードを表示できるようになります。
開発シーケンス
推奨される開発順序は次のとおりです。
- インページ埋め込みプレーヤーの実装を使用して、プレーヤー、プラグイン、CSS の機能をテストします (CSS が必要な場合)
- ローカルテストのためにプラグインのJavaScriptとCSSを別々のファイルに置く
- エラーを解決したら、プラグインコードとCSSをサーバーにデプロイします
- Studio を使用してプラグインと CSS をプレイヤーに追加する
- iframe の実装が適切であると判断した場合は、インページ埋め込みプレーヤーの実装を置き換えます (次のセクションで詳しく説明します)。
これらの手順の詳細については、「ステップバイステップ」を参照してください。プラグイン開発ガイド。
iframe またはページ内埋め込み
Brightcove Player の拡張機能を開発する際には、コードが iframe 実装またはページ内埋め込み実装に最も適しているかどうかを判断する必要があります。ベストプラクティスの推奨事項は、iframe 実装で使用するプラグインを構築することです。iframe プレーヤーを使用する利点は次のとおりです。
- 既存のJavaScriptおよび/またはCSSとの衝突はありません
- 自動応答性
- iframe は、ソーシャルメディアアプリ(または動画が他のアプリに「移動」する必要があるとき)での使用を容易にします。
インページ埋め込みプレーヤーの統合はより複雑になりますが、その実装に関するコードを計画する場合もあります。一般化するために、このアプローチは、包含ページがプレイヤーと通信する必要がある場合に最適です。具体的には、いくつかの例を挙げます。
- 含まれているページのコードは、プレイヤーイベントをリッスンして行動する必要があります
- プレーヤーは包含ページのスタイルを使用します
- iframe は、含まれているページからのリダイレクトのように、アプリロジックが失敗します。
最終実装で iframe コードを使用しない場合でも、JavaScript 用のプラグインと CSS 用の別のファイルを使用して、ページ内埋め込みコードを使用できます。これにより、ロジックがカプセル化され、複数のプレーヤーで簡単に使用できます。
API/プラグインリソースを使用
| API メソッド | API イベント |
|---|---|
| オン() | ロードされたメタデータ |
| myPlayer.textTracks() |
プレーヤー/HTML構成
このセクションでは、プレーヤーの作成時に必要な特別な設定について詳しく説明します。さらに、ページ内埋め込みプレーヤー実装コード以外に、ページに追加する必要があるその他の HTML 要素についても説明します。
プレーヤーの設定
このサンプル用に作成した Brightcove Player には、特別な設定は必要ありません。
その他のHTML
他の HTML 要素はページに追加されません。
アプリケーションフロー
このアプリケーションの背後にある基本的なロジックは次のとおりです。
- ブラウザの言語を取得する
- キャプショントラックを取得する
- キャプションをループする
- デフォルトのキャプション言語を設定する
ブラウザの言語を取得する
ラベルが付いたコードを見つけます。
// +++ Get the browser language +++
navigator.languageブラウザで使用されている言語を特定するために使用します。10より前のIEブラウザで確認してください。navigator.userLanguage
キャプショントラックを取得する
ラベルが付いたコードを見つけます。
// +++ Get the captions +++
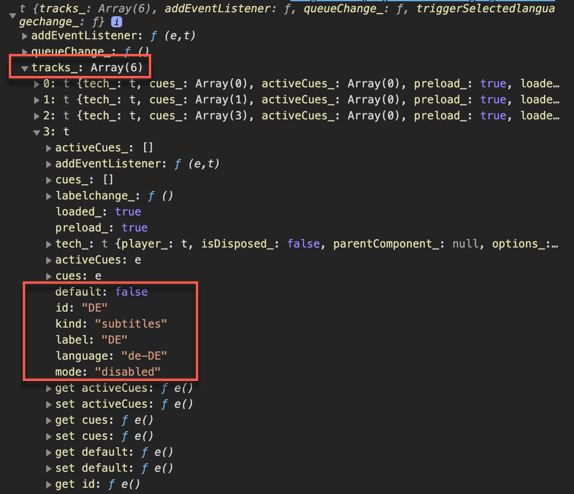
myPlayer.textTracks()メソッドを使用して、キャプションメニューに表示されているすべてのトラックを取得します。キャプションの 1 つの例を以下に示します。

オブジェクトには、国ラベルと国コード (言語) の両方が含まれていることに注意してください。JavaScript コードでは、item.track.languageitem.track.labelがブラウザによって翻訳される可能性があるため、を検索しています。
キャプションをループする
ラベルが付いたコードを見つけます。
// +++ Loop over the captions +++
使用可能なキャプショントラックをループします。
返された最初の 2 つの項目は自動的に作成され、言語は定義されません。これらはcaptions settingsそしてcaptions offを選択すると表示されるアイテムccボタン。
デフォルトのキャプション言語を設定する
ラベルが付いたコードを見つけます。
// +++ Set the default caption language +++
キャプション言語がブラウザ言語と等しい場合は、item.track.modeの値に"showing"。
をの値に設定して、item.track.mode他のキャプショントラックをオフにします"disabled"。
アプリケーションのスタイリング
このサンプルでは CSS は必要ありません。
プラグインコード
通常、JavaScript を Brightcove Player プラグインに変換する場合は、公称の変更が必要です。必要な変更の 1 つは、ready()メソッドの標準使用をプラグインを定義するコードに置き換えることです。
ここでは、プレーヤーで動作するJavaScriptコードへの非常に一般的に使用されるスタートです:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
最初の行を変更して、標準の構文を使用して Brightcove Player プラグインを起動します。
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
前述のように、このドキュメントの対応する GitHub レポ: auto-language.js には、プラグインの JavaScript コードが表示されます。
プレーヤーでプラグインを使用する
プラグインの CSS ファイルと JavaScript ファイルをインターネットでアクセス可能な場所に保存したら、プレーヤーでプラグインを使用できます。Studio の PLAYERSモジュールでは、プレーヤーを選択し、[ プラグイン ] セクションで CSS ファイルと JavaScript ファイルに URL を追加し、名前を追加することもできます。オプションが必要な場合は、[Options] と [Options]


