プレーヤーの例
プリロール、ミッドロール、ポストロールでは、広告のカウントダウンタイマーがプレーヤーの左上に表示されます。
ペンを見る広告カウントダウンタイマー Brightcove Learning Services( @ rcrooks1969) オンCodePen。
ソースコード
CodePen を使用する
上記のCodePenを効果的に使用するためのヒントは次のとおりです。
- [ 結果]ボタンをクリックして、プレーヤーの実際の表示を切り替えます。
- HTML/CSS/JSボタンをクリックして、いずれかのコードタイプを表示します。
- このドキュメントの後半では、アプリケーションで使用されるロジック、フロー、およびスタイル設定については、 Player/HTML設定、アプリケーションフロー、およびアプリケーションのスタイル設定で説明されます。セクション。これらのセクションの情報に沿って従う最も良い方法は、次のとおりです。
- CodePen の [ EDIT ON CODEPEN]ボタンをクリックし、1 つのブラウザ/ブラウザタブでコードを使用できるようにします。
- CodePen で、表示するコードを調整します。CodePen 内の異なるコードセクションの幅を変更できます。
- を見るプレーヤー/ HTML構成、アプリケーションフローおよび/またはアプリケーションのスタイリング別のブラウザ/ブラウザタブのセクション。これで、コードの説明に従い、同時にコードを表示できるようになります。
開発シーケンス
推奨される開発順序は次のとおりです。
- インページ埋め込みプレーヤーの実装を使用して、プレーヤー、プラグイン、CSS の機能をテストします (CSS が必要な場合)
- ローカルテストのためにプラグインのJavaScriptとCSSを別々のファイルに置く
- エラーを解決したら、プラグインコードとCSSをサーバーにデプロイします
- Studio を使用してプラグインと CSS をプレイヤーに追加する
- iframe の実装が適切であると判断した場合は、インページ埋め込みプレーヤーの実装を置き換えます (次のセクションで詳しく説明します)。
これらの手順の詳細については、「ステップバイステップ」を参照してください。プラグイン開発ガイド。
iframe またはページ内埋め込み
Brightcove Player の拡張機能を開発する際には、コードが iframe 実装またはページ内埋め込み実装に最も適しているかどうかを判断する必要があります。ベストプラクティスの推奨事項は、iframe 実装で使用するプラグインを構築することです。iframe プレーヤーを使用する利点は次のとおりです。
- 既存のJavaScriptおよび/またはCSSとの衝突はありません
- 自動応答性
- iframe は、ソーシャルメディアアプリ(または動画が他のアプリに「移動」する必要があるとき)での使用を容易にします。
インページ埋め込みプレーヤーの統合はより複雑になりますが、その実装に関するコードを計画する場合もあります。一般化するために、このアプローチは、包含ページがプレイヤーと通信する必要がある場合に最適です。具体的には、いくつかの例を挙げます。
- 含まれているページのコードは、プレイヤーイベントをリッスンして行動する必要があります
- プレーヤーは包含ページのスタイルを使用します
- iframe は、含まれているページからのリダイレクトのように、アプリロジックが失敗します。
最終実装で iframe コードを使用しない場合でも、JavaScript 用のプラグインと CSS 用の別のファイルを使用して、ページ内埋め込みコードを使用できます。これにより、ロジックがカプセル化され、複数のプレーヤーで簡単に使用できます。
API/プラグインリソースを使用
| API メソッド | API イベント | Brightcove Playerプラグイン |
|---|---|---|
| ima3.adPlayer.duration() | ロードされたメタデータ | IMA3 プラグイン |
| ima3.adPlayer.currentTime() | ima3 開始 | オーバーレイプラグイン |
| オン () | ima3-完全 | |
| ads-ad-スキップした |
プレーヤー/HTML構成
このセクションでは、プレーヤーの作成時に必要な特別な設定について詳しく説明します。さらに、ページ内埋め込みプレーヤー実装コード以外に、ページに追加する必要があるその他の HTML 要素についても説明します。
プレーヤーの設定
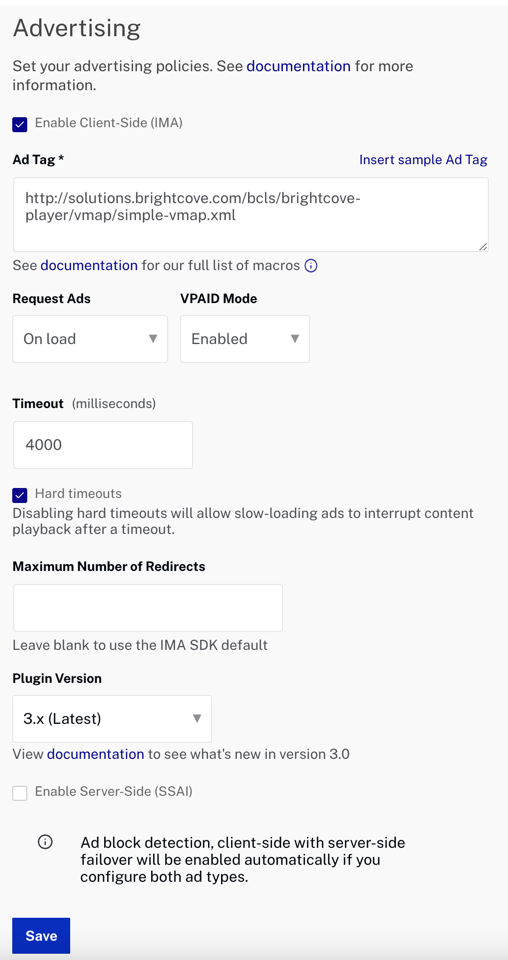
IMA3 プラグインは、Studio で次のように構成されました。

その他のHTML
オーバーレイプラグインの JavaScript および CSS ファイルがページにインポートされます。
アプリケーションフロー
このアプリケーションの背後にある基本的なロジックは次のとおりです。
- IMA3プラグインはStudioで設定されています。
- オーバーレイプラグインが呼び出され、設定されます。
- 広告開始時に、オーバーレイが表示され、オーバーレイに残りの時間を注入する関数が毎秒呼び出されます。
- 広告停止または広告がスキップされると、オーバーレイは非表示になり、オーバーレイのクリーンアップが行われます。
小数なしで時間を秒に変換する
ラベルが付いたコードを見つけます。
// ### +++ Helpful method to convert seconds +++ ###
このヘルパー関数は、時間、分、秒を含むことができる時間を取り、単純な秒に変換します。
広告イベントのリスニングを設定する
ラベルが付いたコードを見つけます。
// +++ Start counter on start of ad +++
そして
// +++ Listen for ad end or skipped +++
広告と動画情報がプレーヤーにロードされた後、loadedmetadataこれを待っていることがわかりますon()。ima3-started、ima3-completeおよびads-ad-skipped。
広告開始時にオーバーレイを表示する
ラベルが付いたコードを見つけます。
// +++ Start counter on start of ad +++
スタイリングのためにクラスをオーバーレイに追加し、オーバーレイを表示し、setInterval()everySecond() JavaScriptのメソッドを使用してカスタムメソッドを呼び出します。everySecond()この方法では、広告再生の現在の時刻が期間から減算され、フォーマットされた結果がオーバーレイに挿入されます。
広告のオーバーレイを非表示にする完了またはスキップしました
ラベルが付いたコードを見つけます。
// +++ Listen for ad end or skipped +++
広告を終了できる広告イベントは、どちらも、という名前の関数を呼び出しますvideoCompleteOrSkipped。この関数では、という名前の変数はtheInterval、以前に呼び出されたによって作成されsetInterval()、JavaScriptのclearInterval()メソッド。これは、処理時間が間隔変数によって取られるときに必要です。最後に、オーバーレイは非表示になり、注入された HTML はクリアされます。
アプリケーションのスタイリング
CSS は、カウントダウンタイマーを表示するオーバーレイの外観のスタイルを設定するために使用されます。
プラグインコード
通常、JavaScript を Brightcove Player プラグインに変換する場合は、公称の変更が必要です。必要な変更の 1 つは、ready()メソッドの標準使用をプラグインを定義するコードに置き換えることです。
ここでは、プレーヤーで動作するJavaScriptコードへの非常に一般的に使用されるスタートです:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
最初の行を変更して、標準の構文を使用して Brightcove Player プラグインを起動します。
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
前述のように、このドキュメントの対応する GitHub リポジトリには、プラグインの JavaScript コードが表示されます: adCountdown.js 。
プレーヤーでプラグインを使用する
プラグインの CSS ファイルと JavaScript ファイルをインターネットでアクセス可能な場所に保存したら、プレーヤーでプラグインを使用できます。Studio の PLAYERSモジュールでは、プレーヤーを選択し、[ プラグイン ] セクションで CSS ファイルと JavaScript ファイルに URL を追加し、名前を追加することもできます。オプションが必要な場合は、[Options] と [Options]


